
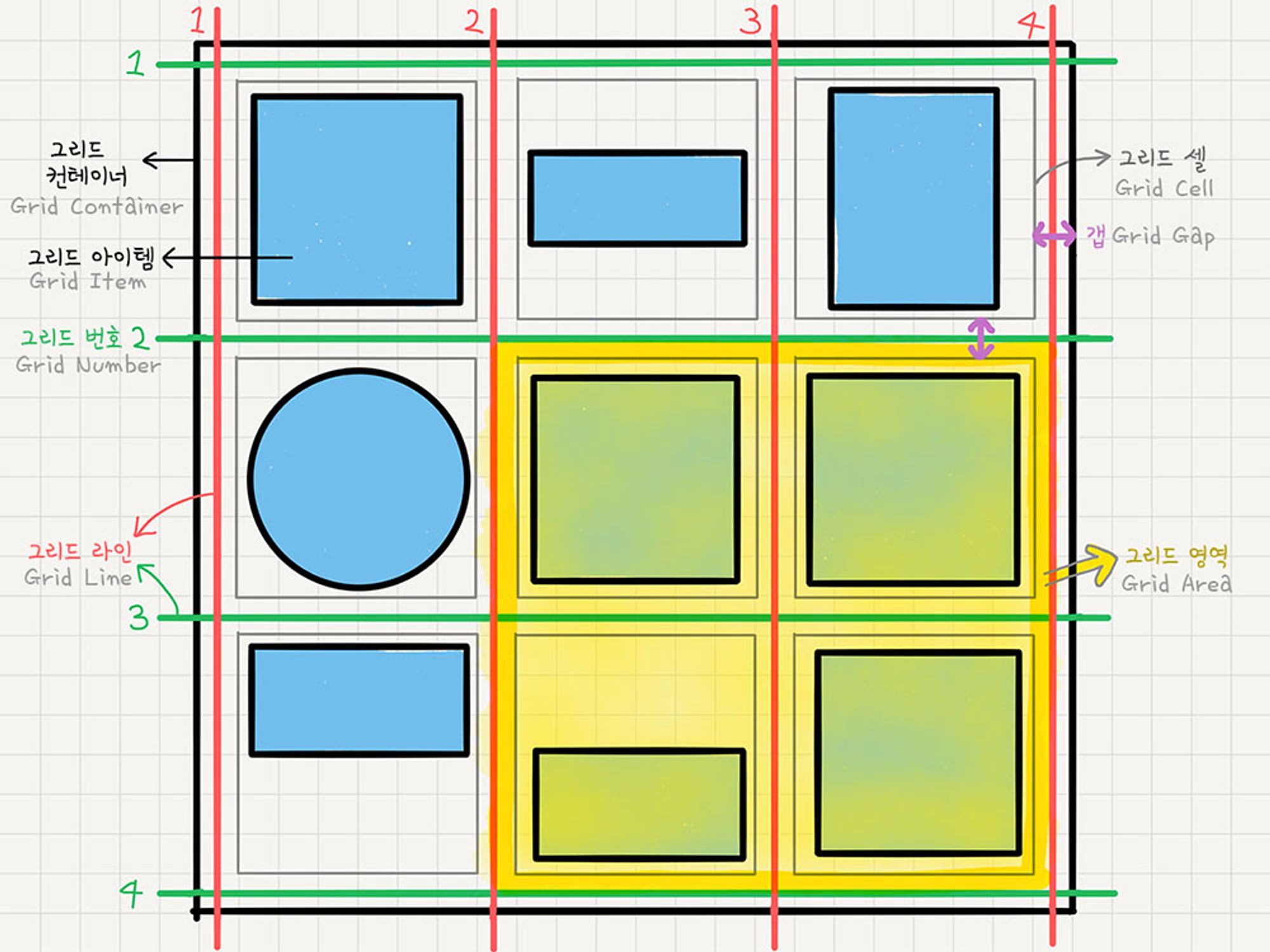
CSS Grid는 CSS Flex 와 같이
Container(컨테이너)와 Item(아이템)이라는 두 가지 개념으로 구분되어 있습니다.
Container는 Items를 감싸는 부모 요소이며, 그 안에서 각 Item을 배치할 수 있습니다.
- 컬럼(cloumn)은 열
- 로우(row)는 행
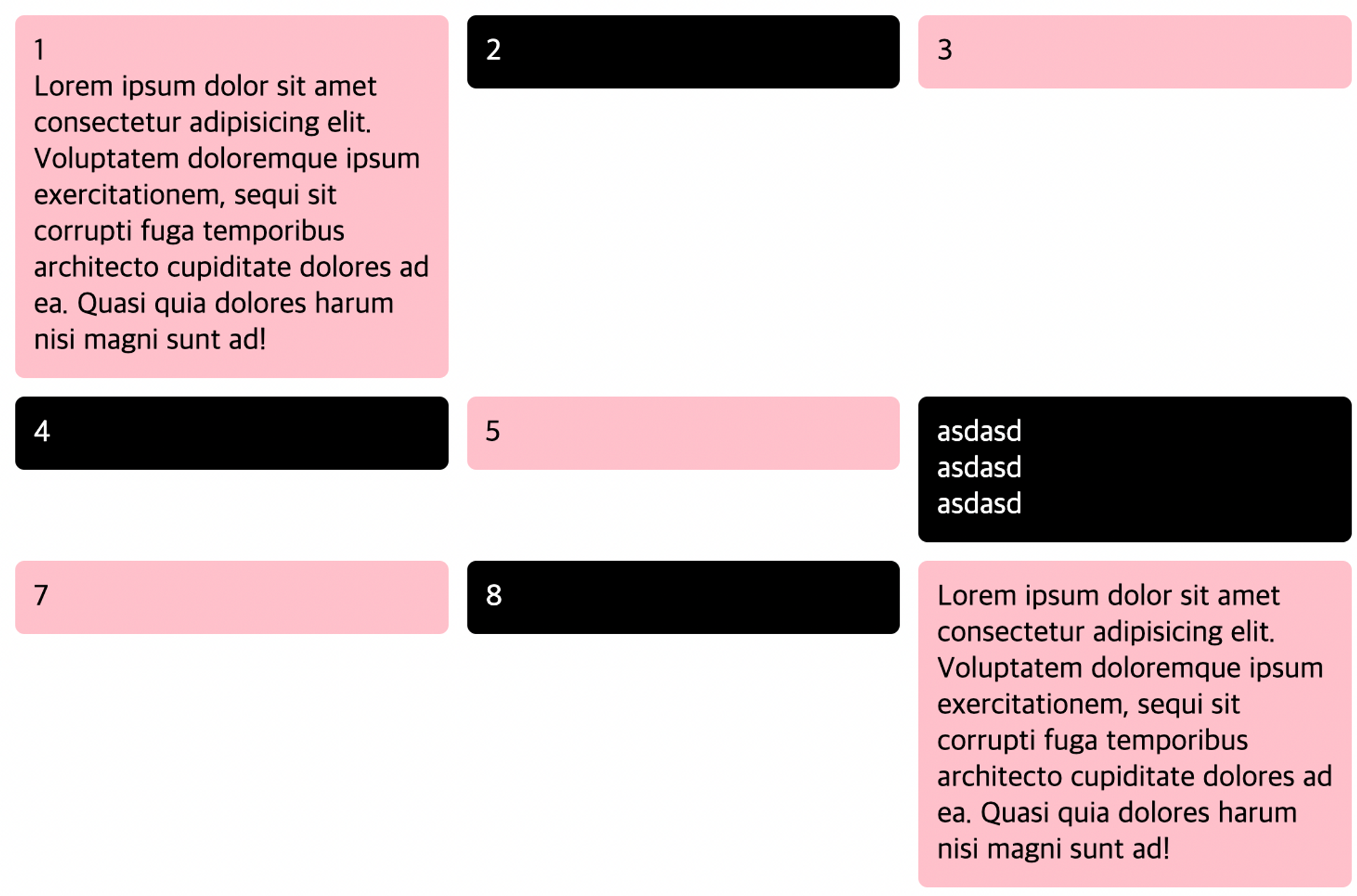
1.grid-template-columns
display:gird
grid-template-columns : 40% 60%
grid-template-columns: 4fr 6fr; //(fr -> fraction 분수)
//이걸더 많이 씀! 왜냐 gap 이라는 수치를썼을때 %로 되어있다면 가로스크롤이생긴다.
gap:10px; // 사이 여백 10알아서 띄워줌

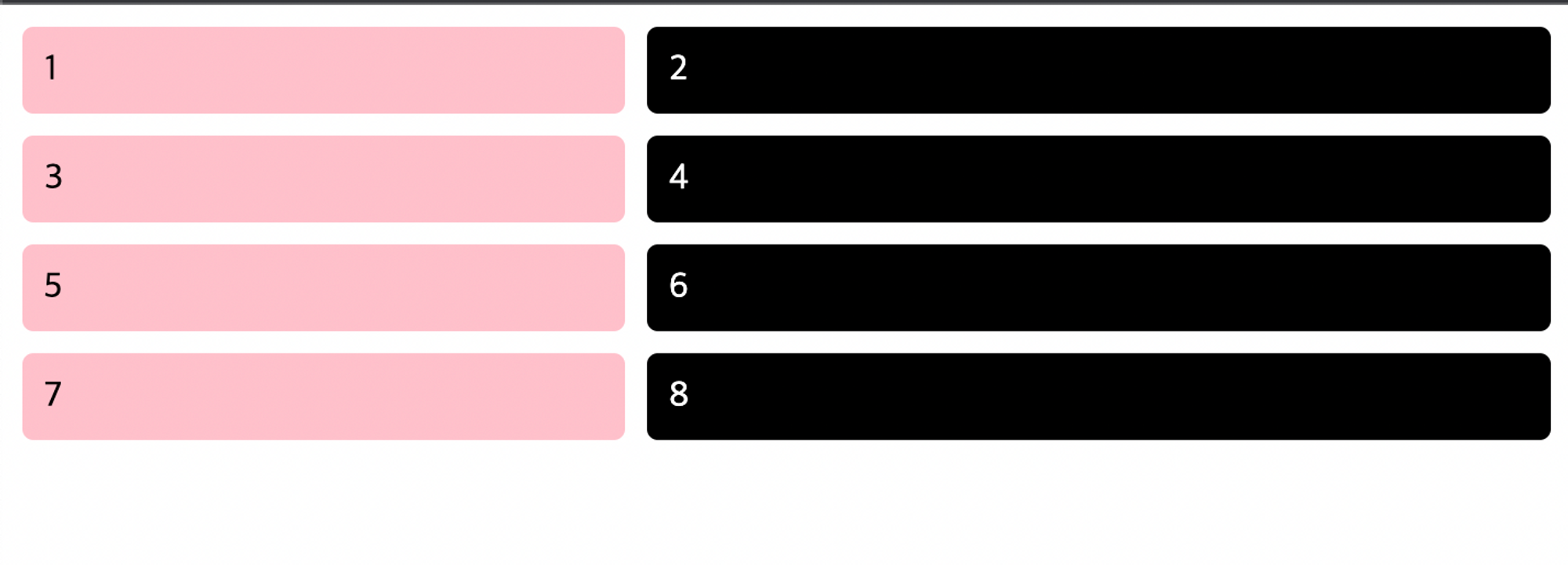
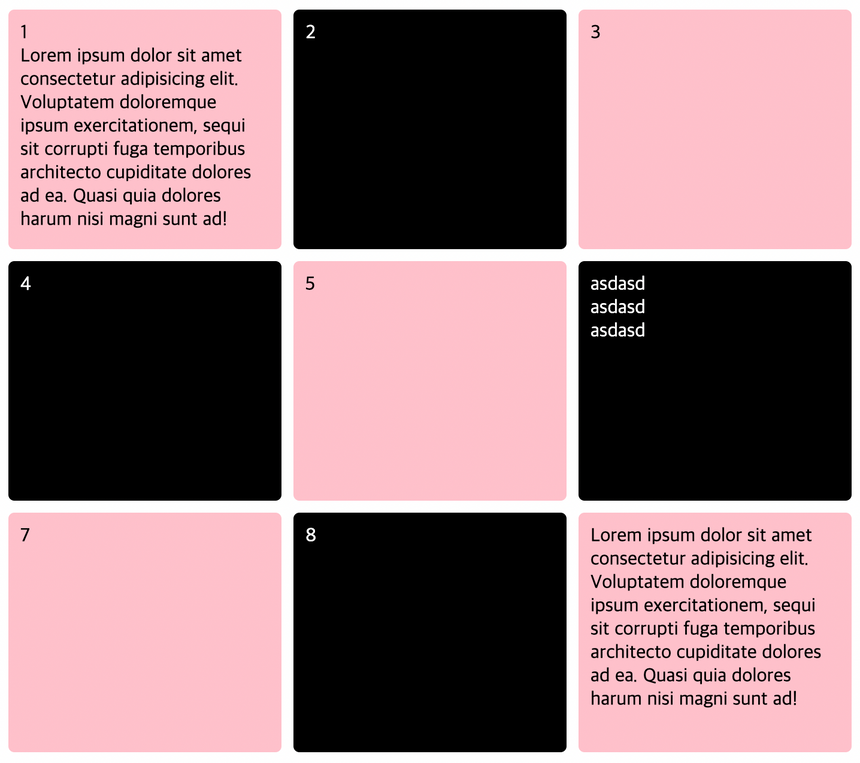
2.grid-template-columns : repeat(3, 1fr)
display:gird
//grid-template-columns : repeat(1fr,1fr, 1fr)
grid-template-columns : repeat(3, 1fr)
gap:10px; // 사이 여백 10알아서 띄워줌

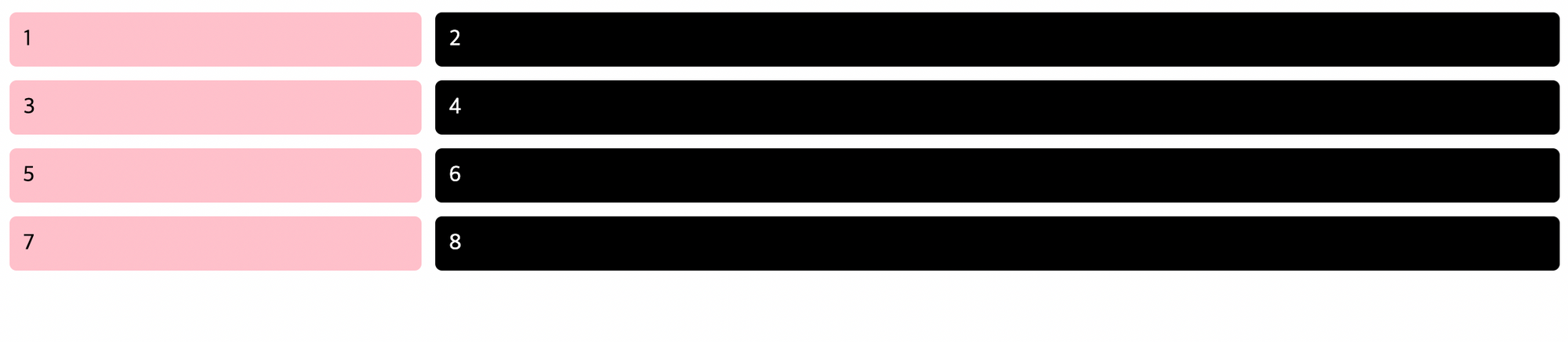
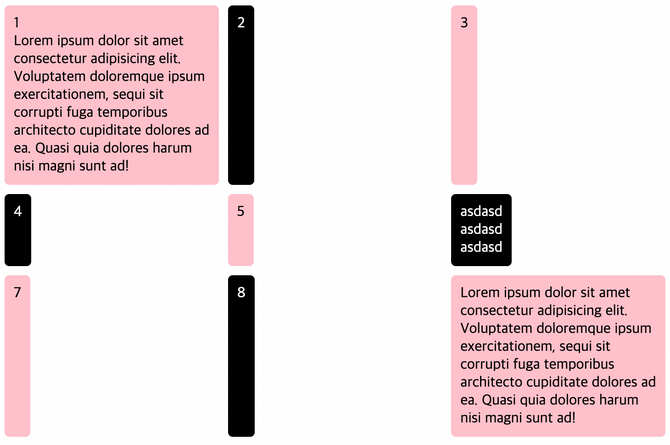
한쪽 고정 나머지 유동영역
display:gird
grid-template-columns : 300px 1fr; //(1column은 300px 2column은 유동)
gap:10px; // 사이 여백 10알아서 띄워줌

높이가 다른 콘텐츠들을 싹다 통일시켜줄때
grid-auto-rows: 200px;
grid-auto-rows: minmax(200px,auto); //최소값은200px이면서 늘어났을땐 오토로 인식
정렬
justify-items: start;//좌우기준
// cetner || end || ~
align-items: start //상하기준
// center || end || ~ 
개인정렬
.gird-content:nth-child(2){
align-self: start;
justify-self:start;
}
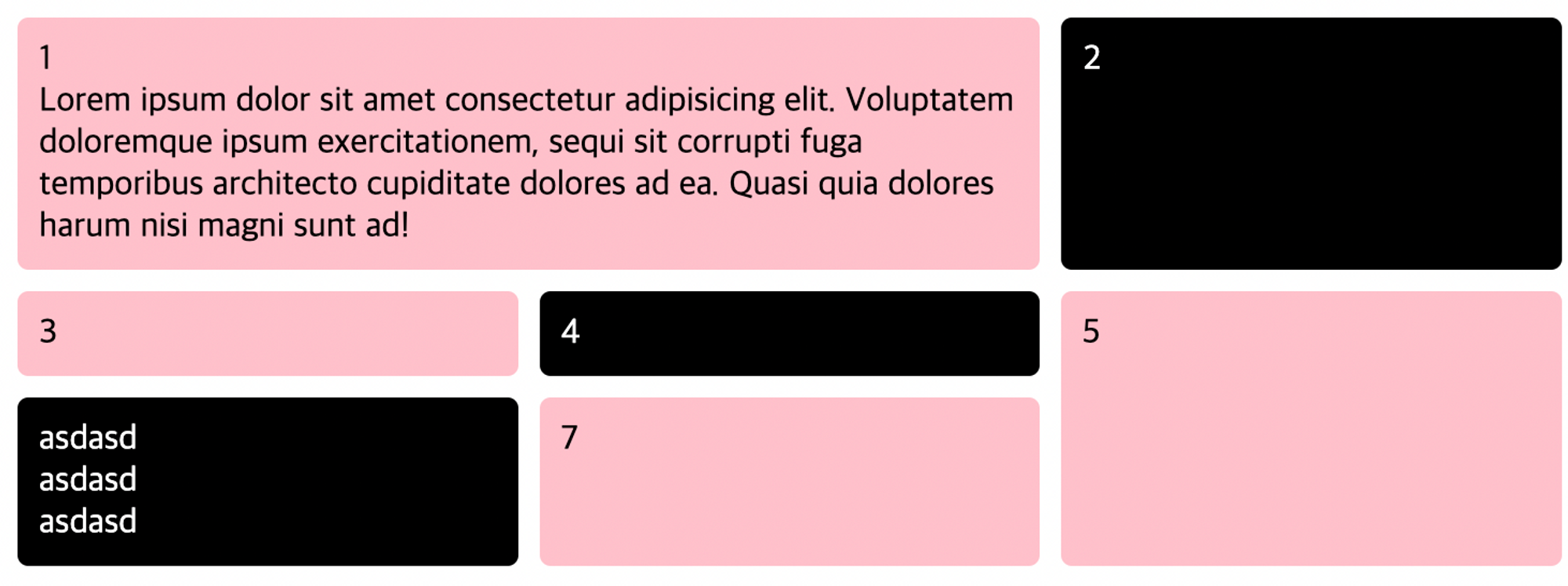
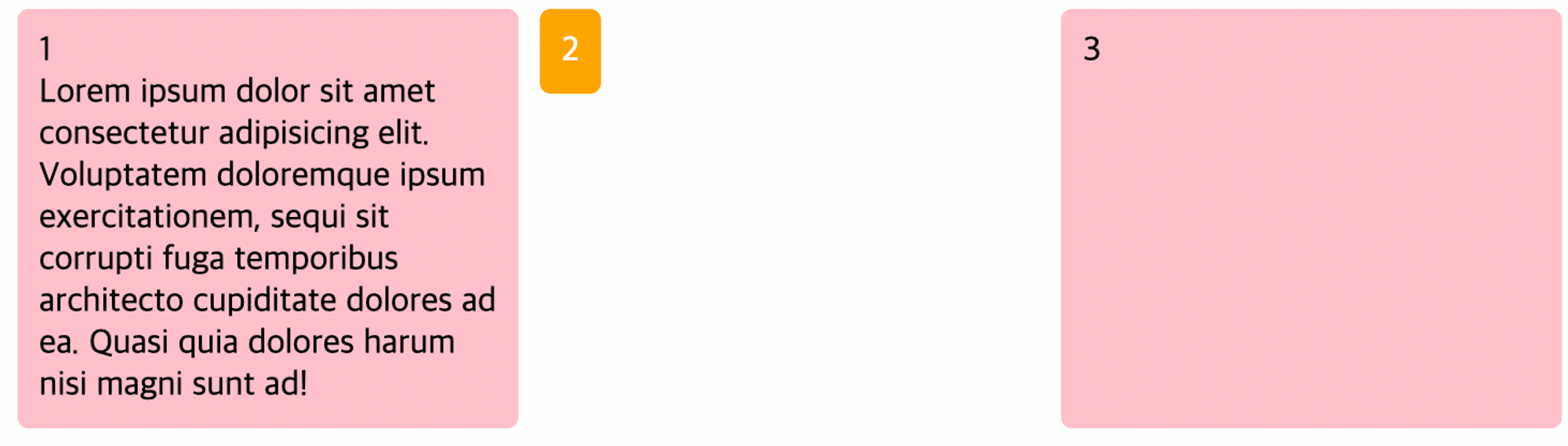
자식요소 수치
시작과 끝점만 잘 잡아주면 모든레이아웃을 만들수있다.

.gird-content:nth-child(1){
grid-column: 1/3; //행 1부터~ 3까지 먹겠다~!
}
.gird-content:nth-child(5){
grid-column: 3; // 시작점 설정 없다면 자동적으로 빈칸채워버림
grid-row: 2/4; //열을 2부터 ~ 4까지 먹어라~
}