💁♀️ 라우터(Router)란,
URL 경로를 기반으로 페이지를 라우팅하고, 브라우저의 뒤로 가기 및 앞으로 가기 버튼과 같은 기능도 제공
Route,Switch,Link,NavLink,Redirect와 같은 여러 컴포넌트를 제공하여 라우팅 구현 가능
- HashRouter : URL 경로에 해시(#)를 사용하는 라우팅입니다. 해시 기반 라우팅은 페이지를 다시 로드하지 않고도 URL 경로 변경 가능
- BrowserRouter : HTML5 History API를 사용하여 URL 경로를 변경하는 라우팅입니다. 브라우저의 주소 표시줄을 업데이트할 수 있으며, 뒤로 가기 및 앞으로 가기 버튼과 같은 브라우저 기능 사용 가능
👀 Router Config
🤔❓ Route와 Like의 역할
React Router에서 URL을 다루는 컴포넌트는 크게 Route와 Link가 존재.
Route는 경로에 따라서 컴포넌트를 렌더링할 때 사용URL 하며, Link는 다른 페이지로 이동하기 위한 링크를 생성할 때 사용
즉, App.js에서 Route를 이용해 URL 경로에 따라서 다른 컴포넌트를 보여주도록 설정한 후, 각각의 컴포넌트에서 Link를 이용해 다른 페이지로 이동하는 링크를 만들어 사용 가능
👉 Route와 Link를 조합하여 웹 페이지의 라우팅을 설정
👉 index.js
/* 앱 기본 설정 (향후 동일)
1. 불필요한 파일들을 제거하고 App.js와 index.js 파일만 남겨 둠
2. index.js 파일의 기본 상태를 아래와 같이 만들어 화면 렌더링을 확인
*/
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);👉 App.js
/* BrowserRouter 컴포넌트를 이용한 라우팅 설정 */
import { BrowserRouter, Routes, Route } from 'react-router-dom';
import Main from './pages/Main';
import About from './pages/About';
import Menu from './pages/Menu';
function App() {
return (
<>
<BrowserRouter>
<Routes>
{/* 루트 경로로 요청 시 Main 컴포넌트를 보여줌 */}
{/* <Route path="/" element={ <Main /> }/> */}
{/* 인덱스로 설정해두면 path="/" 요청과 동일 */}
<Route index element={ <Main/> }/>
<Route path="/about" element={ <About/> }/>
<Route path="/menu" element={ <Menu/> }/>
</Routes>
</BrowserRouter>
</>
);
}
export default App;
👉 Main.js
/* Link 컴포넌트를 통한 다른 페이지 링크 설정 */
import { Link } from 'react-router-dom';
function Main() {
return (
<div>
<h1>메인</h1>
<nav>
<Link to="/">HOME</Link><br/>
<Link to="/about">ABOUT</Link><br/>
<Link to="/menu">MENU LIST</Link>
</nav>
</div>
);
}
export default Main;👉 About.js
function About() {
return (
<div>
<h1>소개</h1>
</div>
);
}
export default About;👉 Menu.js
function Menu() {
return (
<div>
<h1>메뉴 목록</h1>
</div>
);
}
export default Menu;
👀 Navbar
👉 index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
);
👉 App.js
import { BrowserRouter, Routes, Route } from 'react-router-dom';
import Layout from './layouts/Layout';
import Main from './pages/Main';
import About from './pages/About';
import Menu from './pages/Menu';
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={ <Layout/> }>
<Route index element={ <Main/> }/>
<Route path="about" element={ <About/> }/>
<Route path="menu" element={ <Menu/> }/>
</Route>
</Routes>
</BrowserRouter>
);
}
export default App;👉 Layout.js
import Header from "../components/Header";
import Navbar from "../components/Navbar";
import { Outlet } from 'react-router-dom';
/* Outlet 컴포넌트는 라우팅 되는 컴포넌트를 대체하기 위한 마커 역할
Header나 공통적인 역할을 수행하는 nav 영역 같은 경우 레이아웃으로 위치를 지정하고
Outlet으로 라우팅 될 컴포넌트를 대체하기 위해 표기해두면 해당 부분만 변경 됨 */
function Layout() {
return (
<>
<Header/>
<Navbar/>
<Outlet/> {/* 이 위치가 routing 될 때 마다 바뀔 것이라는 걸 표기 */}
</>
);
}
export default Layout;👉 Header.js
function Header() {
return (
<h1>🧀 WELCOME TO CHEESE RESTAURANT 🧀</h1>
);
}
export default Header;👉 Navbar.js
// import { Link } from 'react-router-dom';
// function Navbar() {
// return (
// <ul>
// <li><Link to="/">HOME</Link></li>
// <li><Link to="/about">ABOUT</Link></li>
// <li><Link to="/menu">MENU LIST</Link></li>
// </ul>
// );
// }
// export default Navbar;
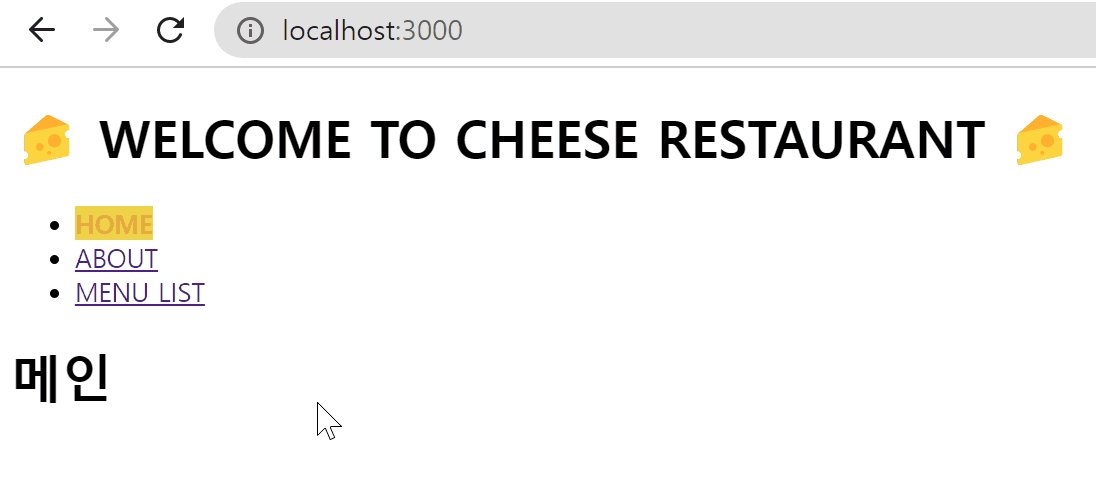
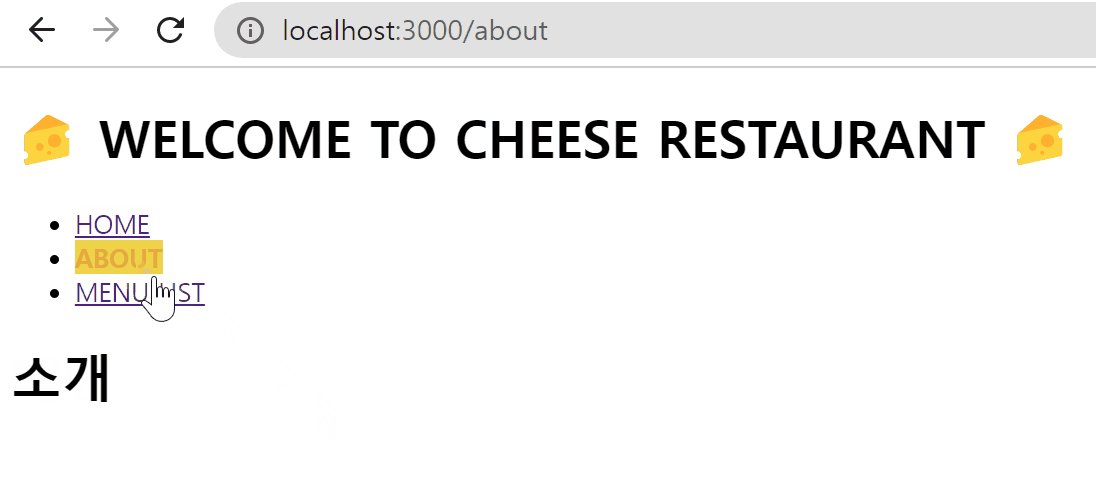
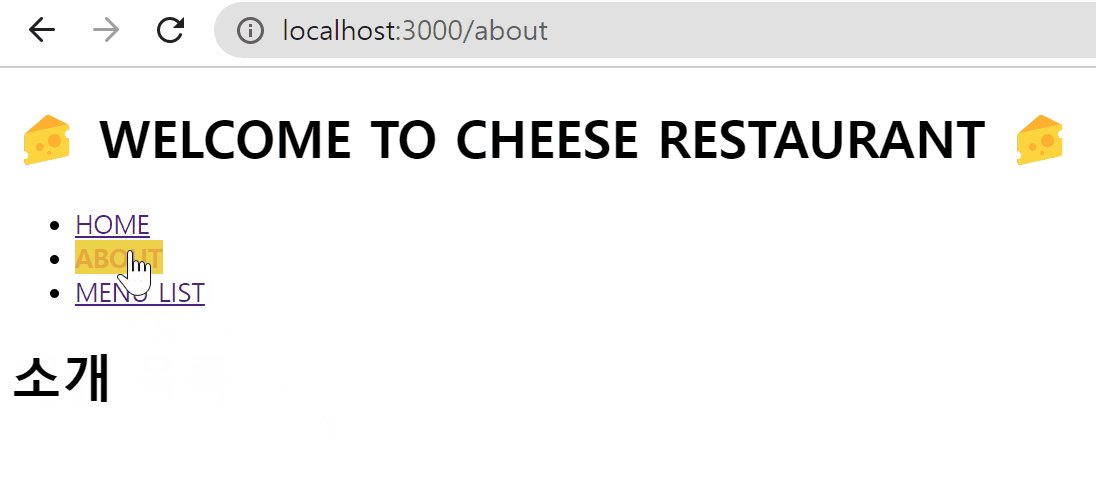
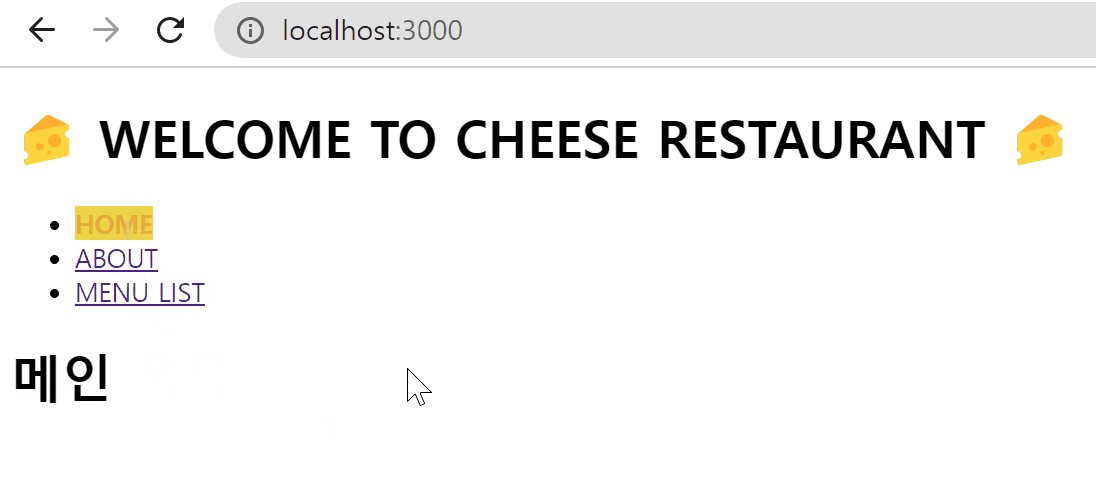
/* NavLink 활용
Link 컴포넌트와 거의 유사하게 사용 가능
단, 현재 nav의 상태가 active인지에 대한 값을 이용하여 스타일을 조작하거나 클래스 이름을 변경 가능 */
import { NavLink } from 'react-router-dom';
function Navbar() {
const activeStyle = {
backgroundColor : '#fcd202',
textDecoration : 'none',
color : '#fca611',
fontWeight : 900
};
return (
<ul>
<li><NavLink to="/" style={ ({ isActive })=> isActive ? activeStyle : undefined }>HOME</NavLink></li> {/*현재 이 링크가 active인지 boolean 타입을 매개변수로 받음 */}
<li><NavLink to="/about" style={ ({ isActive })=> isActive ? activeStyle : undefined }>ABOUT</NavLink></li>
<li><NavLink to="/menu" style={ ({ isActive })=> isActive ? activeStyle : undefined }>MENU LIST</NavLink></li>
</ul>
);
}
export default Navbar;👉 Main.js
function Main() {
return (
<div>
<h1>메인</h1>
<nav>
</nav>
</div>
);
}
export default Main;👉 About.js
function About() {
return (
<div>
<h1>소개</h1>
</div>
);
}
export default About;👉 Menu.js
function Menu() {
return (
<div>
<h1>메뉴 목록</h1>
</div>
);
}
export default Menu;