쇼피파이에서 상품페이지 게시하는 방법
상세페이지 및 썸네일 넣기
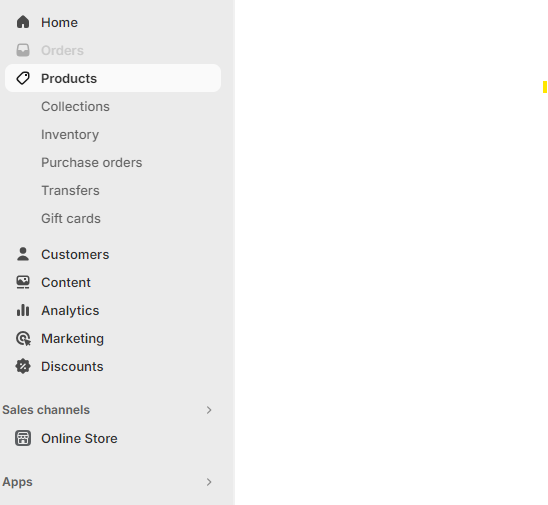
- 좌측의 메뉴창에서 Products를 선택한 후 상품페이지를 넣고 싶은 제품을 클릭해 들어간다.

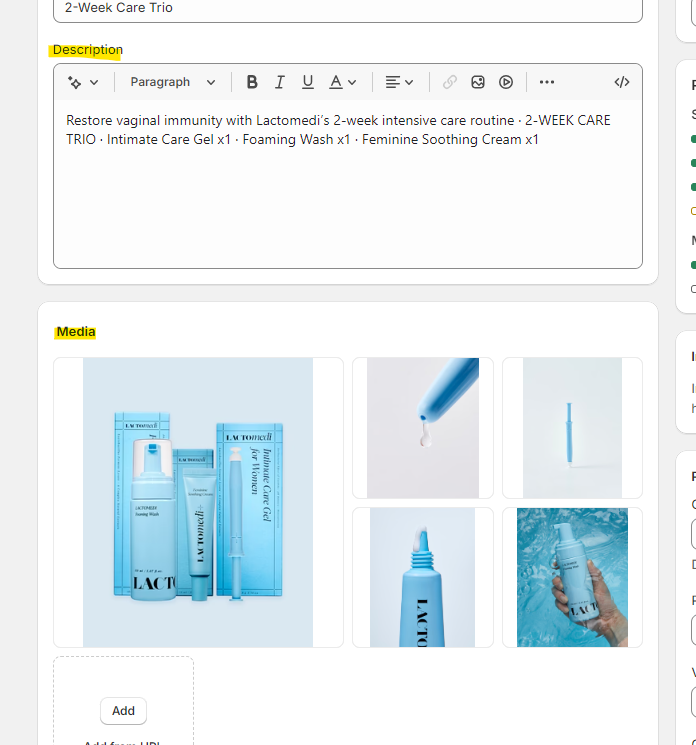
- 상단의 Description은 상세이미지가 들어갈 구간이고, 아래 Media는 썸네일이라 생각하면 된다.

Description에서 텍스틑 지운 후 상세페이지로 넣을 이미지들을 넣어주면된다.
💡 다량의 이미지를 한꺼번에 넣을 수 없어, 하나씩 넣어야 하는 불편함이 있다.
상품페이지 연결하기
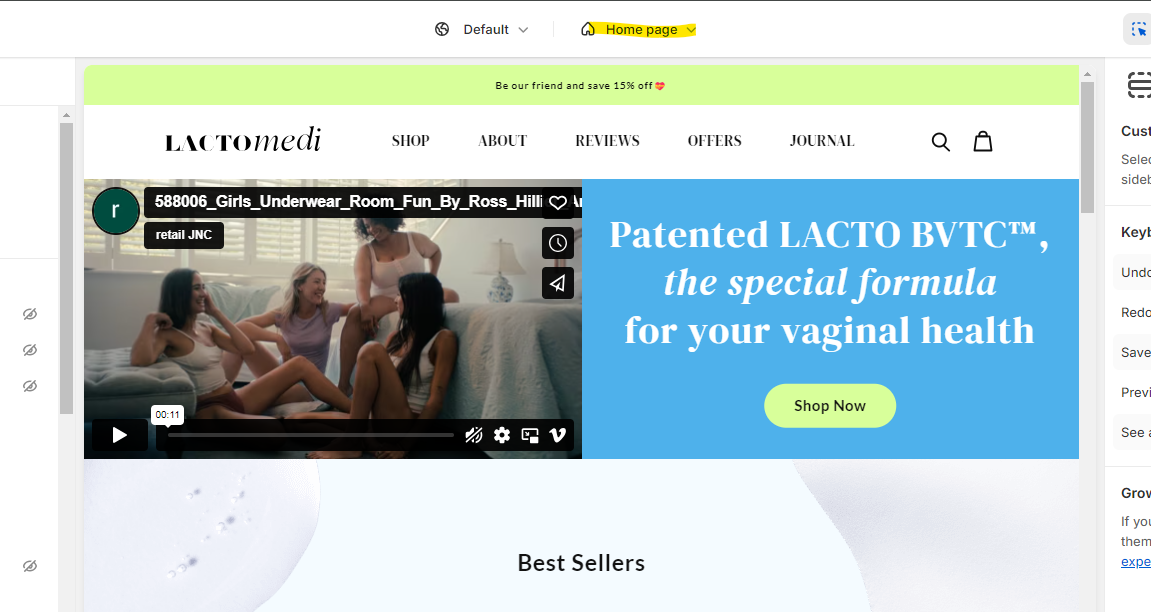
Online Store에서 Customize를 선택해준 후에 상단의 체크한 버튼(페이지)을 클릭해준다.

그렇다면 아래에 리스트가 출력될텐데, 거기서 Products를 선택!
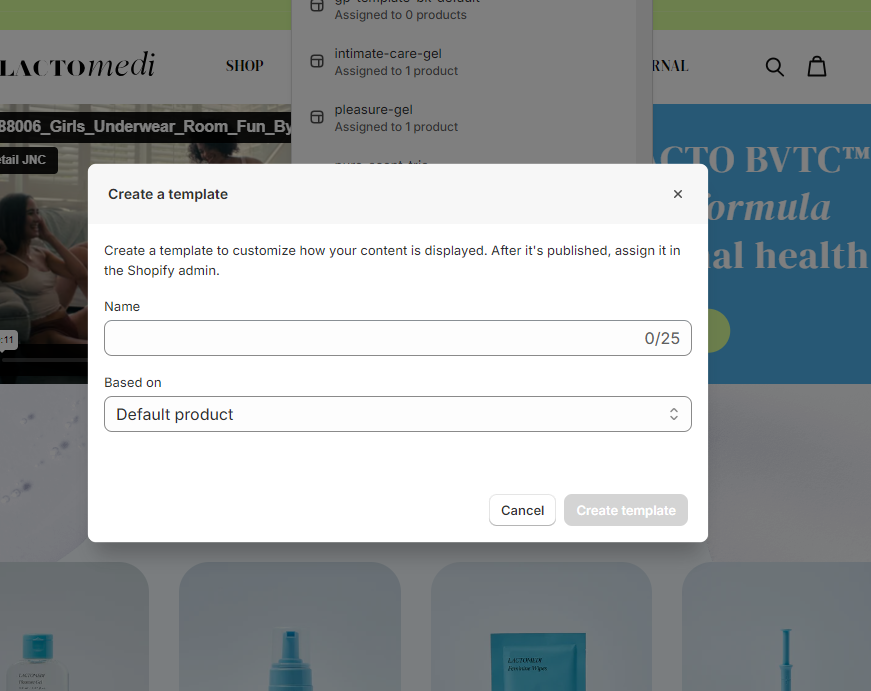
그러면 제품들의 페이지가 쫙 나열된다. 스크롤을 맨 아래로 하게 된다면 + Create tempalte라는 버튼이 있다.

그 후에 Name에는 상세페이지를 대표하는 제품 이름을 적어주면 되고,
Based on은 상품페이지 틀로 작업된 샘플하나를 선택하면 그 레이아웃이 반영이 된다.
💡 임의로 sooting-cream을 Name에 적은후 Create template를 클릭하겠다.
그 후 Customize 를 나가서 다시 admin 페이지로 복귀한다.
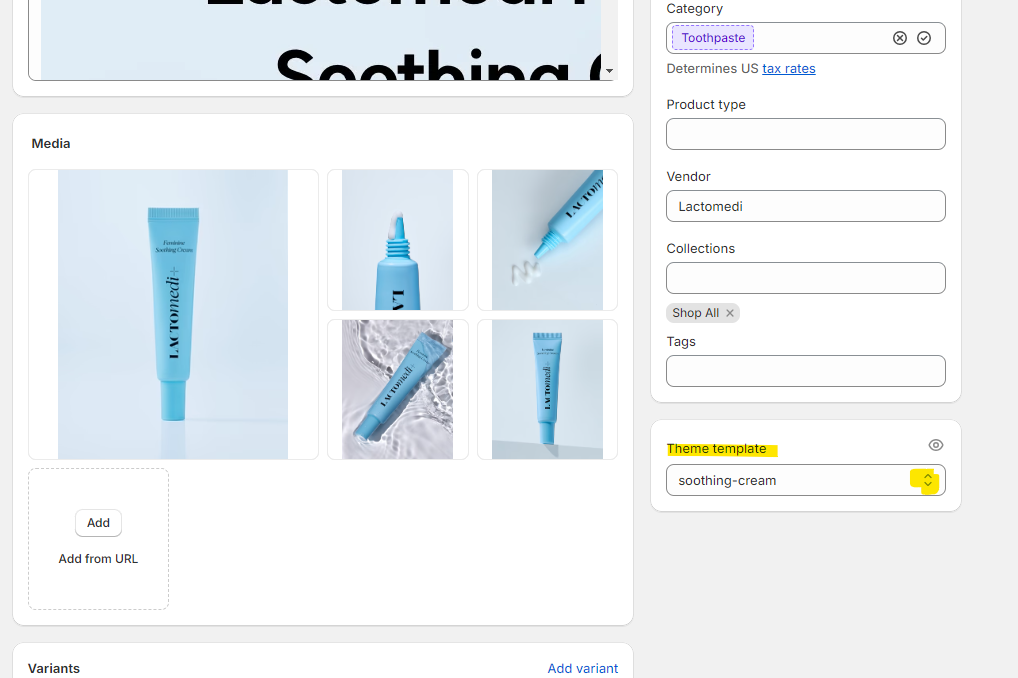
그리고 위에서 진행했던 그대로 products 항목을 클릭, sooting-cream 제품을 찾아 들어간다.

그리고 우측 하단의 메뉴에서 Theme template (테마 템플렛)을 들어가 Customize 에서 만들어 둔sooting-cream 템플릿을 연결해준다.
그리고서 다시 Customize 으로 들어가서
상단의 page → products → sooting-cream(내가 바꾸려는 템플릿)을 클릭한다!
그 후에는 제플린이나 다른 프로그램으로 준 샘플에 맞게 작업해주면 된다.
귀사에서는 사용하는 템플릿이 있는데 혹시나 헷갈릴까봐 메모해둔다!

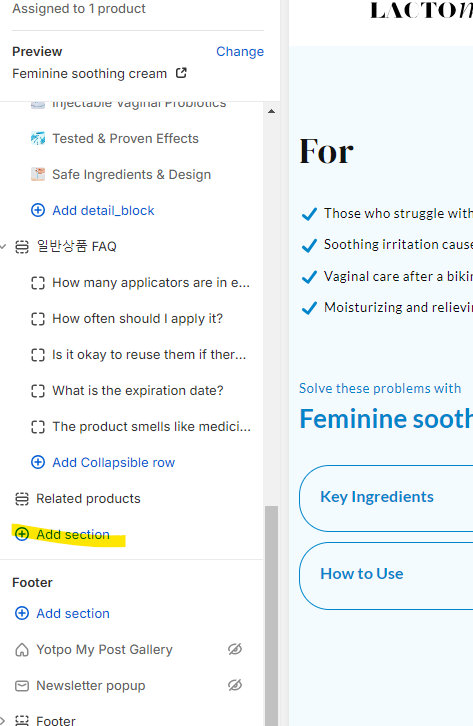
좌측에서 Template항목 (html에서 body를 뜻함) 하단에 Add section 버튼을 누르면 옆으로 슬라이드가 노출된다.

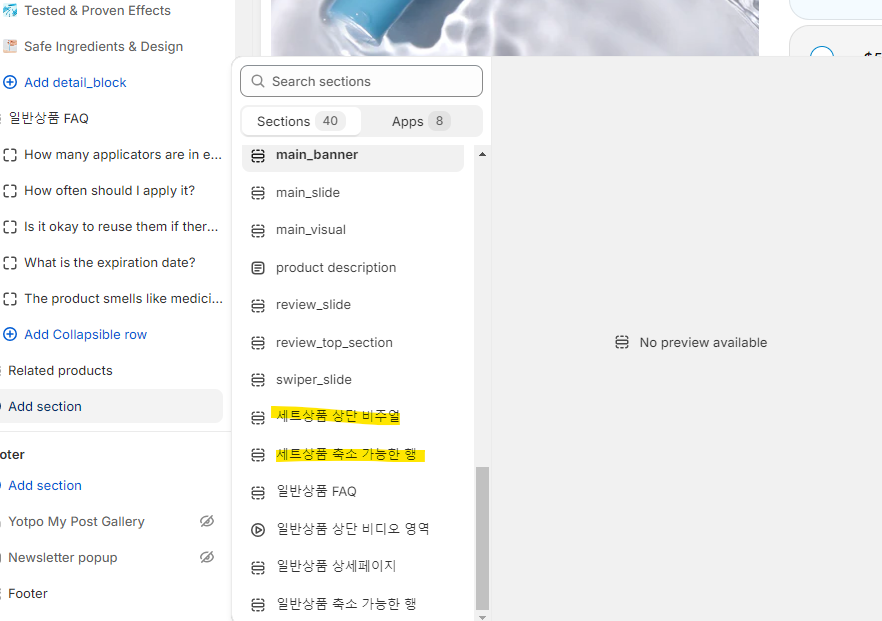
슬라이드를 계속 하단으로 내리고 Show more를 눌러 최하단으로 내리게 되면
세트상품 상단 비주얼 , 세트상품 축소 가능한 행 이라는 항목을 주로 사용하는것 같다! 기억해두자.

