
이번엔 아키텍처 디자인 패턴을 말할 때 가장 많이 쓰이면서 기본이 되는 MVC에 대해 간략하게 설명해보려 합니다.
경험상 제가 막 개발자 커리어를 시작 한때에도 스타트업에 안드로이드 개발자 포지션으로 면접을 보러 가면 90% 정도는 아키텍처 패턴에 대해 질문을 했습니다. 굳이 면접이 아니더라도 개발자라면 필수적인 내용이니 간단한 정리를 해볼 필요성이 있다고 생각합니다.
1.그런데 디자인 패턴이 뭐고 왜 사용해야 하는데?
디자인 패턴은 건축으로 치면 건축공법에 해당하는 것으로 소프트웨어의 개발 방법을 문서로 공식화한 것입니다. 아래는 위키피디아의 설명입니다.
소프트웨어 개발 방법에서 사용되는 디자인 패턴은, 프로그램 개발에서 자주 나타나는 과제를 해결하기 위한 방법 중 하나로, 과거의 소프트웨어 개발 과정에서 발견된 설계의 노하우를 축적하여 이름을 붙여, 이후에 재이용하기 좋은 형태로 특정의 규약을 묶어서 정리한 것이다. 알고리즘과 같이 프로그램 코드로 바로 변환될 수 있는 형태는 아니지만, 특정한 상황에서 구조적인 문제를 해결하는 방식을 설명해 준다. 위키피디아
읽어보셨다시피 이런 좋은걸 우리 개발자들이 쓰지 않을 이유는 없습니다.
이러한 디자인 패턴에 의해 코딩을 하게 되면 코드도 보기 좋게 작성이 됨과 동시에 유닛 테스트 및 유지보수 또한 편해집니다.
그래서 안드로이드를 개발을 하다 보면 뭣도 모르던 초보 시절엔 초반엔 통으로 쌩(生) 코드를 짜 본 경험과 테스트 코드를 작성하려고 상당한 수고를 들인 기억이 있을 겁니다.
그 당시에만 해도 간단한 앱을 만들던 시기다 보니 그런 디자인 패턴 없이 앱을 만들어도 문제가 없었지만 실제 서비스 사용량이 많은 복잡한 로직의 앱을 개발하다 보면 시간이 흐르면서 사용자가 원하는 요구사항이 더 생기고 처음보다 더 복잡한 기획이 요구됩니다.
만약 이러한 디자인 패턴 없이 개발을 진행했다면 변경이 될 때마다 화면을 구성하는 코드와 비즈니스 로직이 들어간 코드를 각각 동시에 매번 수정을 해야 합니다.
즉, 서로 간의 의존성이 강해짐에 따라 유지보수를 하기가 힘들어집니다.
이러한 문제들을 해결하기 위해 디자인 패턴이 나오게 되었으며 Model-View 사이의 관계를 어떻게 해결해 나가냐에 따라 여러 패턴이 존재합니다.
2.그래서 등장한 MVC!
MVC는 안드로이드와 관계없이 프로그래밍 시 가장 널리 사용되는 구조 중 하나이며 간단하게 Model, View, Control의 약자입니다.
MVC 구조에서의 입력은 모두 Control에서 발생하게 되며 관리되게 되는 구조입니다.
이벤트가 발생한 Control에 의해 각 모듈의 정의와 View의 사용 용도가 달라지게 됩니다.
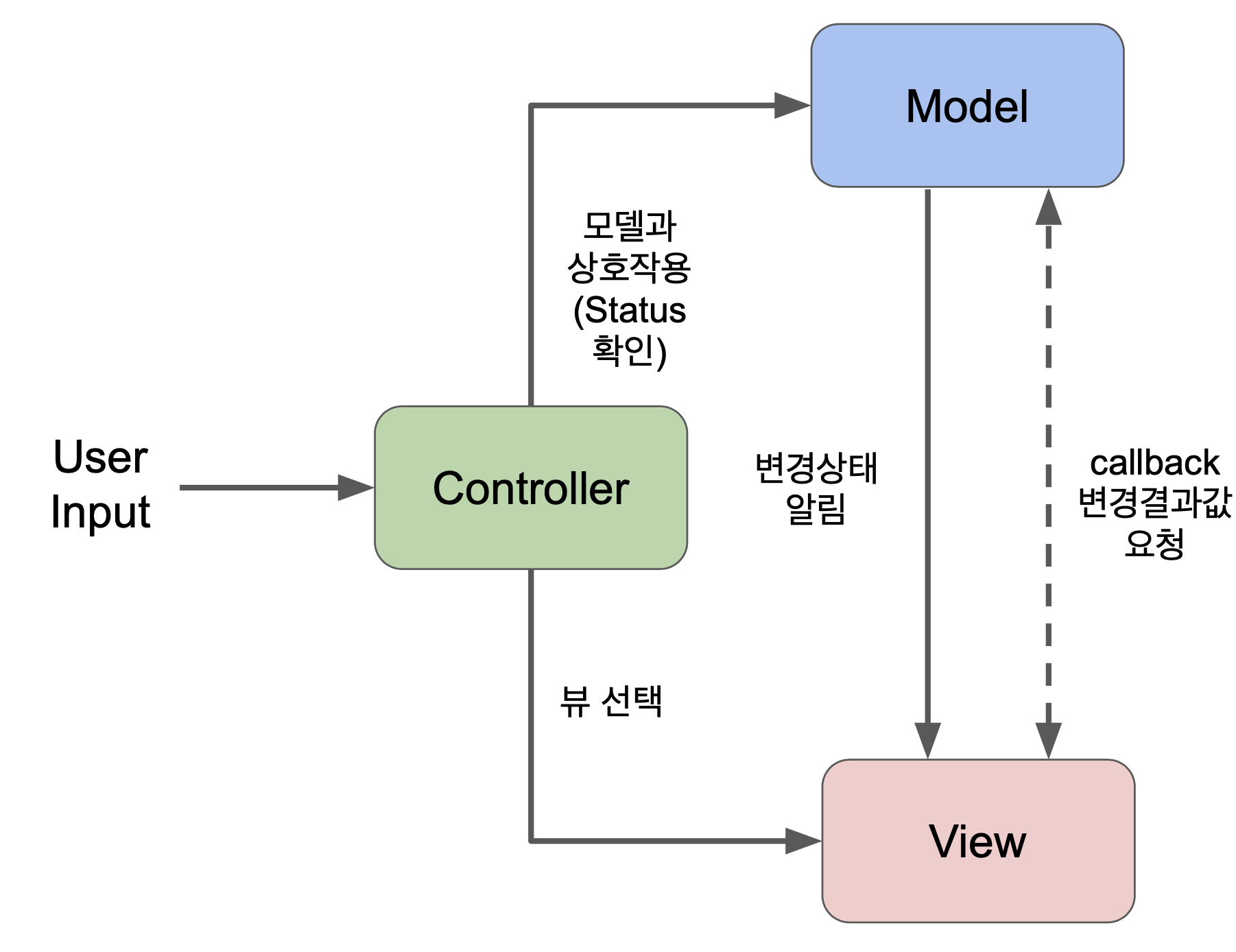
 기본적인 MVC 구조 입니다.
기본적인 MVC 구조 입니다.
각 특징은 아래와 같습니다.
-
Model
- 데이터를 가지며 애플리케이션에서 사용되는 데이터와 그 데이터를 처리함.
- View 또는 Control에 묶이지 않아 재사용 가능함.
-
View
- 사용자에게 보일 화면을 표현.
- 앱 및 UI와의 상호작용에서 컨트롤러와 통신함.
- 유저가 어떤 입력(Action)을 하든 View는 무엇을 해야 할지 모름
-
Control
- 사용자로부터 입력을 받고 이 입력을 모델에 의해 View 정의를 하게 됨.
- 모델의 데이터 변화에 따라 뷰를 선택함.
 아하!.......응...?
아하!.......응...?
역시 어렵습니다.
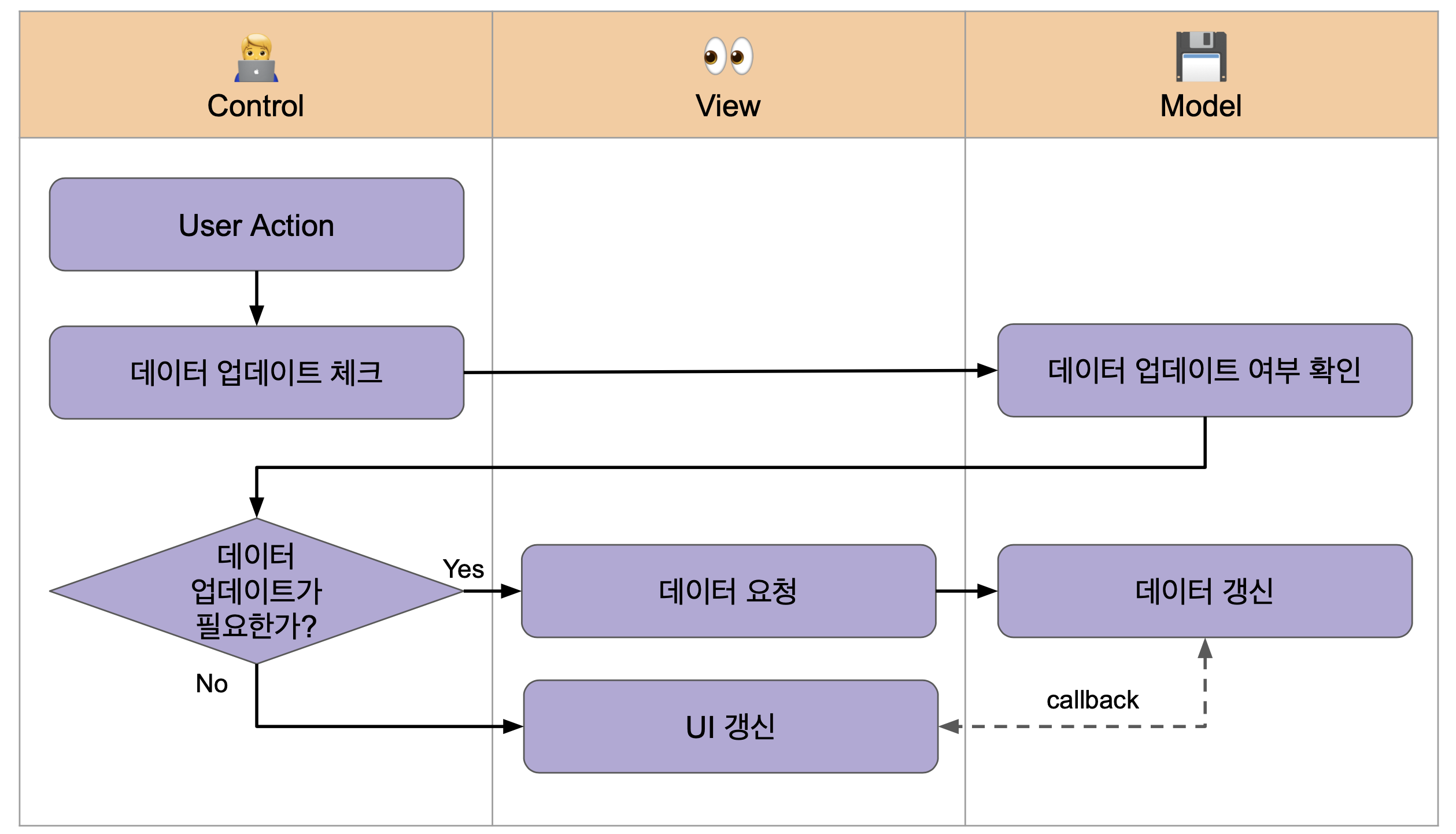
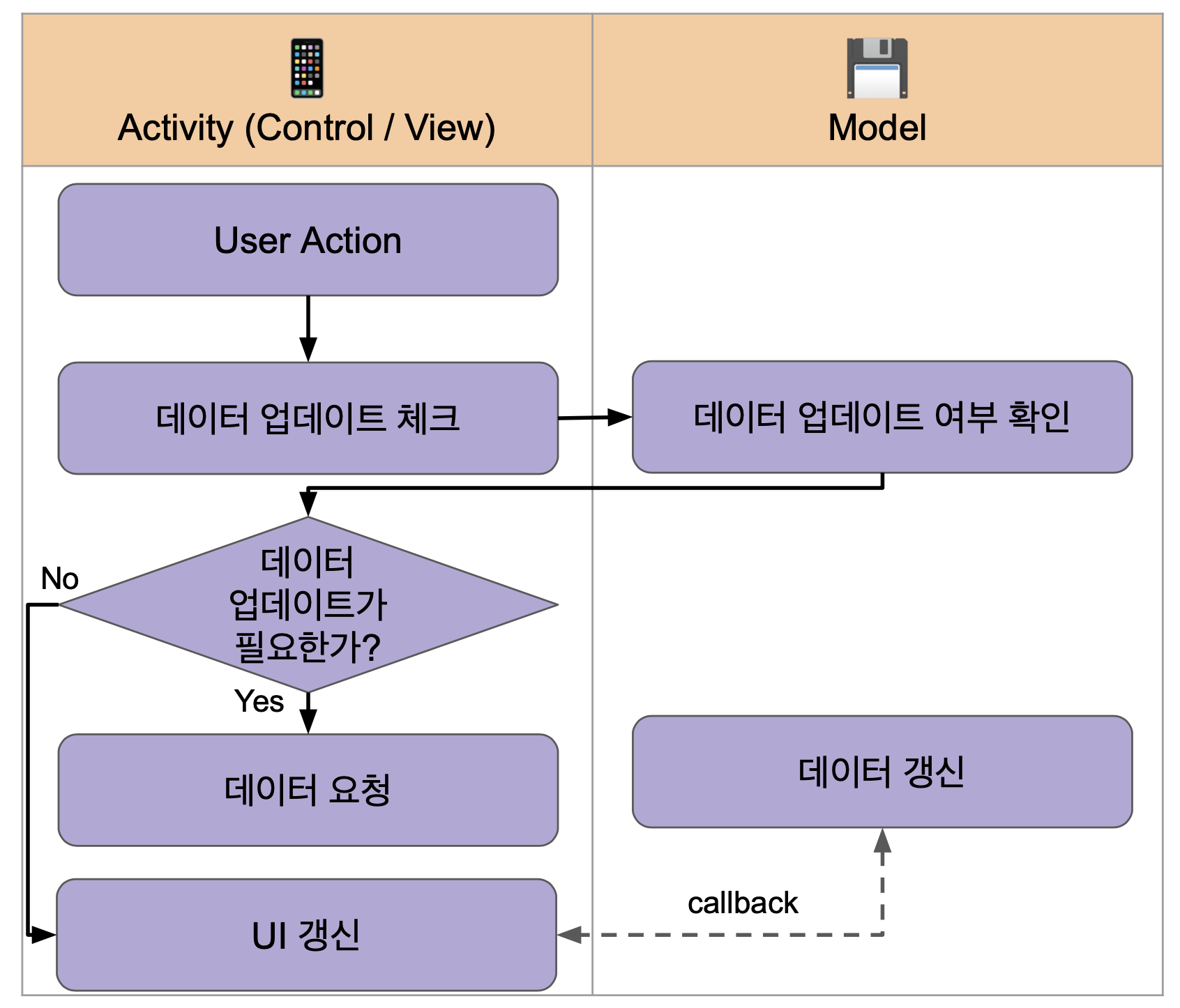
그럼 다시순서대로 예를들어 그림으로 정리 해보겠습니다.

저도 이렇게 순서대로 보니 이해가 가네요.
통상적인 MVC라면 이렇습니다.
하지만 여기서 한 가지 문제가 있습니다.
바로 안드로이드에서는 View와 Control이 액티비티(Activity) / 프래그먼트(Fragment) 같은 View에 관련된 녀석들이 모두 가지고 있습니다.
그럼 어떻게 순서대로 흘러갈까요?

이러한 MVC 패턴은 아주 보기 좋게 Model과 View를 분리해줍니다. Model이 어디에도 종속되지 않고 View는 유닛 테스트(단위 테스트)에서 테스트할 게 없다 보니 쉽게 Model을 테스트할 수 있습니다.
하지만 이러한 MVC라도 마냥 좋은 것만은 아니며 컨트롤러에 몇 가지 문제점이 존재합니다.
3.MVC의 장점
- Model과 View의 분리됨.
- Model의 비종속성으로 재사용 가능함.
- 구현하기 가장 쉽고 단순함.
- 유닛테스트에서 View는 테스트 할 부분이 없기 때문에 쉽게 Model만 테스트 가능.
- 개발자라면 누구나 쉽게 파악 가능함.
- 개발기간이 짧아짐. (안드로이드에서의 장점)
그냥 다른거 생각할것 없이 안드로이드 액티비티에서 모든 걸 다 동작하게 처리만 잘 해주면 개발 기간이 짧아질수도 있다.
4.MVC의 단점
- Model과 View사이에 의존성 발생함. (서로간의 의존성 완전히 없앨 수 없음)
즉, View의 UI 갱신을 위해 Model을 직/간접적으로 참조하므로 앱 자체가 커지고 로직이 복잡해질수록 유지보수가 힘들어집니다. - 스파게티 코드가 될 가능성이 높음.
코드 복사/붙여넣기가 많아지게 되면서 코드 분리조차 되지않으면 코드가 아주 제대로 꼬여버립니다. 그렇기에 복잡도는 증가합니다. 다만, 이는 설계 단계에서 제대로해서 분리를 잘하면 어느정도 해소는 됩니다. - 시간이 지날수록 컨트롤러에 많은 코드가 쌓여 코드가 비대화하여 문제 발생 가능
- Controller가 안드로이드 API에 깊게 종속되므로 유닛 테스트가 어려움.
이렇듯 MVC라도 단점은 존재합니다.
그렇다고 아예 안 쓰는 것은 아닙니다. 자신이 개발하는 앱의 상황에 맞춰서 맞는 디자인 패턴을 적용하면 됩니다.
 "어? 아무리 봐도 Model-View 종속성 때문에 내가 개발하는 앱에는 적용이 안될거 같은데..."
"어? 아무리 봐도 Model-View 종속성 때문에 내가 개발하는 앱에는 적용이 안될거 같은데..."
하시는분들이 있어 유능한 분들이 MVP라는 패턴을 만들어서 등장하게 되는데 해당 패턴은 다음번 글에 설명드리도록 하겠습니다.
