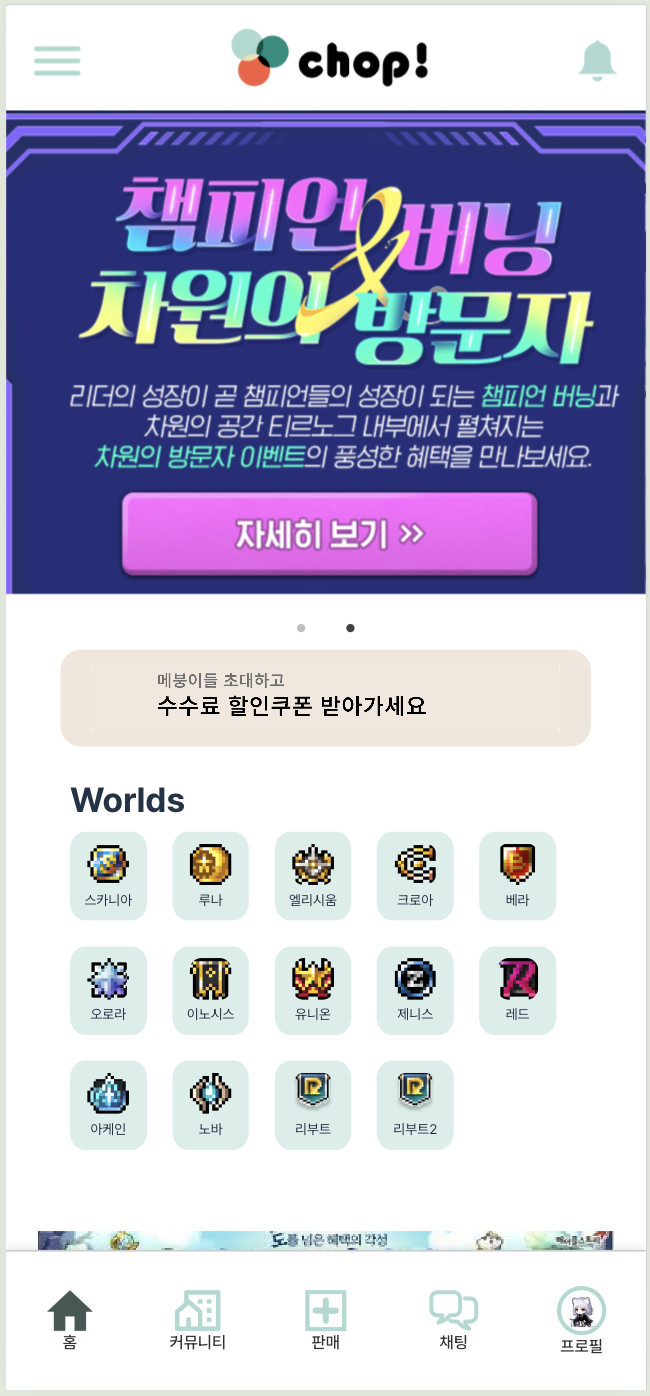
이번에는 전체적인 CSS 구조를 정비하면서 UI 컴포넌트들이 서로 겹치는 문제를 해결했다. 특히 WorldSelect와 BottomNav가 겹쳐 클릭이 어렵거나 잘리는 현상이 발생해, 화면 비율, 위치 지정, 동적 높이 설정까지 포함한 근본적인 개선 작업이 필요했다.
⚠️ 문제 상황

-
WorldSelect 컴포넌트가 BottomBanner와 겹쳐 아이콘이 잘리거나 클릭되지 않는 현상 발생
-
모바일 환경을 고려한 레이아웃을 만들다 보니 vh 단위를 기준으로 요소를 배치했는데, 고정된 영역이 없어서 컴포넌트 간 충돌이 생김
🔧 해결 전략
✅ 1. TopNav를 고정(fixed)
-
가장 먼저 TopNav를 position: fixed로 설정해서 페이지 최상단에 항상 고정되도록 만들었다
-
다른 요소와 겹치지 않도록 z-index: 1000으로 우선순위 부여
-
max-width: calc(100vh * 5 / 9)로 가로폭을 모바일 화면 비율에 맞게 제한
이 비율은 일반적인 스마트폰의 9:5 화면 비율을 기준으로 설정한 값이며, 세로 기준 비율 기반 레이아웃을 설계하는 데 매우 효과적이었다
✅ 2. 컴포넌트에 margin-top 추가
-
TopNav가 고정되었기 때문에, 아래쪽 컴포넌트들이 겹치지 않도록 모든 주요 요소에 margin-top: 7.5vh를 부여
-
이 수치는 TopNav의 높이와 동일하게 맞춰져 있어서 자연스러운 간격 확보
✅ 3. WorldSelect의 높이 자동 설정
-
WorldSelect 컴포넌트는 아이콘 개수에 따라 한 줄, 두 줄, 세 줄로 바뀔 수 있는 구조이므로 고정된 높이는 적합하지 않음
-
이를 해결하기 위해 다음과 같이 아이콘 개수에 따라 동적으로 높이를 계산하는 함수를 작성:
const getWrapperHeight = () => {
const rows = Math.ceil(worlds.length / 5);
return `${Math.max(20, rows * 11)}vh`; // 최소 20vh, 한 줄당 11vh씩 계산
};- 이 방식은 줄 수에 따라 컴포넌트 높이를 자동 조정해서, BottomNav와의 충돌을 방지함
📚 구현하며 배운 점
📌 1. fixed 요소는 반드시 공간을 확보해줘야 한다
position: fixed는 다른 요소의 흐름에서 완전히 분리되기 때문에, 공간을 margin/padding으로 수동 확보하지 않으면 겹치는 현상이 생길 수 있다
📌 2. 비율 기반 레이아웃은 모바일 UI 대응에 적합하다
max-width: calc(100vh * 5 / 9)처럼 세로 기반 비율을 중심으로 전체 크기를 제한하는 방식은 데스크탑에서도 모바일 UI를 안정적으로 구현할 수 있게 해준다
📌 3. 컴포넌트의 크기는 동적으로 조정될 수 있어야 한다
고정된 height보다는 데이터 기반으로 높이를 계산하는 구조가 유연하고 반응형 대응에도 강하다
단순히 vh, px 단위를 쓴다고 해서 모바일 UI가 만들어지는 게 아니라,
전체 컴포넌트의 상호작용을 고려한 배치 전략이 필수라는 점을 확실히 깨달았다
✨ 회고
이번 작업은 단순한 스타일링 이상의 과제였다. 겹침 문제를 해결하기 위해 화면 비율 계산, 컴포넌트 간 여백 조절, 높이 계산 함수 등 다양한 요소가 맞물려야 했다.
앞으로는 고정 위치 요소를 설계할 때 항상 공간 확보 여부를 검토해야 하고
모바일 대응 UI를 만들 땐 단순한 width: 100px 같은 하드코딩보다 비율 기반 레이아웃이 훨씬 유연하다는 걸 체감했다
CSS 구조 문제는 겉보기엔 단순해 보여도, 화면 전체의 상호작용을 아우르는 설계 관점으로 접근해야 한다는 걸 이번에 제대로 배웠다.