
카페24 작업 정리
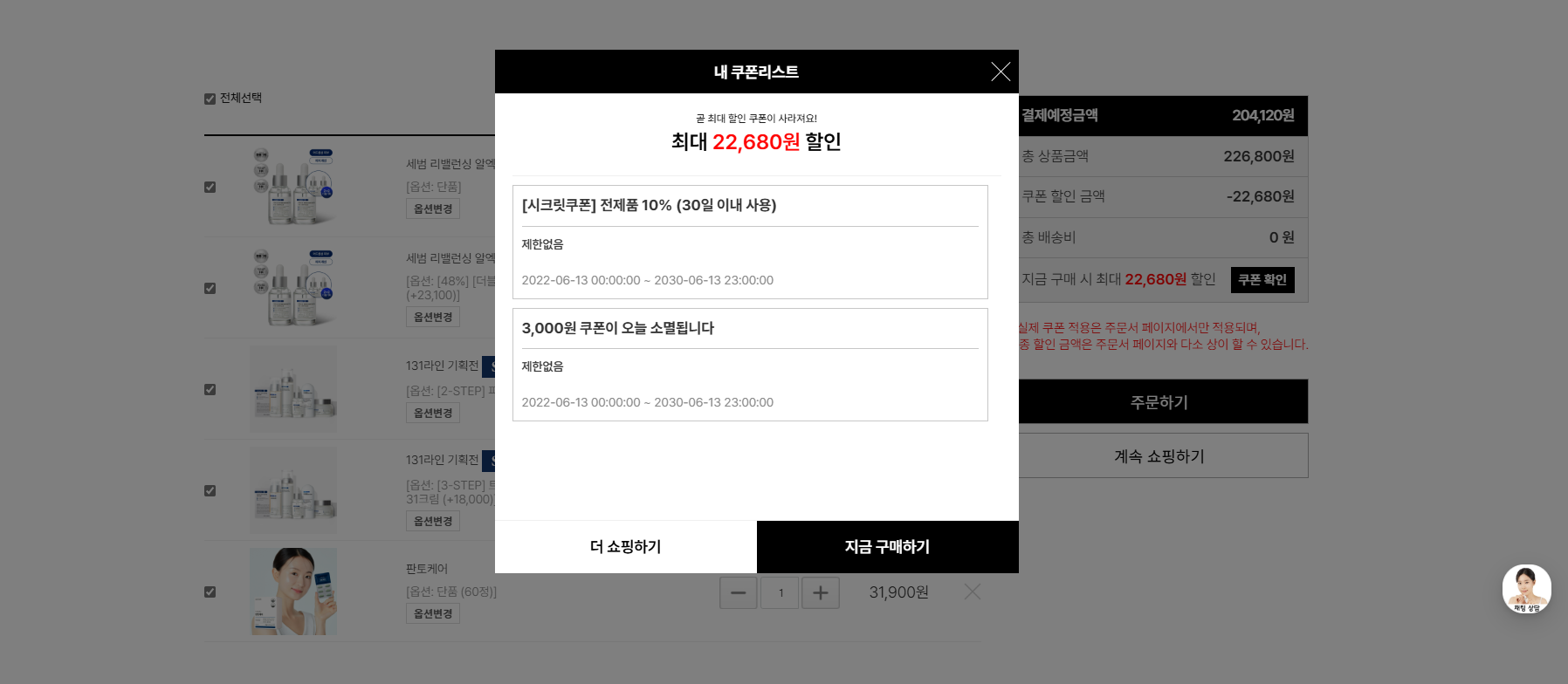
장바구니에서 쿠폰함을 확인하고,
내가 현재 보유하고있는 쿠폰 중 최대할인을 받을 수 있는 최대할인 금액을
가시적으로 표현할 수 있는 코드
우선적으로 아래의 쿠폰 모듈을 불러와 hide처리 하여 시각적으로 숨김처리를 한다.
(정리를 위함이지 각 브랜드별 쿠폰리스트를 불러오면 됨)
<html>
<div class="couponPopup">
<div module="myshop_CouponList">
<!--@css(/css/module/myshop/couponList.css)-->
<!--
$product_list_url = coupon_product_list.html
-->
<div class="title">
<h3>내 쿠폰리스트</h3>
<p class="displaynone">사용가능 쿠폰 : {$coupon_count}장</p>
<div class="close_bar">
<div class="bar"></div>
<div class="bar"></div>
</div>
</div>
<div class="subTitle">
<p>곧 최대 할인 쿠폰이 사라져요!<br><span>최대 <i>0원</i> 할인</span></p>
</div>
<div class="ec-base-table typeList">
~~
</html><script>
// 전체선택
document.addEventListener('DOMContentLoaded', function () {
// 체크박스 전체선택
const basketChkAll = document.querySelector('.xans-order-basketpackage .xans-order-selectorder #basket_chk_all');
const otherChkAlls = document.querySelectorAll('#contents .ec-base-table.typeList table.xans-order-normnormal .xans-order-list tr td:first-child input');
if (basketChkAll && otherChkAlls.length > 0) {
basketChkAll.addEventListener('click', function () {
console.log('basketChkAll clicked');
otherChkAlls.forEach(function (chk) {
if (chk.type === 'checkbox') {
chk.checked = basketChkAll.checked;
if (basketChkAll.checked) {
chk.setAttribute('checked', 'checked');
} else {
chk.removeAttribute('checked');
}
}
});
});
}
if (otherChkAlls.length > 0) {
otherChkAlls.forEach(function (chk) {
chk.addEventListener('click', function () {
if (chk.checked) {
chk.setAttribute('checked', 'checked');
} else {
chk.removeAttribute('checked');
}
// 하나라도 체크되지 않은 경우 basketChkAll 해제
const allChecked = Array.from(otherChkAlls).every(function (item) {
return item.checked;
});
basketChkAll.checked = allChecked;
if (allChecked) {
basketChkAll.setAttribute('checked', 'checked');
} else {
basketChkAll.removeAttribute('checked');
}
});
});
}
// 쿠폰 팝업창 노출
let couponChk = document.querySelector('.xans-order-basketpackage .coupon_chk');
let couponPop = document.querySelector('.couponPopup');
let couponPopClose = document.querySelector('.couponPopup .close_bar');
let coponPopBuy = document.querySelector('.couponPopup .bottomBtn a:last-child');
let basketBuy = document.querySelector('.xans-order-basketpackage .xans-order-totalorder .gRight a:last-child');
let emptyState = document.querySelector('.xans-order-empty');
let totalOrder = document.querySelector('.xans-order-totalorder');
if (emptyState && totalOrder) {
totalOrder.style.display = 'none'; // xans-order-totalorder 숨기기
}
if (couponChk) {
couponChk.addEventListener('click', function() {
if (couponPop) {
couponPop.classList.add('on');
}
let dimDiv = document.createElement('div');
dimDiv.classList.add('dim');
document.body.appendChild(dimDiv);
});
couponPopClose.addEventListener('click', function() {
if (couponPop) {
couponPop.classList.remove('on');
}
// dim div 제거
let dimDiv = document.querySelector('.dim');
if (dimDiv) {
dimDiv.remove();
}
});
coponPopBuy.addEventListener('click', function() {
if (basketBuy) {
basketBuy.click();
}
});
}
// 쿠폰 팝업창 쿠폰 내역 수정
let totalPrice = $('.ec-base-table.typeList .xans-order-normnormal tfoot .right_flex p:nth-of-type(2) strong').text();
let totalPriceText = totalPrice.trim(); // 텍스트 가져오기
let totalPriceNum = parseInt(totalPriceText.replace(/[^0-9]/g, ''), 10);
$('.xans-myshop-couponlist .ec-base-table.typeList tbody td:nth-child(4)').each(function() {
let $this = $(this);
let couponPriceText = $this.text().trim(); // 텍스트 가져오기
let couponPrice = parseInt(couponPriceText.replace(/[^0-9]/g, ''), 10); // 숫자만 추출하여 정수로 변환
if($('.xans-myshop-couponlist .ec-base-table .message').length){
$('.xans-myshop-couponlist .ec-base-table .message').parent('tr').css('border','none');
}
if (couponPriceText === '제한없음') { // 텍스트가 '제한없음'인 경우
$this.siblings('.left').append('<span class="possibleInfo"></span>');
} else if (!isNaN(couponPrice)) { // couponPrice가 숫자인 경우만 처리
$this.text(couponPriceText + ' 이상 구매 시 사용 가능'); // 기존 텍스트에 추가
if (couponPrice < totalPriceNum) {
$this.siblings('.left').append('<span class="possibleInfo">사용가능</span>');
}
console.log('Coupon Price as Number:', couponPrice); // 숫자 값 확인용
}
});
let maxPercentage = 0;
let maxTitleName = '';
let maxAmount = 0;
let maxAmountTitle = '';
$('.possibleInfo').each(function() {
let $this = $(this);
let titleName = $this.parents('.xans-record-').find('td:nth-child(6)').text().trim();
console.log('titleName:', titleName);
// %를 포함하는 경우
if (/%/.test(titleName)) {
// %를 제거하고 숫자만 추출
let percentage = parseFloat(titleName.replace('%', '').trim()); // %를 제거하고 숫자만 추출
// 최대 % 찾기
if (percentage > maxPercentage) {
maxPercentage = percentage;
maxTitleName = titleName;
}
console.log('Percentage:', percentage + '%');
}
// '원'을 포함하는 경우 (금액 데이터 처리)
if (/\d+원/.test(titleName)) {
let amountStr = titleName.match(/\d+[,0-9]*원/); // 금액 부분 추출 (쉼표 포함)
if (amountStr) {
// '원'과 쉼표 제거 후 숫자만 추출
let amount = parseInt(amountStr[0].replace(/[,원]/g, ''), 10);
console.log('amountStr:', amountStr);
// 숫자 변환이 잘 되었는지 확인
if (!isNaN(amount)) {
if (amount > maxAmount) {
maxAmount = amount;
maxAmountTitle = titleName;
}
console.log('Amount:', amount); // amount는 숫자
}
}
}
});
// maxPercentage 값을 totalPriceNum에 적용한 후 couponDC_price에 대입
let couponDC_price = $('.xans-order-basketpackage .right_flex p .coupon_price');
let popupDC_price = $('.xans-myshop-couponlist .subTitle p i,.xans-order-basketpackage .right_flex p:last-child span');
if (couponDC_price.length && (maxPercentage > 0 || maxAmount > 0)) {
let discountedPrice = maxPercentage > 0 ? totalPriceNum * (maxPercentage / 100) : 0;
// 조건문 추가: maxAmount가 discountedPrice보다 크면 maxAmount 사용
let finalDiscountPrice = maxAmount > discountedPrice ? maxAmount : discountedPrice;
// 할인 금액을 couponDC_price와 popupDC_price에 대입
couponDC_price.text('-' + finalDiscountPrice.toLocaleString() + '원'); // 금액을 로컬화
popupDC_price.text(finalDiscountPrice.toLocaleString() + '원');
setTimeout(function () {
let finPrice = $('.xans-order-basketpackage .right_flex p:first-child strong span').text();
finPrice = parseFloat(finPrice.replace(/[^\d.-]/g, '')); // Remove any non-numeric characters and convert to float
// 최종 가격 계산
let finalPrice = finPrice - finalDiscountPrice;
// 최종 가격을 로컬화하여 표시
console.log('Final Price: ' + finalPrice.toLocaleString() + '원');
// 수정된 최종 가격을 화면에 반영
$('.xans-order-basketpackage .right_flex p:first-child strong span').text(finalPrice.toLocaleString());
var text = $('.xans-order-basketpackage .right_flex p:nth-of-type(5) #normal_normal_ship_fee').text();
var cleanedText = text.replace(/\(.*\)/, '').trim(); // 괄호와 그 안의 텍스트 제거
$('.xans-order-basketpackage .right_flex p:nth-of-type(5) #normal_normal_ship_fee').text(cleanedText);
}, 200);
}
});
</script>부가적으로 css도 일단 기입 ㅎ
<style>
.couponPopup{display:none;position: fixed;top: 50%;left: 50%;width: 600px;height: 600px;z-index: 100;background: #fff;transform: translate(-50%, -50%);}
.couponPopup.on{display:block;}
.couponPopup .bottomBtn{display: flex;position: absolute;bottom: 0;left: 50%;transform: translateX(-50%);width:100%;border-top: 1px solid #f0f0f0;}
.couponPopup .bottomBtn a{display: inline-block;width: 50%;text-align: center;height: 60px;line-height: 60px;font-size:18px;font-weight:600;}
.couponPopup .bottomBtn a:last-child{background:#000;color:#fff;}
.xans-myshop-couponlist .title{display: flex;justify-content: center;align-items: center;position:relative;background: #000;margin: 0;width: 100%;height: 50px;}
.xans-myshop-couponlist .title h3{color: #fff;font-size:18px;}
.xans-myshop-couponlist .title .close_bar{position:absolute;top:10px;right:10px;width:30px;height:30px;cursor: pointer;}
.xans-myshop-couponlist .title .close_bar .bar{display:flex;position:absolute;top:0px;right:10px;width:1px; height:30px;background:#fff;}
.xans-myshop-couponlist .title .close_bar .bar:first-child{transform:rotate(45deg);}
.xans-myshop-couponlist .title .close_bar .bar:last-child{transform:rotate(-45deg);}
.xans-myshop-couponlist .subTitle{text-align: center;padding: 20px;line-height: 1.5;}
.xans-myshop-couponlist .subTitle p{font-size:12px;}
.xans-myshop-couponlist .subTitle p span{font-size:24px;font-weight:600;}
.xans-myshop-couponlist .subTitle p i{font-style:normal;color:#f00;}
.xans-myshop-couponlist .ec-base-table{border-top: 1px solid #f0f0f0;margin: 0 20px;}
.xans-myshop-couponlist .ec-base-table .message{display: flex;flex-direction: column;text-align: center;padding: 50px 0 !important;border:none;}
.xans-myshop-couponlist .ec-base-table .message img{width:78px;height:78px;margin: 0 auto;}
.xans-myshop-couponlist .ec-base-table .message p{margin-top:10px;color:#000;font-weight:600;font-size:17px;text-align:center;}
.xans-myshop-couponlist .ec-base-table.typeList{height:395px;overflow-y:auto;}
.xans-myshop-couponlist .ec-base-table.typeList table{border-bottom:none !important;}
.xans-myshop-couponlist .ec-base-table.typeList tbody tr{display:flex;flex-direction:column;width:545px;border:1px solid #c7c7c7;margin-bottom:10px;box-sizing: border-box;}
.xans-myshop-couponlist .ec-base-table.typeList tbody td{border-top:none;padding:10px;text-align:left;}
.xans-myshop-couponlist .ec-base-table.typeList tbody td.left{display: flex;justify-content: space-between;font-size: 17px;padding: 0;margin: 10px 10px 0 10px;padding-bottom: 10px;border-bottom: 1px solid #c7c7c7;}
.xans-myshop-couponlist .ec-base-table.typeList tbody td:nth-child(4){font-weight:600;}
.xans-myshop-couponlist .ec-base-table.typeList tbody td:last-child{color:#888;}
.couponPopup .xans-myshop-couponlist .ec-base-table.typeList tbody td:nth-child(1),.couponPopup .xans-myshop-couponlist .ec-base-table.typeList tbody td:nth-child(3),.couponPopup .xans-myshop-couponlist .ec-base-table.typeList tbody td:nth-child(5),.couponPopup .xans-myshop-couponlist .ec-base-table.typeList tbody td:nth-child(6){display:none;}
</style>후기
<html>
<div module="myshop_CouponList">
<!--@css(/css/module/myshop/couponList.css)-->
<!--
$product_list_url = coupon_product_list.html
-->
<div class="title">
<h3>내 쿠폰리스트</h3>
<p class="displaynone">사용가능 쿠폰 : {$coupon_count}장</p>
<div class="close_bar">
<div class="bar"></div>
<div class="bar"></div>
</div>
</div>
~~~
</html>위와 같이 쿠폰함에 있는 리스트를 그냥 복사 붙여넣게 되면
페이지에 맞지않는 모듈이라 충돌이 일어나 로그인이나 다른 오류가 나타나는게 확인
그래서 해결책을 찾았다!
<script>
$("#contents .section").prepend('<div class="coupon_flex"></div>');
$(".coupon_flex").load("/myshop/coupon/coupon.html");
</script>쿠폰을 추가하고 싶은 구역에 새로운 쿠폰 영역을 생성하고!
그 생성한 영역 안에 coupon.html을 넣어주면 해당 문제는 해결된다!