변수 뒤에 붙여 사용할 수 있는 Array 내장 함수(API)
1. .join()
- Array to String
- 배열에 있는 모든 아이템을 String으로 치환 (1개의 문장으로 치환)
- 괄호 안에는 구분자를 입력할 수 있음
2. .Split()
- String to Array
- separator(구분자- str / RegExp), Limit?(리턴받을 사이즈 length) -> 구분자 미전달 시 그대로 배열로 인식됨
3. reverse()
- 기존 배열의 역순으로 변환
- 배열 자체에 영향을 주는 함수
4. splice()
- 배열 자체에서 데이터를 삭제하는 방식
- 리턴 : 삭제된 데이터, 기존 배열 : 데이터가 삭제되고 남은 값만 존재
5. slice()
- 0:2 (0과 1까지만 포함)
- 기존 배열은 그대로 둔 상태로, 새로운 배열을 리턴받을 수 있음
6. .find()
- predicate, thisArg?
- 콜백 함수(this, value, index, obj) boolian 값을 활용해서 찾아내기
- 순차적으로 호출하다가 true인 객체를 찾으면 함수종료
7. .filter()
- callbackfn
- 특정 value에 해당하는 모든 객체 분류가능
8. .map()
- 배열안에 있는 값을 활용해서 콜백하면서 가공된 값으로 대체한 새로운 배열
9. some()
- 배열안에 있는 값 중에서 대조하여 있는지 없는지 판단하는 함수
- 해당되는 일부 값이 있는경우 true 반환
cf. .every() -모든 값이 true 일때만 true 반환
10. .reduce()
- callback 함수 혹은 이니셜 밸류를 전달하여 함께 누적된 값을 리턴
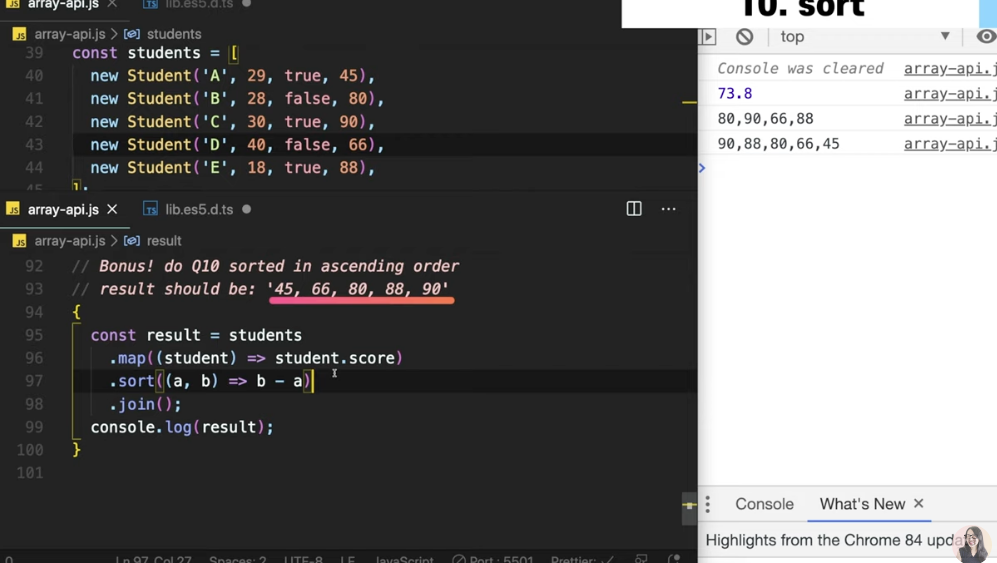
11. .sort()