Webpack
- webpack은 22년 7월 현재 프론트엔드 애플리케이션 배포를 위해서 가장 많이 사용하는 번들러입니다.
- 실리콘벨리나 국내 IT 대기업을 막론하고 프론트엔드 애플리케이션을 대규모 유저에게 제공하기 위해 가장 많이 사용하는 방법이기도 합니다.
Webpack이란?
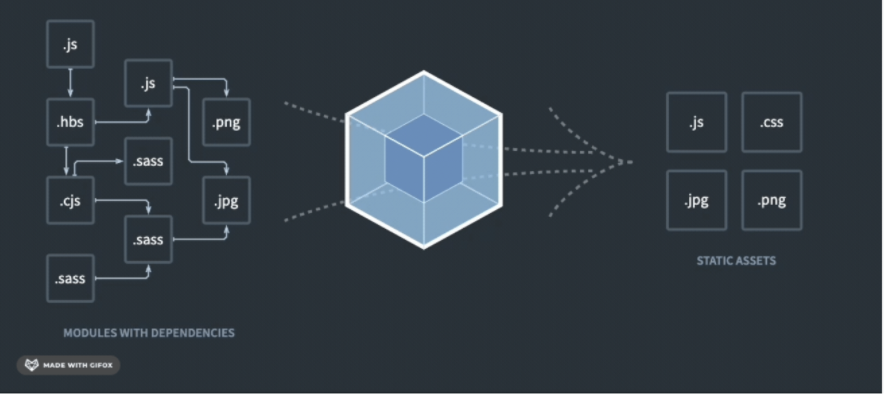
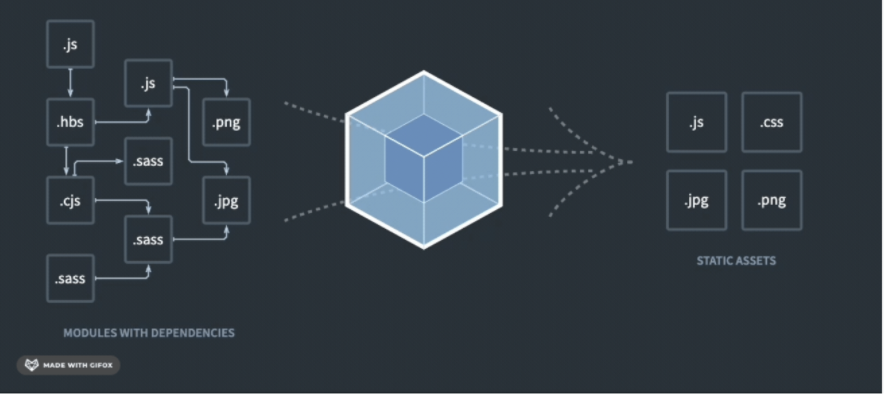
- Webpack이란 여러 개의 파일을 하나의 파일로 합쳐주는 모듈 번들러를 의미!
- 모듈 번들러란 ?
- HTML, CSS, JavaScript 등의 자원을 전부 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하는 도구임
- 모듈이란?
- 프로그래밍 관점에서 특정 기능을 갖는 작은 코드 단위를 의미
function sum(a, b) {
return a + b;
}

- 위 그림과 같이 웹 애플리케이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축 해주는 동작을 모듈 번들링이라고 함!
웹팩의 핵심 개념
- 아래 개념에 대해서 제대로 이해하고 있으면 웹팩의 작동 원리에 대해서 더 쉽게 이해할 수 있다!
- Entry , Output, Loaders, Plugins, Mode, Browser Compatibility
1. Target
- Webpack은 다양한 환경과 target을 컴파일함
- target의 기본값은 web
- 적용하지 않으면 이 기본 값으로 적용됨
- 이 부분에는 web 외에도 다양한 환경을 컴파일 할 수 있는데 esX를 넣으면 지정된 ECMAScript 버전으로 컴파일 할 수 있음
module.exports = {
target: ["web", "es5"],
};
2. Entry(엔트리)
- 일반적인 문맥에서 entry의 뜻은 "입구"지만
- webpack에서의 entry는 프론트엔드 개발자가 작성한 코드의 “시작점” 으로 이해하기!
- React도 index.js에서 HTML 엘리먼트 하나에 React 코드를 적용하는 것 부터 시작함 (실제 webpack을 사용하기도 했음)
module.exports = {
...
entry: "./src/index.js",
};
module.exports = {
...
entry: "./src/script.js",
};
3. Output(출력)
- Output 속성은 생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법을 webpack에 알려주는 역할을 함
- 기본 출력 파일의 경우에는 ./dist/main.js로, 생성된 기타 파일의 경우에는 ./dist 폴더로 설정됨
const path = require('path');
module.exports = {
...
output : {
path: path.resolve(__dirname, "docs"),
filename: "app.bundle.js",
clean:true
},
};;
4. Loader(로더)
- Webpack은 기본적으로 JacaScript와 JSON 파일만 이해함
- 그러나 loader를 사용하면 Webpack이 다른 유형의 파일을 처리하거나,
- 그들을 유효한 모듈로 변환해 애플리케이션에 사용하거나 디펜던시 그래프에 추가할 수 있음
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
};
- 여기서 test와 use 속성은 필수속성!
- test: 변환이 필요한 파일들을 식별하기 위한 속성
- use: 변환을 수행하는데 사용되는 로더를 가리키는 속성
- exclude: 바벨로 컴파일 하지 않을 파일이나 폴더를 지정
- (반대로 include 속성을 이용해 반드시 컴파일해야 할 파일이나 폴더 지정 가능)
5. Plugins(플러그인)
- Plugins를 사용하면 번들을 최적화하거나 에셋을 관리하고, 환경 변수 주입 등의 광범위한 작업을 수행할수 있게 됨!
const webpack = require("webpack");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
};
6. Optimization(최적화)
- 최적화하기 위해서 다양한 옵션이 지원이 되는데 대표적으로 minimize와 minimizer 등을 사용
+ minimize: TerserPlugin 또는 optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(압축)시키는 작업 여부를 결정함
- minimizer: default minimizer을 커스텀된 TerserPlugin 인스턴스를 제공해서 재정의 할 수 있음
module.exports = {
...
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};