🐧Schema First
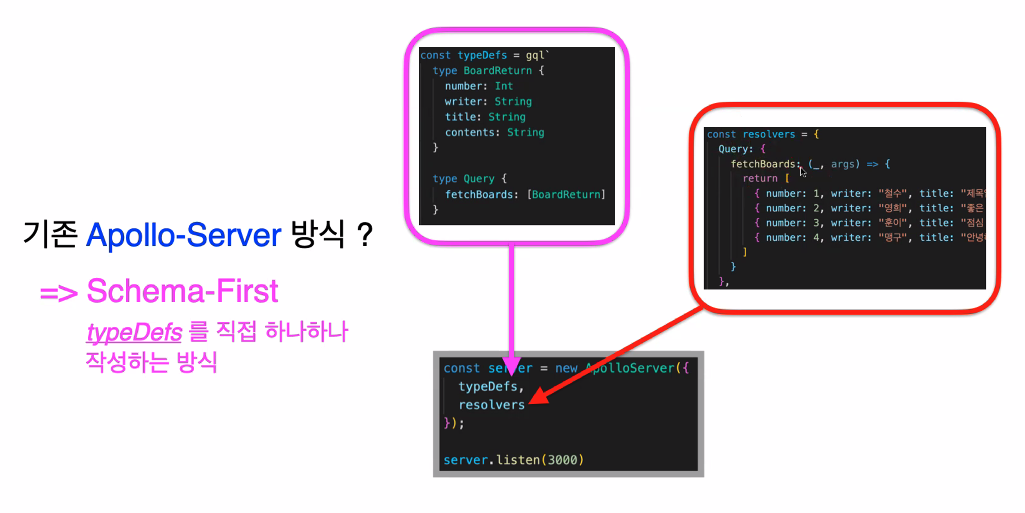
Schema first 는 graphQL의 schema를 먼저 정의하고, 그 schema 정의에 맞게 코드를 작성하는 방법을 말합니다. schema를 작성하기 위해서는 graphQL의 data model을 나타내기 위해 만들어진 SDL(Schema Definition Language) 를 사용합니다.
SDL : 모든 프로그래밍 언어와 독립적이며, 통합되는 언어이고, NestJS에서는 GraphQL 스키마를 TypeScript의 클래스 및 인터페이스 형식으로 구현됩니다.

이와 같이 Schema first 는 구조를 다 잡아놔야합니다. 기존 아폴로 방식처럼 구현하는 것을 Schema first
라고 합니다.
🐙장점
- 커뮤니케이션에서 비교적 적은 장애물
SDL을 제외한 document가 필요 없으므로 상대적으로 낮은 러닝커브- 빠른 mocking으로 인해 개발 속도 증가
- 종속성 반전 원칙(DIP)을 따르면 더 추상적이고 덜 의존적
🐙단점
- 스키마 정의가 Resolver와 계속적으로 동기화되어야 한다.
- lint time에 에러 발견 불가 따라서 코드량이 증가할수록 실수 확률이 증가한다.
- 위 단점을 다양한 라이브러리로 해결하려고 하지만, 근본적인 해결책은 아니다.
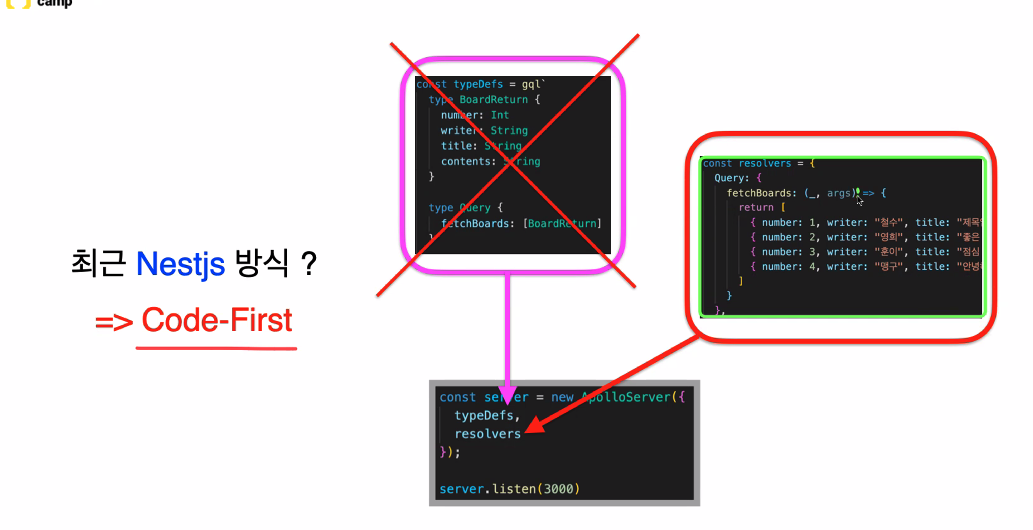
🐧 Code First
코드 우선 접근 방식에서는 데코레이터와 TypeScript 클래스를 사용하여 먼저 작성한 Resolver 을 기반으로 해당 GraphQL 스키마를 자동 생성합니다.
이 방법은 TypeScript 로만 작업하고 언어 구문 간의 컨텍스트 전환을 피하려는 경우 유용합니다.
데코레이터 : “데코레이더 함수”(또는 메서드)의 약자. 새함수를 반환하여 전달된 함수 또는 메서드의 동작을 수정하는 함수

이처럼 TypeDefs를 자동으로 만들어주는 방식을 code-first라고 한다.그렇다면 TypeDef를 자동적으로 만들어주려면 어떻게 할까?
GraphQLModule.forRoot<ApolloDriverConfig>({
driver: ApolloDriver,
autoSchemaFile: 'src/common/graphql/schema.gql',
// 👆자동으로 생성된 스키마가 생성될 경로를 지정
})🐙장점
- schema와 resolver 사이에서 type 안정성이 보장된다.
- 다른 여러 라이브러리를 사용하지 않더라도 Schema-first가 많은 라이브러리로 해결하는 문제들을 쉽게 해결 할 수 있다.
- 코드 중복이 적어진다. (+ NestJS를 사용하기 때문에 boilerplate 조차 작성할 필요가없다.)
🐙단점
- 둘다 처음 접하는 입장에서는 SDL과 비교해서 직관적이지 못해 비교적 러닝 커브가 높다. (하지만, 다른 방면으로 생각해보면 자신이 원하는 언어 내에서 코드를 작성하므로 조금 더 러닝커브가 낮다고 생각할 수 있다.)
- 구현과 스키마가 동시에 포함돼있기 때문에, 가독성이 많이 떨어진다.
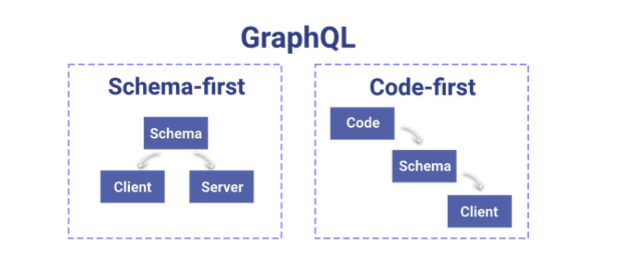
🐧정리

즉, schema first는 graphql schema를 먼저 작성한 후, typescript 클래스나 인터페이스를 생성해 주고
**code first**는 typescript로 클래스를 만들면 해당 클래스에 해당하는 graphql schema를 자동으로 만들어 줍니다.
참고:
