이 시점부터는 Figma로 기획된 디자인을 실제로 구현하면서,
단순히 화면만 보여주는 걸 넘어서 실제 데이터를 불러오고,
업로드하고, 상태에 따라 화면이 반응하는 구조를 설계하게 됐다.
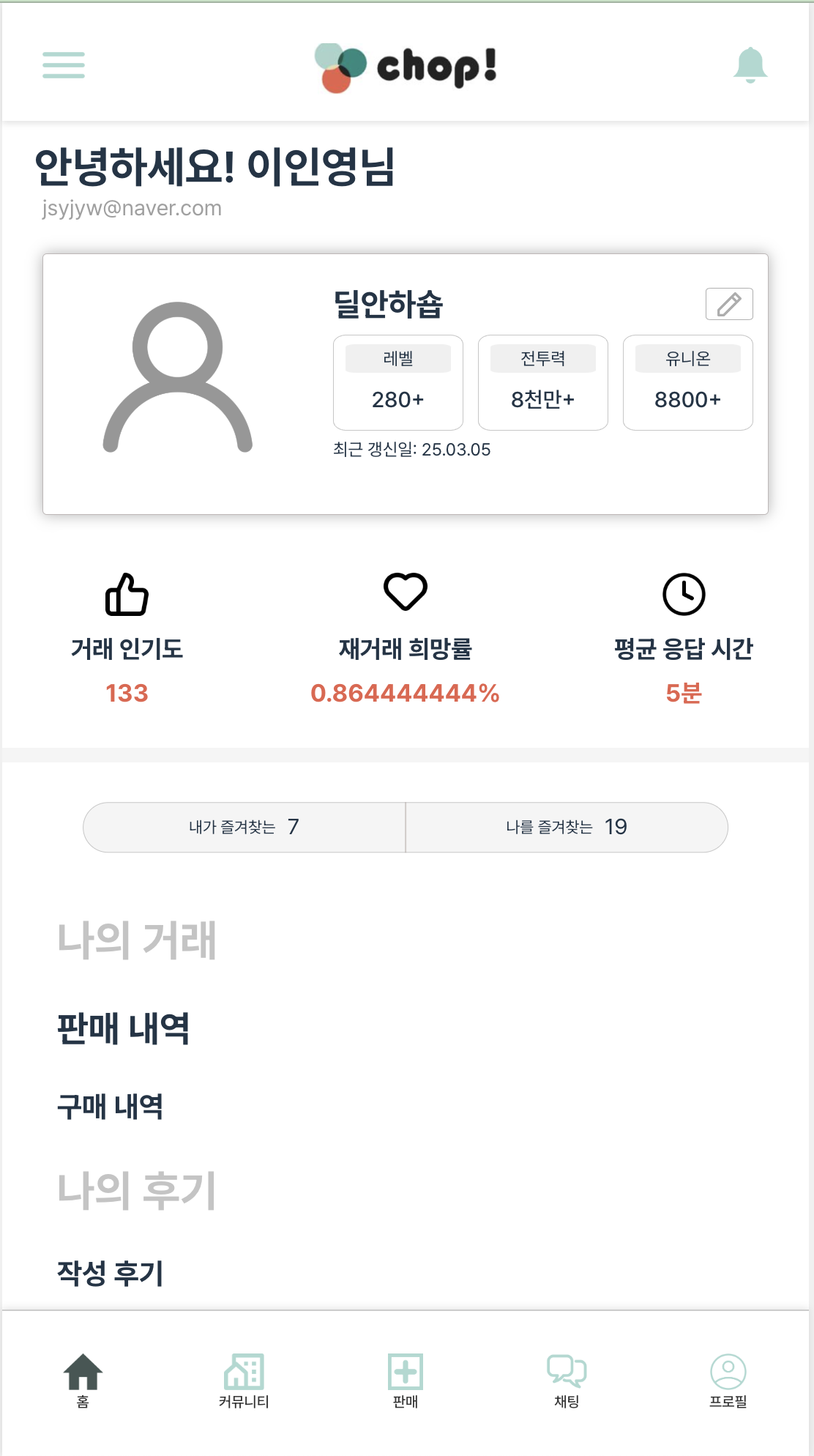
🎨 Figma로 바뀐 화면: Profile 구조
처음에는 단순한 텍스트만 있는 UI였지만,
Figma를 참고해서 프로필 이미지, 이름, 전투력, 레벨, 유니온, 거래 상태, 즐겨찾기 수 같은 요소를 담은 UI로 리뉴얼했다.
주요 컴포넌트 목록:
-
Profile.tsx – 전체 페이지 컨트롤
-
ProfileContainer.tsx – 프로필 정보 영역 (이름, 이미지, 상태 뱃지)
-
StatusBadge.tsx – 레벨, 전투력, 유니온 뱃지
-
TradeStatus.tsx – 인기도, 재거래율, 응답시간
-
FavoriteButton.tsx – 즐겨찾기 양방향 구조
-
MyTrade.tsx – 유저의 거래/후기/설정 영역
⚡ 실제 API와 연결된 구조
✅ 유저 정보 불러오기
const myUserWing = GetMyUserWing();
const myData = await shootingStar.launch<UserData>(myUserWing);유저 고유 ID를 먼저 가져오고
const profileWing = GetProfileByUserIDGameIDWing(userID, MAPLEGAMEID);
const profileResponse = await shootingStar.launch<ProfileData>(profileWing);해당 유저의 게임별 프로필 데이터를 불러온다.
→ 이때 받아온 데이터를 state에 저장하고, 각각 컴포넌트에 props로 넘겨주는 방식이다.
🧠 UI에 데이터 바인딩된 예시
<ProfileContainer
name={profileName}
imageSrc={imageSrc}
formattedDate={formattedDate}
level={profileData.characters[0].level}
power={formatPower(profileData.characters[0].power)}
union={profileData.characters[0].union}
handleEditButtonClick={handleEditButtonClick}
/>→ 단순히 화면만 구성하는 게 아니라,
state에 따라 UI가 실시간으로 반응하도록 설계된 구조다.
📍 기능별 UI 컴포넌트 설계
🧾 StatusBadge
level, power, union 데이터를 props로 받아서 뱃지 형태로 표시
<StatusBadge level={120} power={"1,500만"} union={"6,000"} />💡 TradeStatus
popularity, retrade_rate, response_time 등의 지표 시각화, 역시 데이터를 props로 받아서 표시
유저 신뢰도를 시각적으로 보여주기 위한 구성
⭐ FavoriteButton
“내가 즐겨찾는” / “나를 즐겨찾는” 양방향 버튼
추후 상태 연동 및 상세 목록 연결 예정
🧾 MyTrade
“나의 거래”, “판매 내역”, “작성 후기” 등 하위 메뉴 구성
🧠 회고
이전에는 정적인 컴포넌트만 만들어서
데이터 연결 없이 "보이는 UI"에만 집중했었다.
하지만 이 시점부터는 실제 서버 API와 연동해서
동적으로 유저 정보가 바뀌고,
선택한 파일이 업로드되고,
실시간으로 UI가 반응하는 구조로 전환됐다.
그리고 이 흐름을 kepler-http + wing + fetcher 구조가 자연스럽게 연결해줬다.