JavaScript
1. Flow_control
1) 흐름제어
-
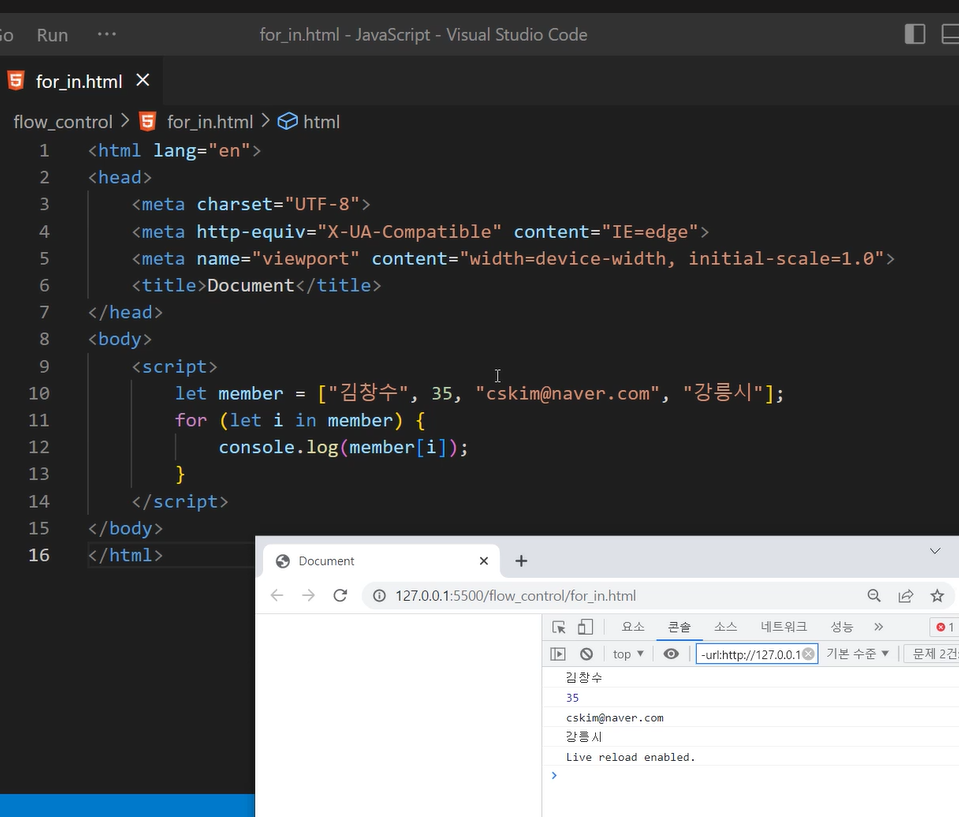
for-in

-
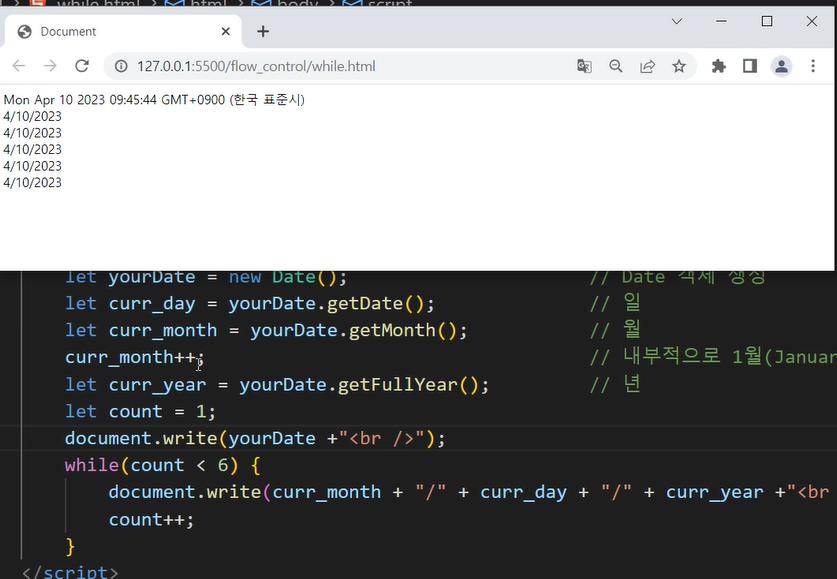
while

-
month++ (count++; 무한루프방지)

-
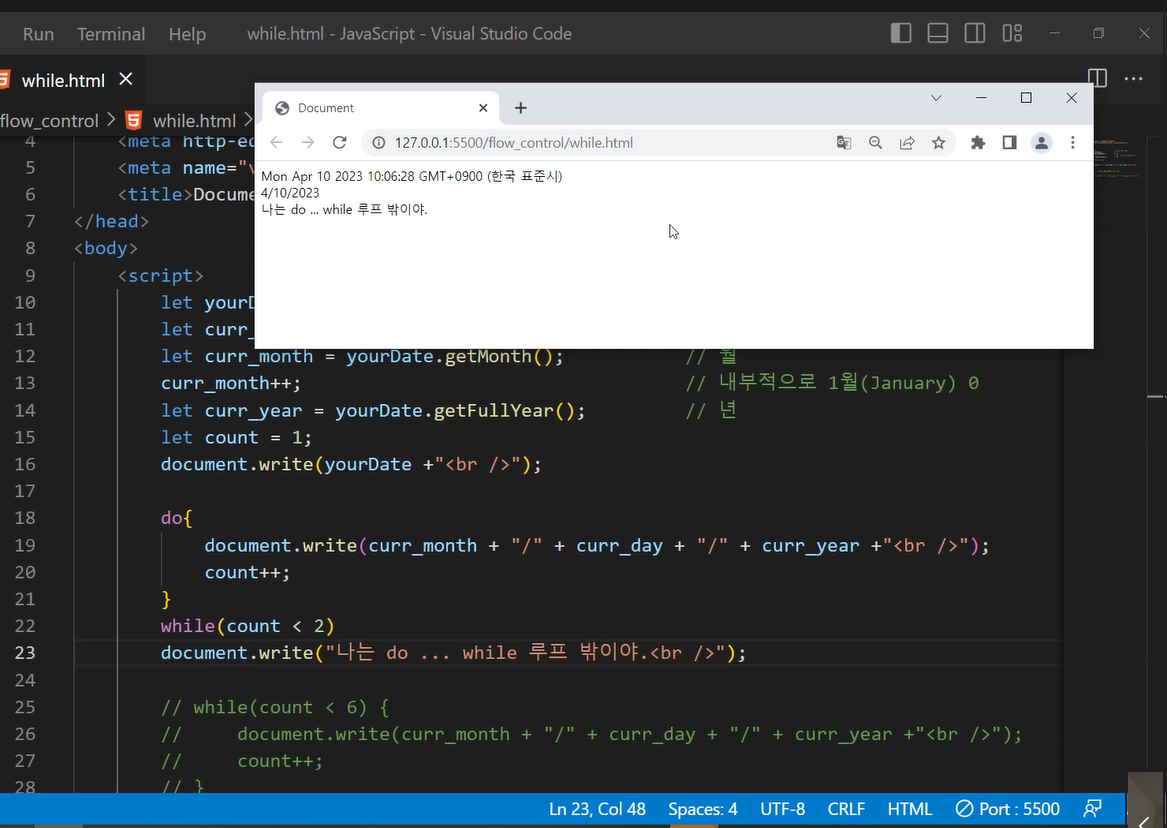
do-while

while(count < 2)
count : 2
반복에서는 중단하기위한 조건 필요.
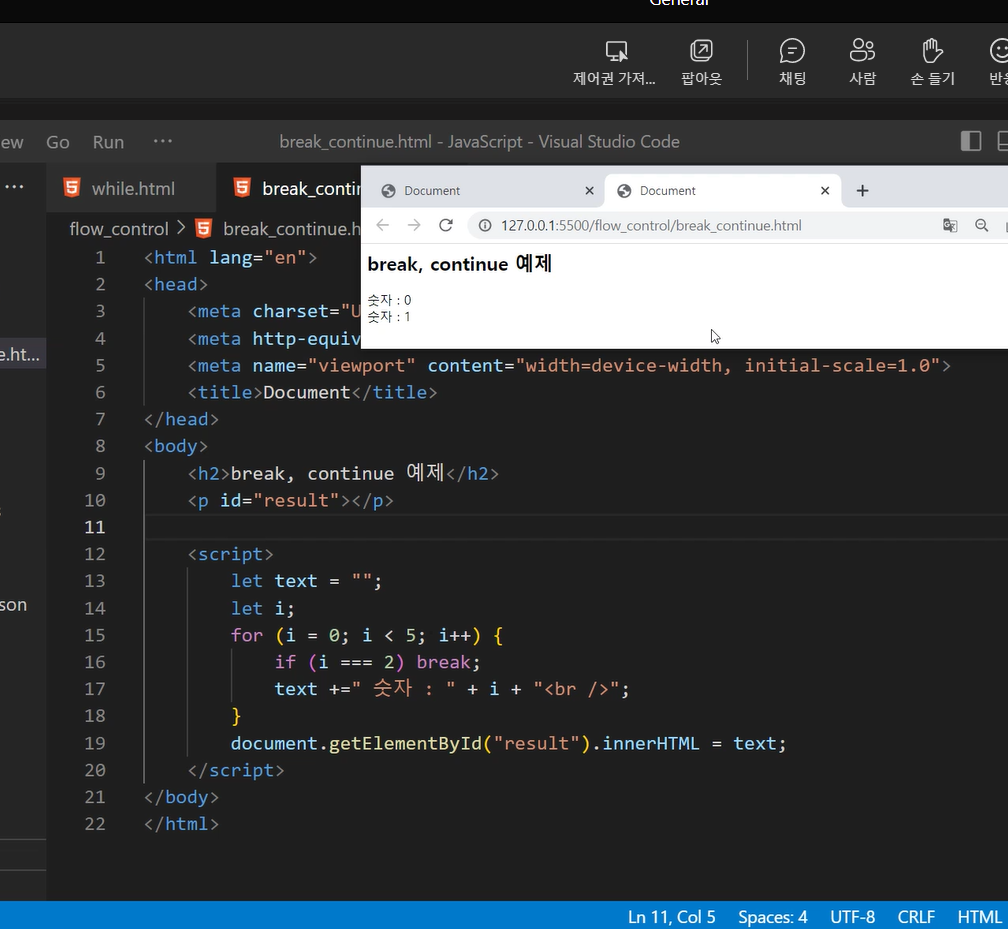
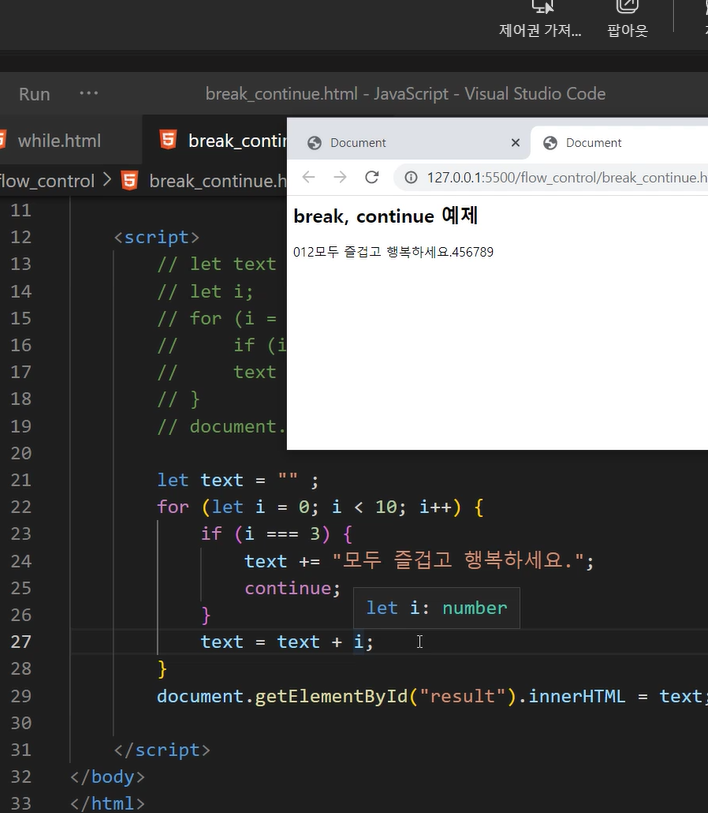
2) break, countinue
-
예제 (body, script 주의)

if ( i === x ) : 0~(x-1) 까지 -
특정한 조건에서 루핑

if ( i === 3 ) : 3일때 "모두 즐겁고 행복하세요." 나오게
2. 함수와 이벤트
- 함수
입력 데이터, 반환할 값으로 함수 구분
첫번째, 입력 데이터가 없고 반환할 값이 없는 경우
두번째, 입력 데이터 O, 반활 할 값 X
세, 입력 X, 반환 O
네, 입력 O, 반환 O

1) Function
자바 스크립트의 핵심 개체
- 첫번째, 입력 데이터(para)가 없고 반환(return)할 값이 없는 경우.
//함수 정의
function 함수이름() {
// 함수 본체
실행할 코드;
)
//정의된 함수 실행(호출)
함수이름();

alert : 경고장
br : 엔터, 없으면 한줄로
- 두번째, 입력 데이터 O, 반활 할 값 X

if(inyourName === "name")
document.write(inyourName + "message" +
else {document.write(inyourName + "message" }
: 특정한 데이터일때 조건이 맞으면 (이름, 메시지도 실행)
-
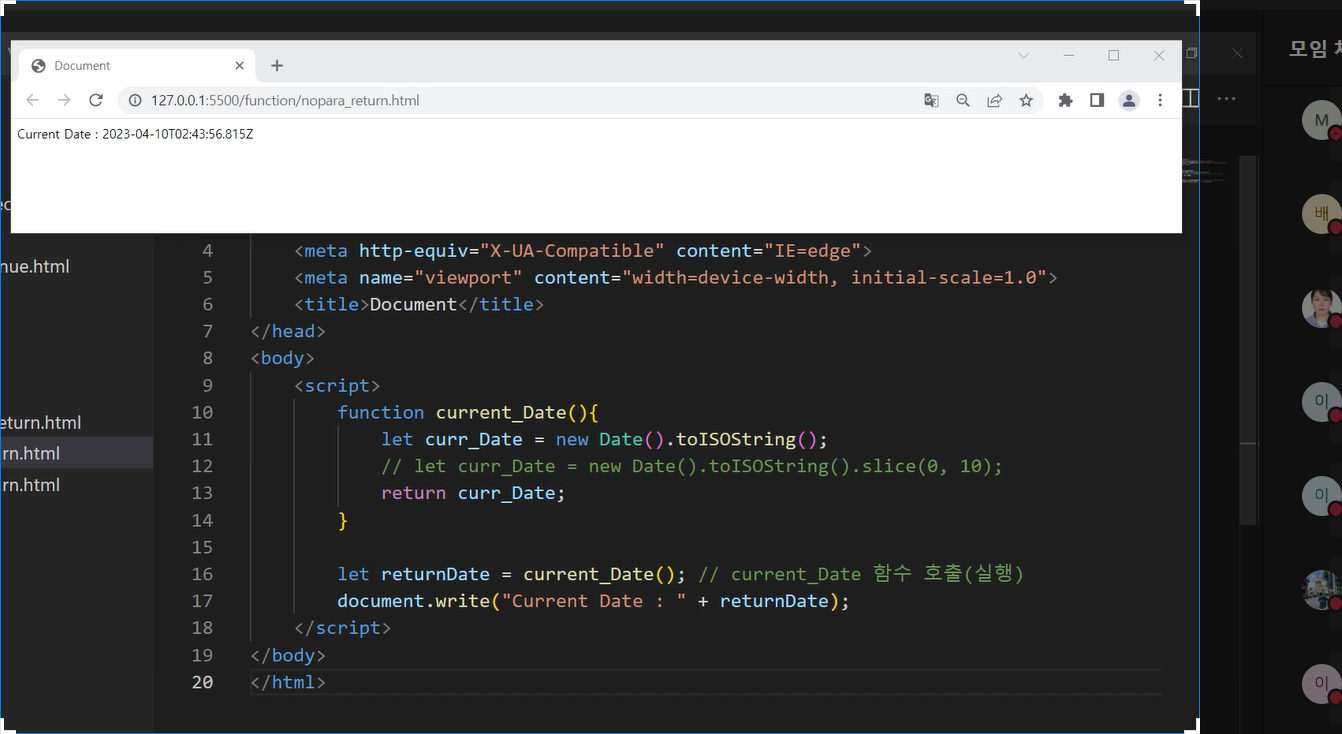
세번째, 입력 X, 반환 O

slice(0, 10) 앞에서 10바이트 자르기 -
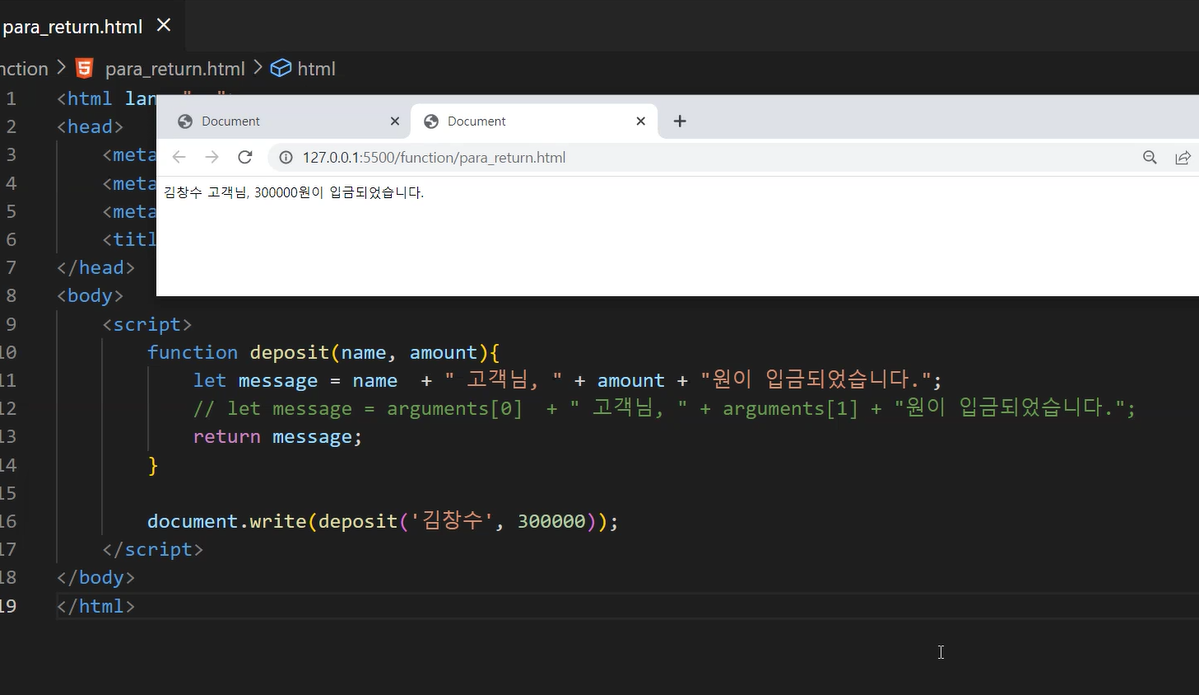
네번째, 입력 O, 반환 O

return 반환할 값

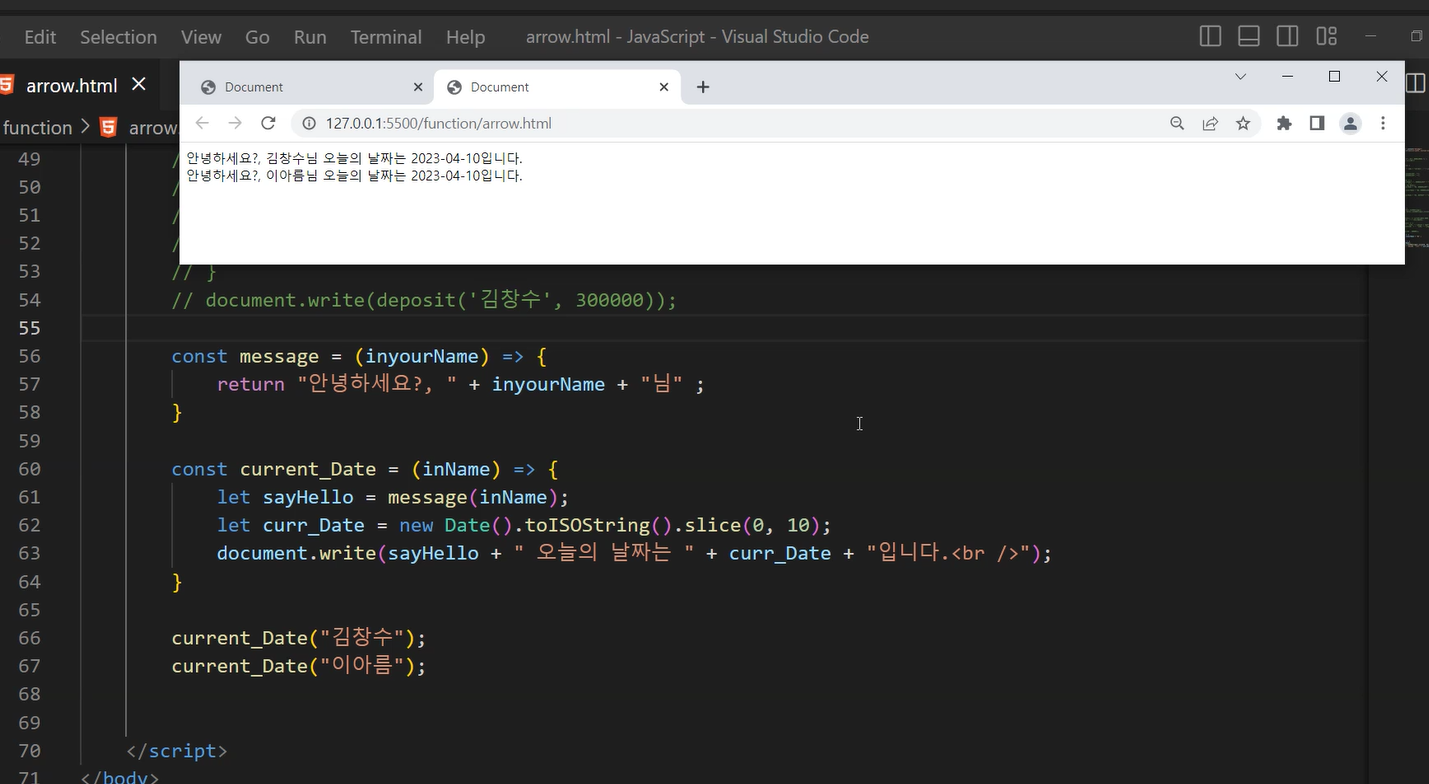
2) 화살표 함수 (Arrow Funtion)
- ()=>{}
- (a,b)=>
- ()=>{return value;}
- (a,b)=>{retun value;}

(var, let 둘다 동작, const 권장)

(스크립트 언어: 한줄씩, 함수 미리 정의)
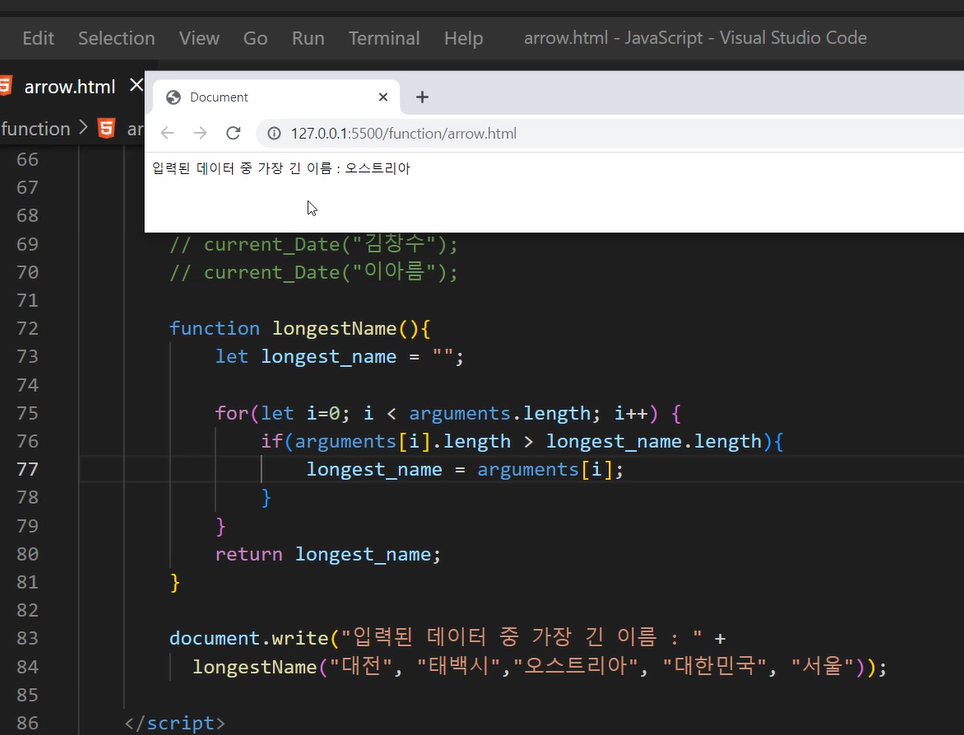
3) Arguments 객체
function longestName(){
let
for
if
return
}
document.write("입력된 데이터 중 가장 긴 이름 :"+
longestName ("".""));

- 오스트리아

입력된 데이터가 몇개인지 모를때 사용.
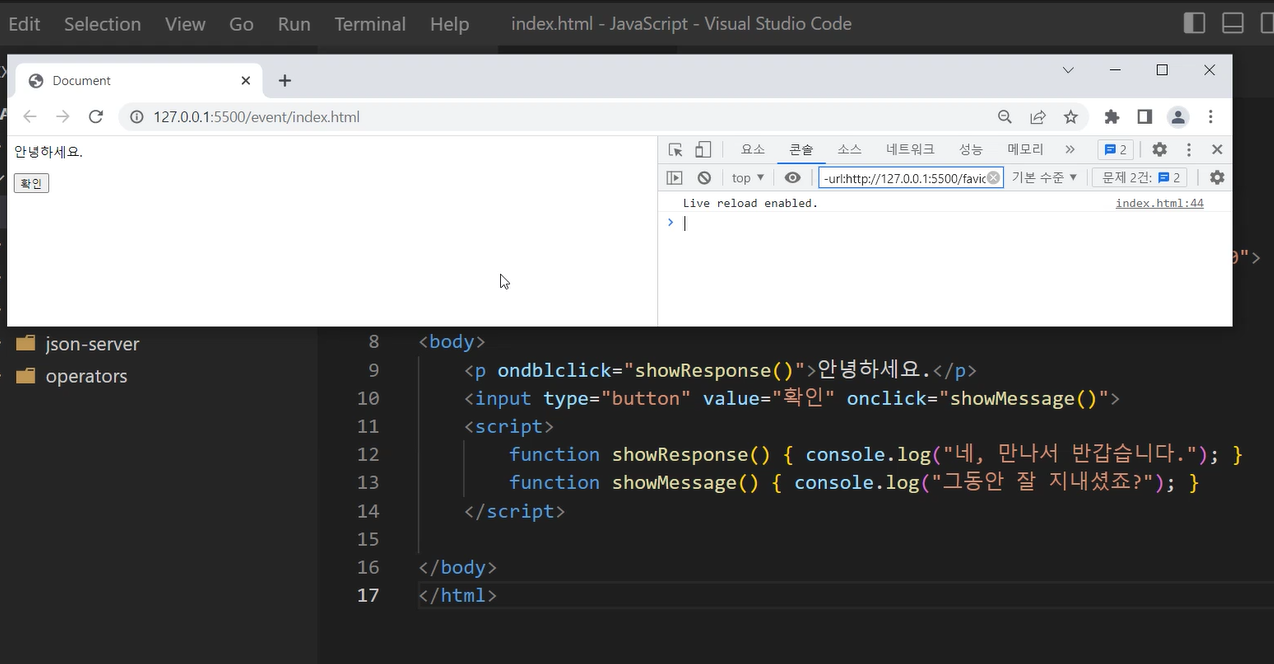
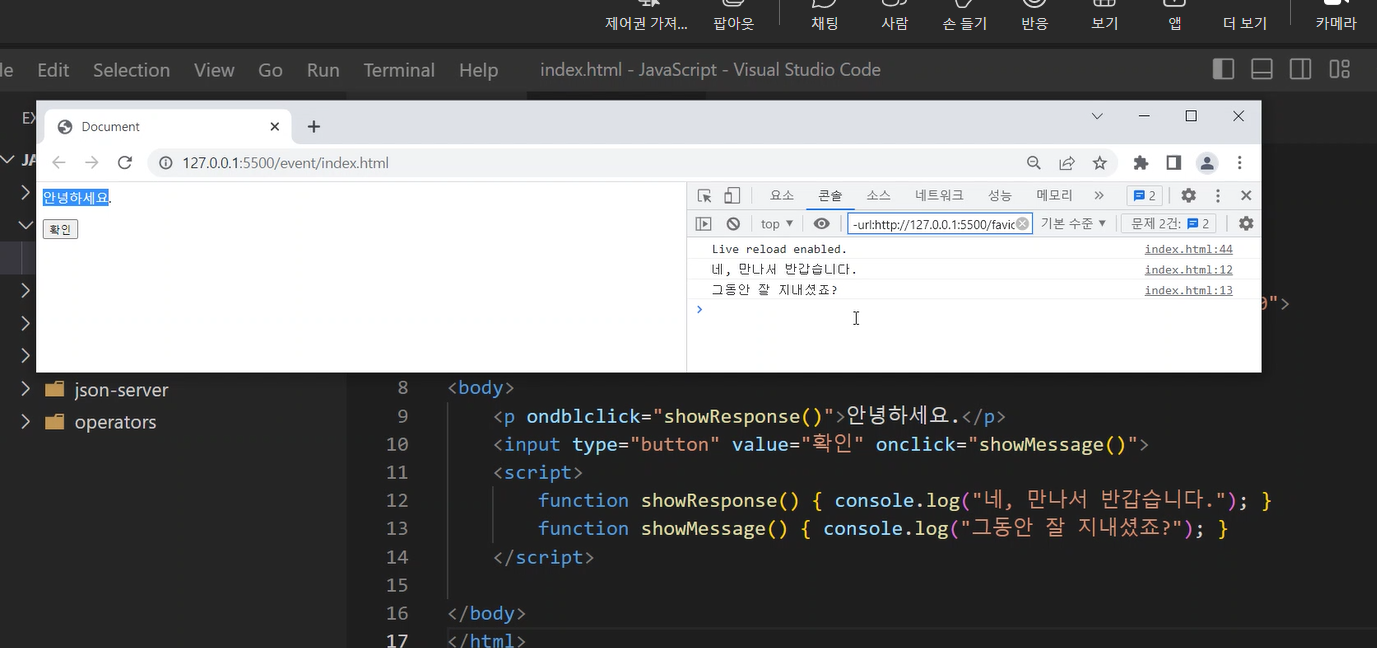
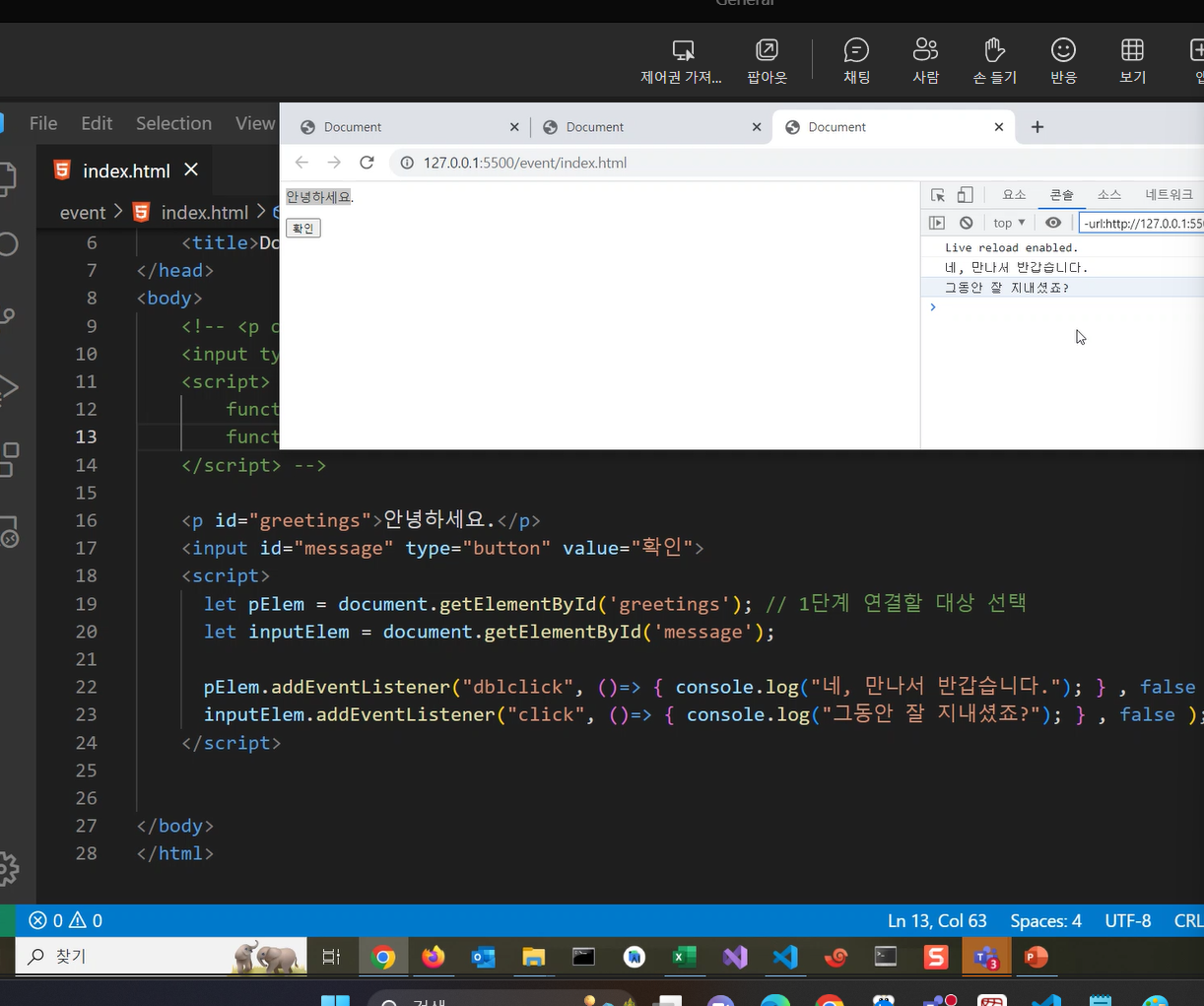
3. 이벤트(Event)와 이벤트 리스너(Event Listener)
- Click
- Event listenr (함수, 동작)
1) 이벤트

- ondblclick = on double click
event listener, show response 실행

- show message

2) DOM (Document Object Model)
-
문서 객체 모델
https://poiemaweb.com/js-dom -
1단계 : 연결할 대상 선택

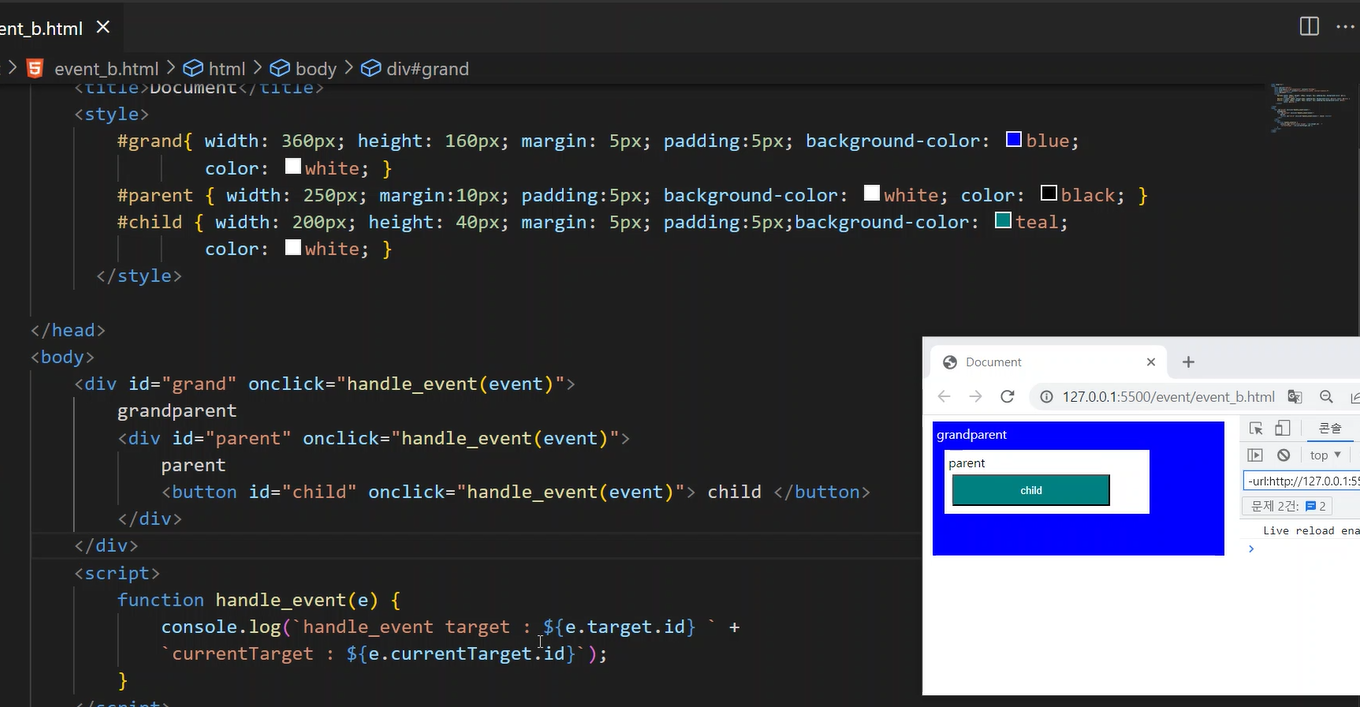
4. Event Flow
- 이벤트 흐름
- 백틱

1) 이벤트 버블링 (Event Bubbling)
- false

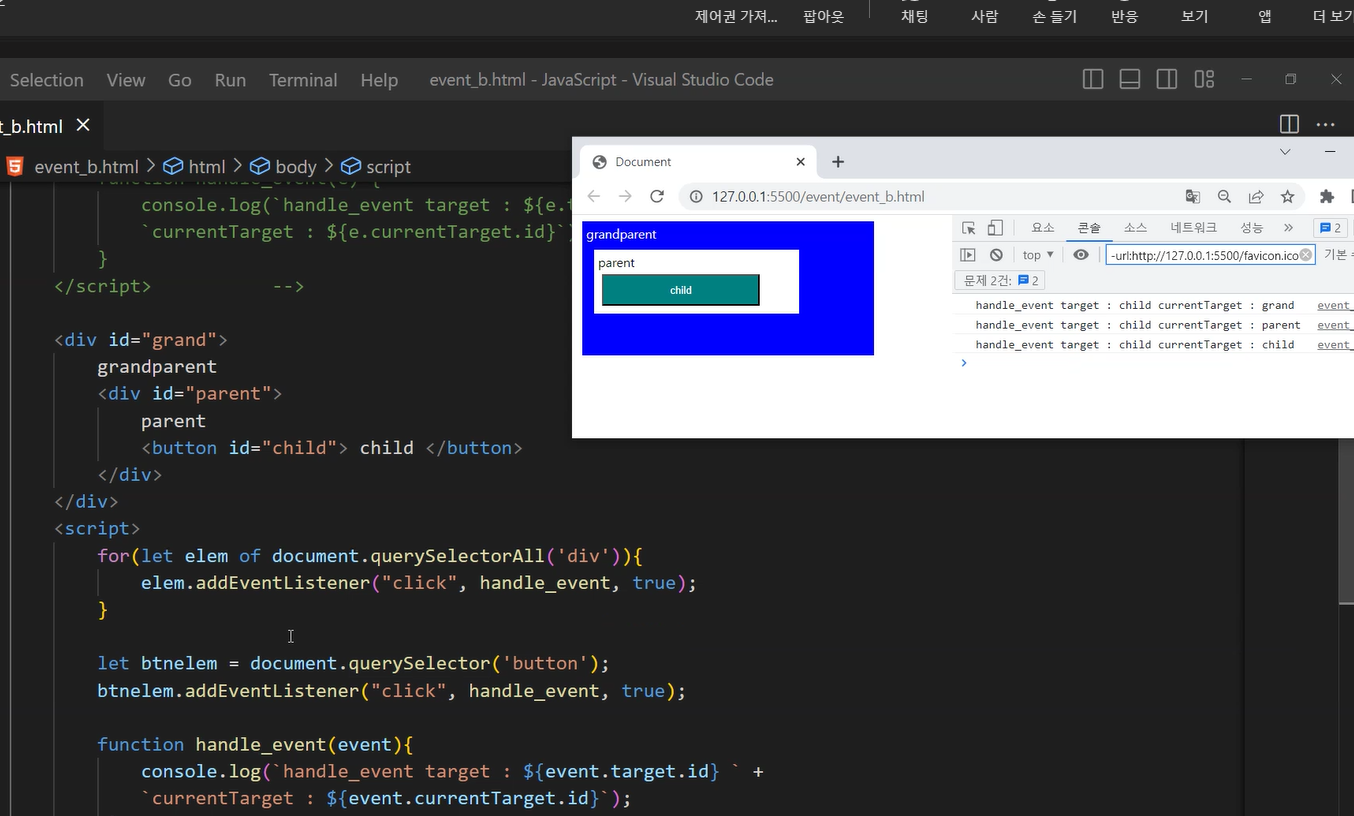
2) 이벤트 캡처링 (Event Capturing)
- true
- querySelector
- querySelectorAll


-
이벤트 script tag

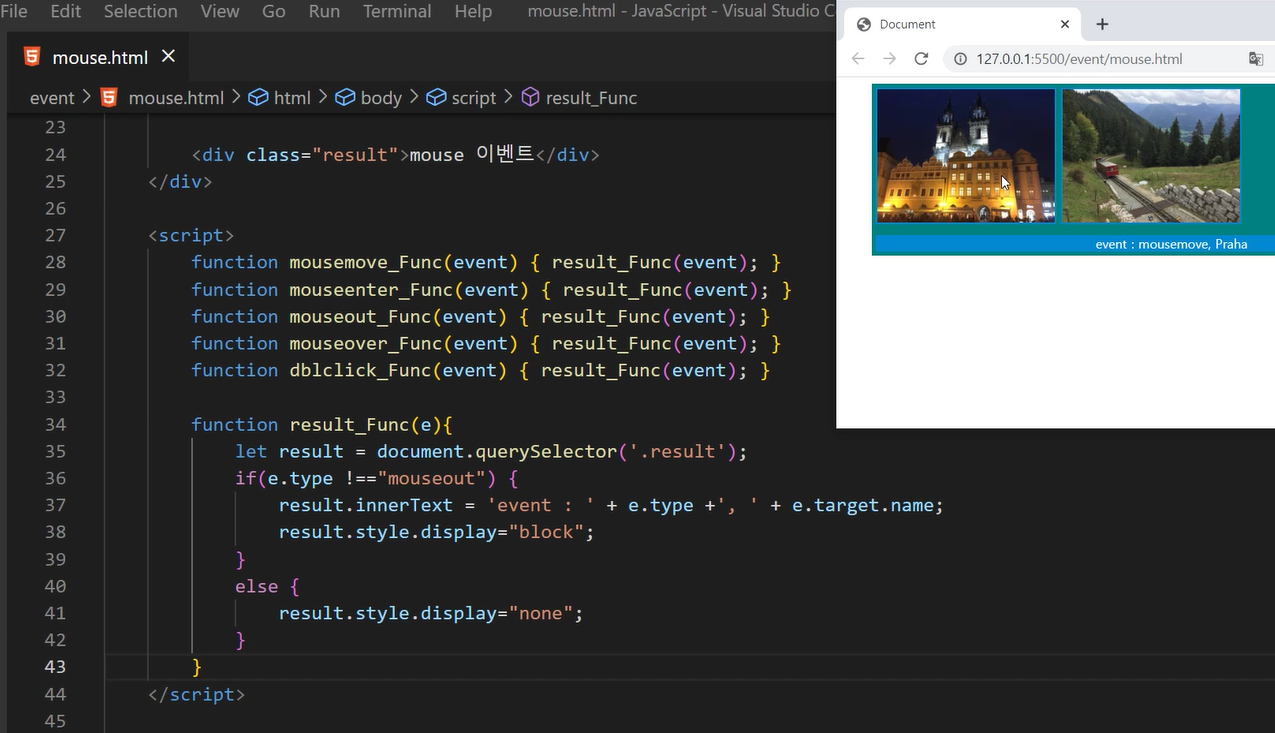
-
호버 (hover), 마우스 오버 이벤트 (mouseover)
6. 키보드 이벤트
- 금융거래, 가상키보드

[ctrl]+v : 이미지 추가
[용어 정리]
-
객체(object) : 어떠한 속성값과 행동을 가지고 있는 데이터. 모든것(숫자, 문자, 함수 등)은 여러 속성과 행동을 가짐.
-
자바 스크립트 3대장 : 1) 리액트 2) 뷰 3) 앵글러