이번에는 유저 프로필 화면을 만들었다. 주요 목표는 간단하면서도 직관적인 유저 정보 표시, 그리고 추후 편집 가능한 구조로 확장 가능성을 확보하는 것이었다.
구현 범위는 다음과 같다:
-
프로필 카드 및 아이콘 영역 구성
-
거래 정보 요약 (후기, 재거래 희망률, 평균 응답 시간)
-
편집 버튼과 페이지 이동 처리
-
간단한 메뉴 구성 (판매/구매/찜 리스트)
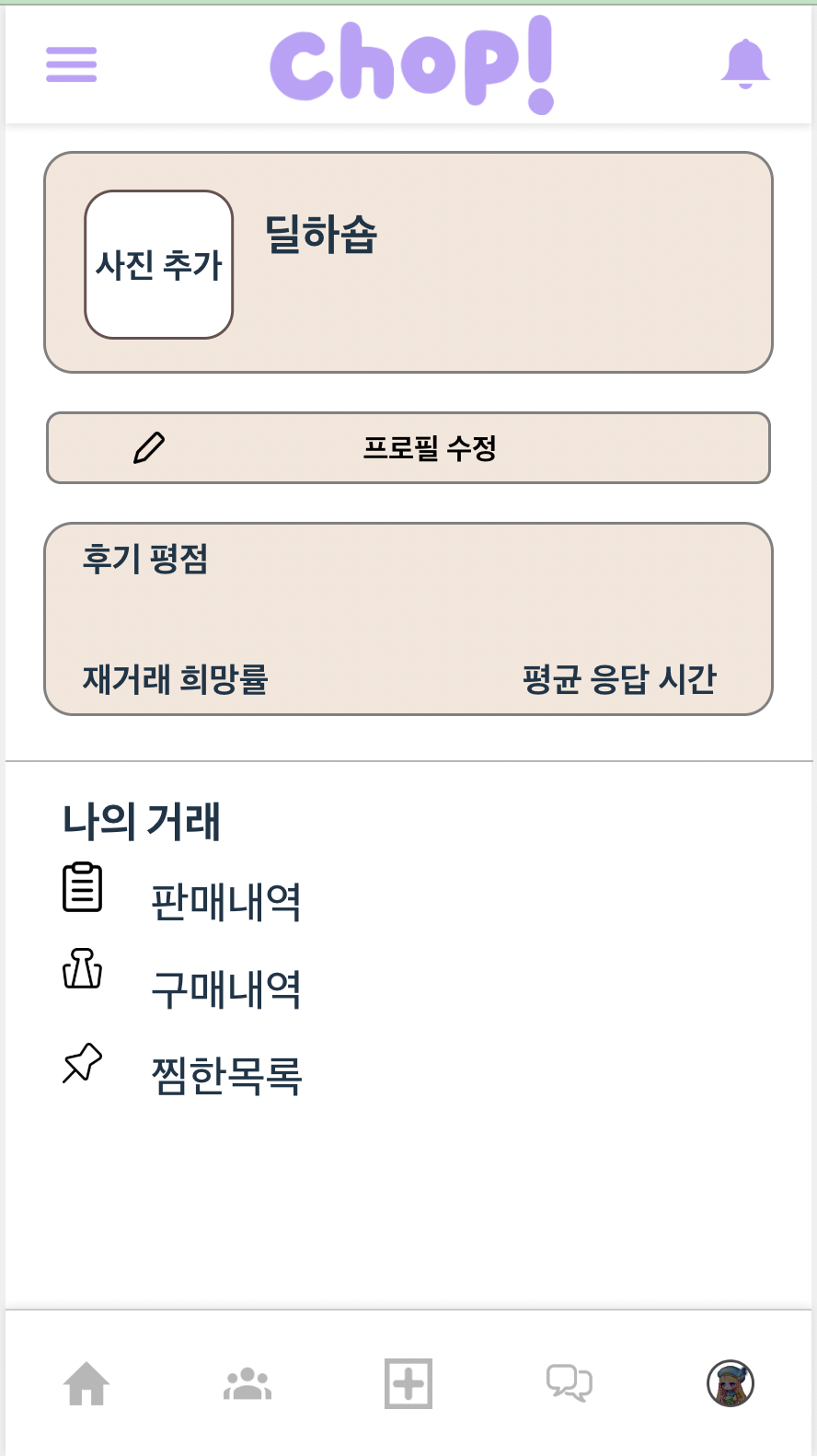
🧱 프로필 UI 구조
구조는 크게 두 덩어리로 나눴다.
-
상단: ProfileContainer + ProfileIcon → 유저 이름 & 배경, 사진 업로드 기능 포함
-
하단: TradeStatus → 거래 정보 표시 / 나의 거래 메뉴 (판매내역, 구매내역, 찜한목록)
<ProfileContainer showLabel={false} />
<EditProfileButton />
<TradeStatus />
<Divider />
<TitleText>나의 거래</TitleText>🖼 프로필 이미지 업로드 처리
ProfileContainer 안에 이미지 업로드용 input을 숨기고, label을 클릭하면 업로드가 되도록 구성했다.
추가로 ProfileIcon도 별도로 구성해서 프로필 사진 영역을 꾸며줬다.
const Input = styled.input display: none;;
const Label = styled.label position: absolute; top: 3%; right: 2%; background: rgba(0, 0, 0, 0.5); color: white; padding: 1% 2%; border-radius: 0.1rem; cursor: pointer;;
- 이미지 상태 관리는 useState로 처리
✏️ 편집 버튼 → 수정 페이지 이동
유저가 직접 프로필을 수정할 수 있도록 편집 버튼을 만들고, 클릭 시 /editprofile로 라우팅되도록 했다.
EditProfileButton.tsx 안에서 useNavigate()를 사용해 라우팅 처리.
const handleEditClick = () => {
navigate("/editprofile")
}그리고 edit 아이콘 + 텍스트를 같이 넣어 직관적으로 보이도록 했다.
🧾 거래 상태 표시 + 메뉴 구성
거래 관련 정보는 TradeStatus 컴포넌트로 묶었다.
거래 관련 지표들을 보여주기 위해 각각의 TextField, TextFieldWithMargin을 적절히 나눠 사용했고, 이후 판매내역, 구매내역, 찜한목록은 이미지 메뉴로 나눠 UI를 구성했다.
<MenuText top="63%">구매내역</MenuText>
<MenuText top="69%">찜한목록</MenuText>- 각 메뉴는 좌측에 이미지 아이콘, 우측에 텍스트로 구성해 가독성과 직관성을 동시에 잡았다.
💡 회고
스타일링 포인트가 많은 화면이라 처음에는 위치 잡는 게 힘들었는데, position: absolute + transform 조합으로 해결했다.
컴포넌트들을 분리해서 재사용성과 유지보수 측면에서 효율적인 구조로 잡은 게 특히 마음에 들었다.
다만 아직 데이터가 정적 즉, 목업이라, 다음에는 유저 데이터를 서버에서 받아서 상태 관리도 함께 해볼 계획이다.
그리고 이번에 작업하면서 left: 50%와 transform: translateX(-50%) 조합이 왜 항상 가운데 정렬이 되는지 원리를 제대로 이해하게 됐다.
left: 50%는 부모 기준 중앙까지 왼쪽 모서리를 가져다 놓고, translate(-50%)는 자기 너비의 절반만큼 다시 왼쪽으로 당겨오는 방식이라는 걸 깨달았다.
이제는 무작정 쓰는 게 아니라, 왜 그런지 알고 쓸 수 있게 됐다는 점에서 의미 있는 배움이었다.