이번 작업은 세 가지 포인트를 중심으로 진행했다.
- Slick Slider를 활용한 메인 배너 구성
- 팀원이 디자인한 거래 게시글 페이지로 이동 기능
- PWA 환경에서 모바일 비율 고정하기 (페이스북 참고)
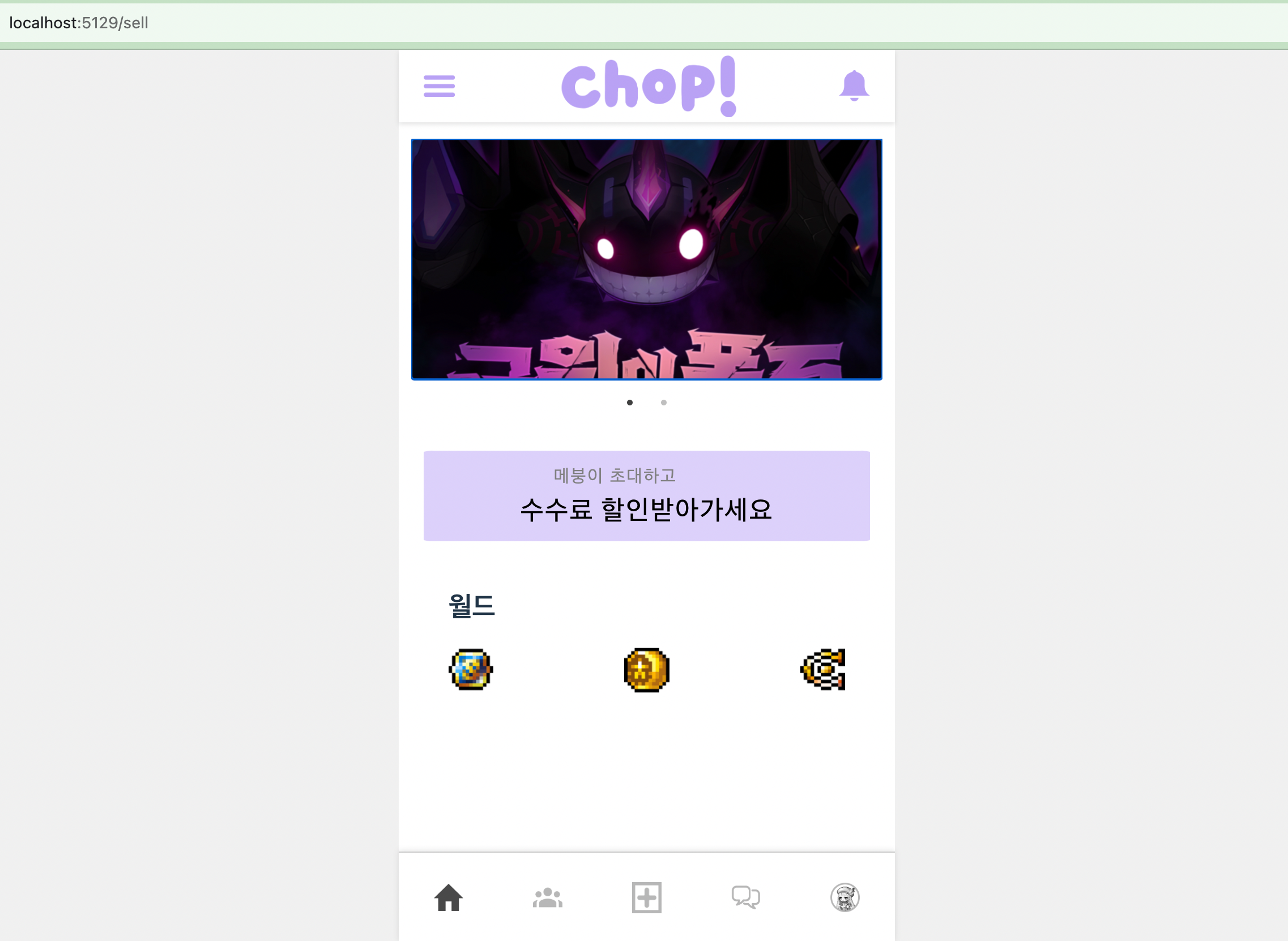
✅ Slick Slider로 배너 만들기
기본적으로 react-slick을 활용해서 슬라이더를 구성했다. Banner.tsx에서 설정을 지정하고, 각 슬라이드는 BannerContainer를 통해 이미지 props를 전달받는 구조로 구성했다.
const settings = {
dots: true,
infinite: false,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1,
};슬라이더는 중앙 정렬을 위해 absolute와 transform을 적절히 활용했고, CSS로 비율을 조절했다.
const SliderContainer = styled.div`
width: 95%;
height: 60%;
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
`;이미지는 BannerImage 상수에서 key를 통해 불러오는 방식이라 추후 이미지 교체나 추가도 유연하게 대응할 수 있도록 설계했다.
✅ World 아이콘 클릭 → 거래 게시글로 이동
팀원이 만든 디자인을 참고해서, WorldSelectButton에서 각 아이콘 클릭 시 /trade 페이지로 이동하도록 구성했다.
이 페이지는 App.tsx에서 다음과 같이 라우팅되고 있다:
<Route path='/trade' element={<TitleList filter={filter} setFilter={setFilter} />} />덕분에 원하는 월드 필터 값도 추후 넘길 수 있게 유연하게 구성해놓았다.
(지금은 filter 없이 이동만 구현해둔 상태)
✅ PWA처럼 모바일 비율 강제하기
PWA로 앱처럼 보이게 하기 위해 AppContent의 스타일에 비율 고정을 추가했다.
const AppContent = styled.div max-width: calc(100vh * 5 / 9);;
이 비율은 5:9로 설정했는데, 이건 페이스북에서 영감을 얻었다. 덕분에 어떤 기기에서든 정해진 비율로 모바일 앱처럼 보이도록 만들 수 있었다.
단점은 PC에서 보면 기존의 웹페이지와는 ui가 다소 다르기 때문에 어색하다고 느낄 수 있다는 점이었지만, 목표가 모바일 최적화라 이 정도는 괜찮다고 판단했다.
🤝 팀원과의 협업
이번 작업은 특히 협업이 핵심이었다.
디자인 가이드를 미리 공유받고, 라우팅 구조나 슬라이드 방식도 상의하면서 진행했다. 덕분에 각자의 파트가 명확히 나뉘었고, 충돌 없이 작업할 수 있었다.
💡 회고
처음에는 Slider의 위치 조정이 까다로웠다. 특히 슬라이드 안의 이미지 비율이 안 맞아서 object-fit: cover로 해결.
PWA 비율 설정은 생각보다 복잡했는데, 기준점을 vh로 해서 5/9를 곱해서 일정한 비율을 유지시키는 방법을 채택했다.
팀원과의 협업으로 내가 맡은 영역 외에 큰 그림을 볼 수 있었다는 점이 좋았다.
💡개선할 점
현재는 max-width로 화면 비율을 강제로 설정했는데, 다음에는 미디어 쿼리(media query) 를 활용해서 디바이스 해상도에 맞춰 자연스럽게 반응형으로 만들고 싶다. 그게 더 웹 접근성에도 좋고 유지보수도 쉬울 것 같다.