이번 글에서는 About(자기소개) 섹션을 구성하는 과정을 공유한다. 단순히 텍스트와 사진을 배치하는 것처럼 보여도, Tailwind CSS를 처음 써보는 입장에서는 다양한 삽질과 고민이 있었다.
🛠️ 목표
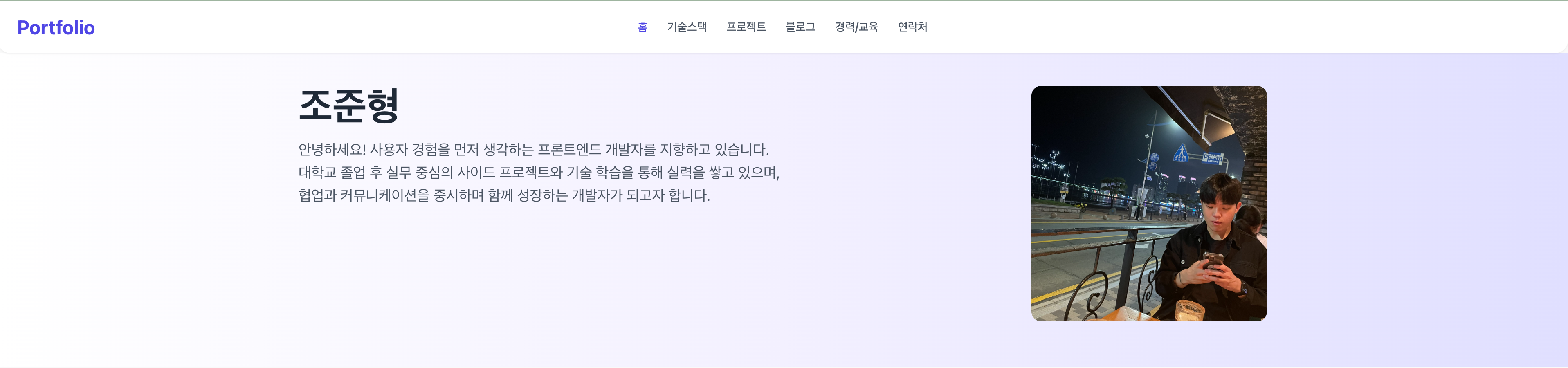
About 섹션에는 기본적으로 다음과 같은 정보를 담기로 했다:
-
이름 (큰 타이틀)
-
짧은 자기소개 (2~3문단)
-
프로필 사진 (오른쪽에 위치)
그리고 디자인적으로는:
-
배경은 부드러운 그라데이션
-
텍스트는 왼쪽 정렬, 사진은 오른쪽 끝에 붙도록
-
너무 높거나 꽉 찬 느낌 없이 가볍게 시작되는 느낌으로
🔧 코드 구성 요약
<section
id="about"
className="pt-10 relative w-full h-96 flex justify-center items-start text-left px-6 bg-gradient-to-r from-[#FFFFFF] via-[#F3F0FF] to-[#E0DFFF]">
<div className="flex flex-col justify-between items-start text-left w-full max-w-4xl">
<h1 className="text-4xl md:text-5xl font-bold text-gray-800">조준형</h1>
<p className="mt-4 text-lg text-gray-600">...소개문...</p>
</div>
<div className="shrink-0">
<img className="rounded-xl object-cover h-72" src={profile} alt="프로필 사진" />
</div>
</section>✅ Tailwind 클래스 설명
-
flex justify-center items-start: 전체 레이아웃을 수평으로 나란히 정렬하고 상단에 붙임 -
max-w-4xl: 텍스트 영역 폭을 제한해서 너무 퍼지지 않게 조절 -
bg-gradient-to-r from-white via-[#F3F0FF] to-[#E0DFFF]: 부드러운 그라데이션 효과 -
shrink-0: 이미지가 flex 영향으로 줄어들지 않게 방지 -
object-cover: 이미지 비율 유지하며 딱 맞게
🧨 트러블슈팅: 텍스트랑 이미지가 안 붙음
처음엔 텍스트와 이미지를 div 하나 안에 넣고 수직으로 배치했는데, 이미지가 계속 왼쪽 밑으로 가거나 붙지 않았습니다.
해결 방법은:
텍스트와 이미지를 각각 div로 나누고,
부모에 flex를 걸어서 수평 정렬,
이미지에 shrink-0을 걸어 공간 차지를 보장.
이렇게 해서 원하는 구조를 정확히 구현할 수 있었다.
📌 마무리
기능적으로는 단순해보여도, Tailwind의 flex 속성과 width 설정을 잘 다루는 게 중요했다. 이번 작업을 통해 shrink-0, max-w, object-cover 같은 유틸 클래스의 의미를 더 정확히 이해하게 되었고, 앞으로 다른 섹션 구성에도 훨씬 도움이 될 것 같다.