기본적인 소개 섹션을 마무리한 뒤, 이제는 내가 사용할 수 있는 기술들을 명확히 보여주는 기술스택(Tech Stack) 섹션을 구성했다. 이 파트는 시각적인 구성과 깔끔한 정렬이 중요했기 때문에 카드형 레이아웃과 아이콘까지 적용해봤다.
🎯 목표
-
프론트엔드 기술과 협업 도구를 구분해서 보여주기
-
각각의 스택을 카드 형태로 시각화
-
각 기술의 고유한 색상을 아이콘에 적용
-
반응형 대응 (모바일/PC 그리드 배치)
🧩 최종 코드 요약
const frontend = [
{name: 'HTML5', icon: SiHtml5 ,color: "text-orange-500"},
{name: 'CSS3', icon: SiCss3, color: "text-blue-500"},
{name: 'JavaScript', icon: SiJavascript, color: "text-yellow-400"},
{name: 'TypeScript', icon: SiTypescript, color: "text-blue-600"},
{name: 'React', icon: SiReact, color: "text-sky-500"},
{name: 'Next.js', icon: SiNextdotjs, color: "text-gray-800"},
{name: 'Tailwind CSS', icon: SiTailwindcss, color: "text-cyan-400"},
];
const tools = [
{name: 'GitHub', icon: SiGithub, color: "text-blue-500"},
{name: 'JIRA', icon: SiJira, color: "text-blue-500"},
{name: 'Confluence', icon: SiConfluence, color: "text-blue-500"},
];
<SkillCard name={item.name} icon={item.icon} color={item.color} />각 기술의 이름, 아이콘 컴포넌트, 색상 클래스를 객체로 관리한 뒤 map() 함수를 이용해 컴포넌트를 렌더링했다.
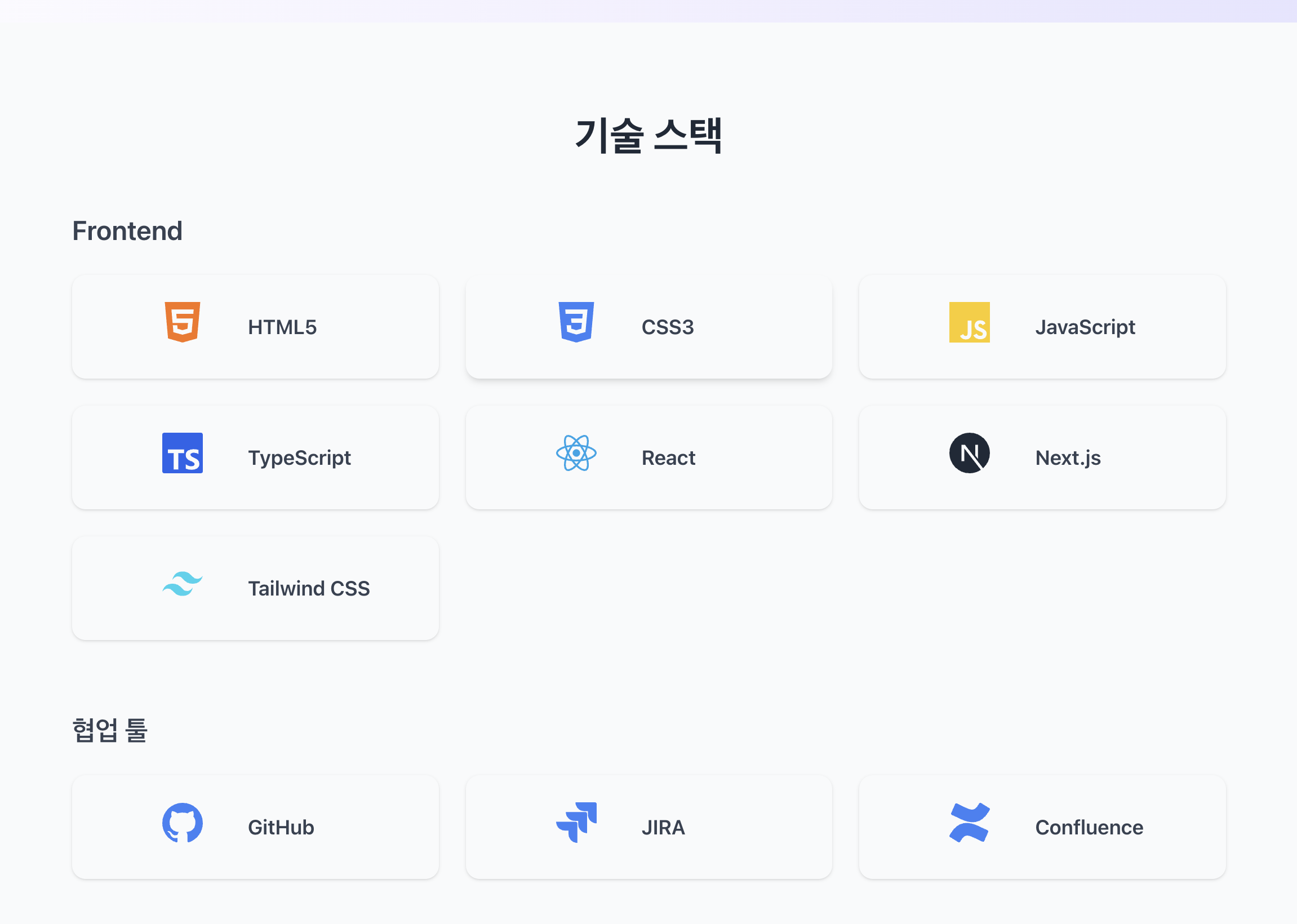
✅ 최종 디자인 결과
아이콘은 왼쪽 1/3 정도 지점에 위치하고 텍스트는 그 옆에 배치
아이콘마다 브랜드 색상 적용해서 가시성 높임
전체 카드는 grid 2~3열로 정렬되며 반응형 대응 완료
카드 간 간격은 gap-6, 섹션 간 여백은 py-20
✍️ 마무리
이전 About 섹션에서 익힌 flex, shrink-0, max-w-* 같은 Tailwind 레이아웃 기법들이 여기서도 반복적으로 활용됐고, 동적으로 색상을 관리하는 방식도 데이터 중심적으로 구조화할 수 있었던 점이 꽤 만족스러웠다.