
글의 내용이 많을 때 ...으로 글의 줄임표현을 본적이 있다.
많은 글의 내용을 다 담기 어려울 때 사용하기 유용한 표현방식인데
자꾸 복사 붙여넣기를 하게 되어서 외워보잔 생각으로 정리를 해보려 한다!
한줄 ellipsis 사용
이것이 바...
부모태그 {
min-width: 0;
}
p {
width: 6rem;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}width 값을 지정해야 한다!
width의 값이 정해진 크기가 없다면 부모에게
min-width: 0; 를 붙여줘야한다!
overflow: hidden;, white-space: nowrap; 으로 설정한다.
https://developer.mozilla.org/en-US/docs/Web/CSS/text-overflow
min-width: 0 ?
min-width: 0;을 사용하면 요소가 부모 요소 또는 컨테이너의 너비를 초과하지 않도록 강제로 최소 너비를 0으로 설정합니다. 이렇게 하면 요소의 내용이 요소의 실제 너비를 벗어나지 않도록 보장되며, 필요한 경우 텍스트가 잘리지 않고 말줄임표로 나타날 수 있습니다.
이것은 텍스트 오버플로우 문제를 해결하거나 가로 스크롤이 필요한 경우 요소가 예상대로 동작하도록 보장하는 데 도움이 됩니다. 따라서 레이아웃 문제를 방지하고 UI 디자인을 개선하는 데 유용한 CSS 기술 중 하나입니다.
white-space?
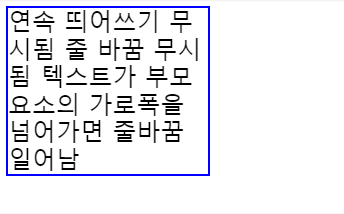
?! white-space는 스페이스와 탭, 줄바꿈, 자동줄바꿈을
어떻게 처리할지 정하는 속성입니다.
값으로는 normal, nowrap, pre, pre-wrap, pre-line, break-spaces이 있습니다.
div:nth-of-type(1) {
white-space: normal;
}
div {
width: 200px;
border: 2px solid blue;
}
body {
display: flex;
flex-direction: column;
gap: 8px;
padding: 8px;
font-size: 1.5rem;
}👉결과
두줄이상 ellipsis 사용
이것이 바로 ellipsis의
사용 방법이 되겠...
부모태그 {
min-width: 0;
}
p {
width: 7rem;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-word;
display: -webkit-box;
-webkit-line-clamp: 2; // 원하는 라인수
-webkit-box-orient: vertical
}white-space:nowrap을 하면 두줄이상이 될 수 없으므로word-break: break-word;으로 변경하고,display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;를 추가한다.-webkit-line-clamp: 글의 최대 라인수를 결정-webkit은 크로스브라우징을 위해 필요한데, 사파리 브라우저에서 사용 가능하다
word-break?
?! word-break는 단어의 분리를 결정하여 줄 바꿈에 관여하는 속성입니다.
값은 normal(기본값), break-all, keep-all 이 있습니다.


감사합니다. 한 줄 에서 글자 줄임시에 min-width를 해줘야 하는건 처음알았네요...