Express

- Nodejs 웹 서버 프레임워크
Express 설치
설치 순서
- app폴더 생성
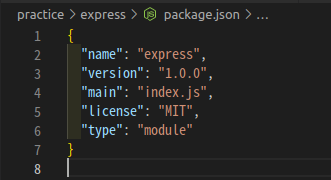
- package.json 설정
yarn init 
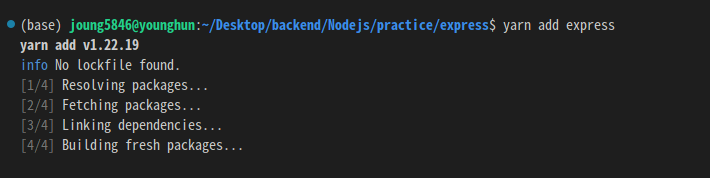
- express설치 명령

yarn add express
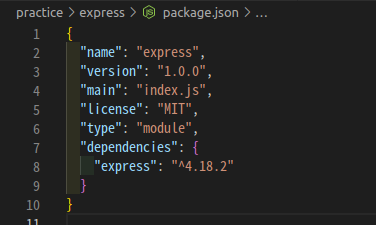
- 설치 확인

package.json과 node_modules 관계
- 모듈을 설치하기 위해서는 package.json 파일의 초기 설정 필요
- yarn init 명령으로 package.json파일을 생성
- type: module 설정으로 모듈설정
- yarn add express 명령으로 express 설치
1.node_modules
- 실제 설치 완료된 파일들이 존재
- 폴더 안에 우리가 설치한 express가 동작하는 코드들이 있음
2.yarn.lock
- 설치된 목록들과 의존되어 있는 다른 모듈들의 버전 정보들이 적혀져 있음
3.package.json
- 모듈, 라이브러리의 정보를 모아둔 문서
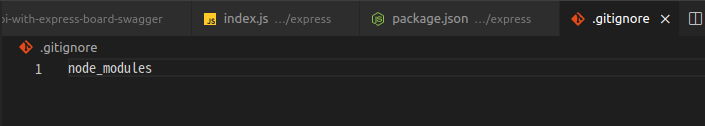
4. .gitignore
- github로 공유되는 것을 방지하지 위한 파일
- 작성시, 파일이나 폴더등 github에 공유되지 않도록 관리됨

Express 시작

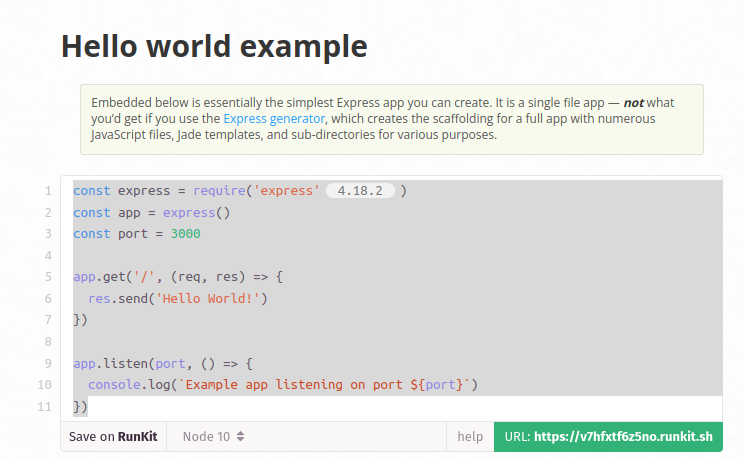
index.js
// express 임포트
import express from "express";
// 앱 초기화
const app = express();
// 포트 설정 - 0-65535 범위
const port = 3000;
// REST-API GET 요청
app.get("/", (req, res) => {
res.send("Hello World!");
});
// 앱 실행
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});앱 실행 node index.js