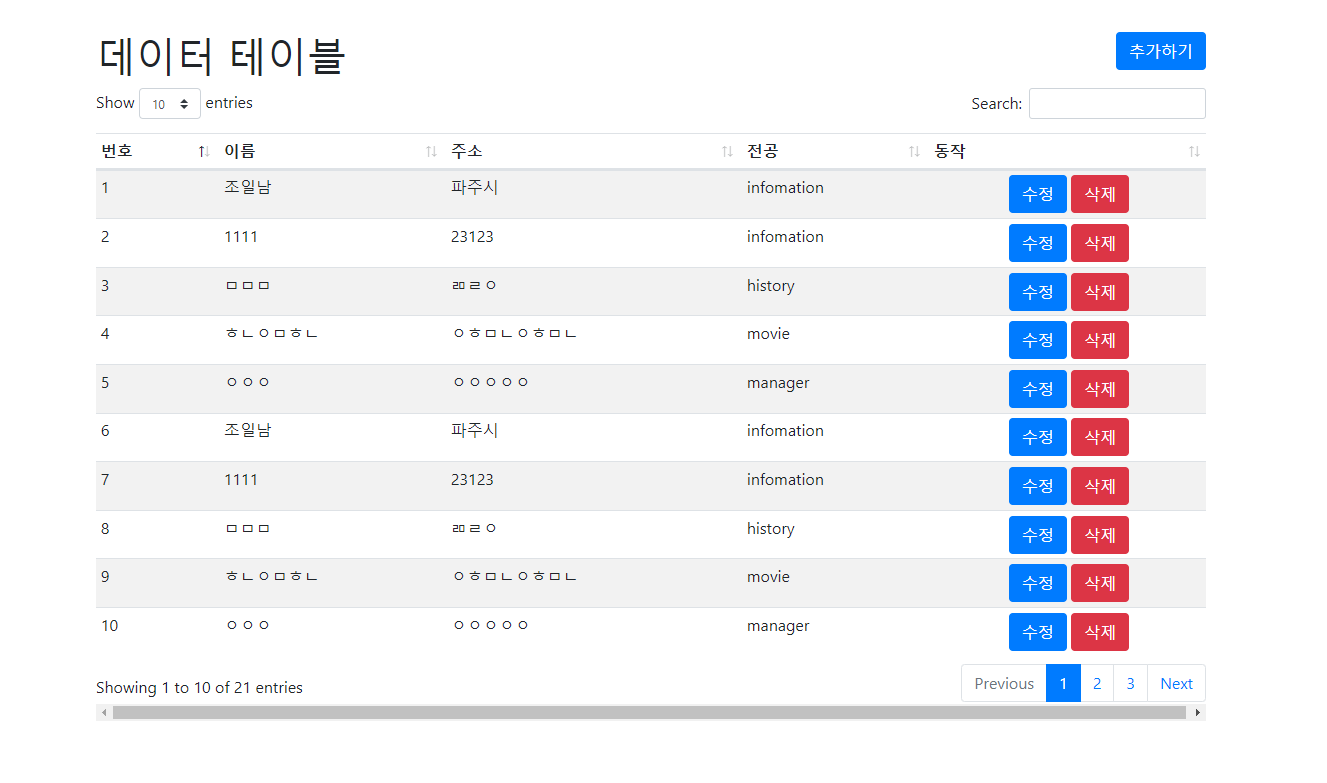
maria db 데이터베이스 기반으로 php 게시판을 제작한다.
기본 CRUD 기능은 AJAX를 활용해 별도 새로 고침 없이 값을 넘겨줄 수 있도록 한다.

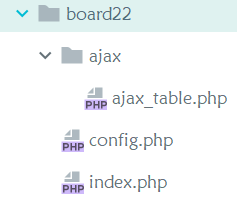
기본 디렉토리 구조는 다음과 같다.
테이블 구조는 tbl 이란 이름의 id에 index값과 auto_increment , primary key를 부여한다.
유저명을 나타내는 name 컬럼
주소지를 나타내는 adress 컬럼
전공을 나타내는 major 컬럼 으로 구성 되어있다.

config.php
database connect를 구성하는 config,php이다
db연결의 경우 예외처리를 함께 구성할 수 있는 pdo방식으로 연결하려 한다.
<?php
$servername = "localhost";
$username = "username"; //유저명
$password = "password"; //비밀번호
try {
$conn = new PDO("mysql:host=$servername;dbname=myDB", $username, $password);
// set the PDO error mode to exception //db 이름 유효성체크
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
echo "Connected successfully"; //이 부분의 경우는 실제 구동때는 주석처리한다.
} catch(PDOException $e) {
echo "Connection failed: " . $e->getMessage();
}
?>index.php
실제 front 단에 보일 index 페이지다. 참고로 부트스트랩 4.0, datatables, 제이쿼리 cdn을 사용했다 해당 cdn링크는 다음과 같다
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css">
<--CSS -->
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<--스크립트는 하단 body 바로 위에 배치하도록 한다--> index.php는 php파일이지만 코드는 html, 제이쿼리로 구성되어 있다.
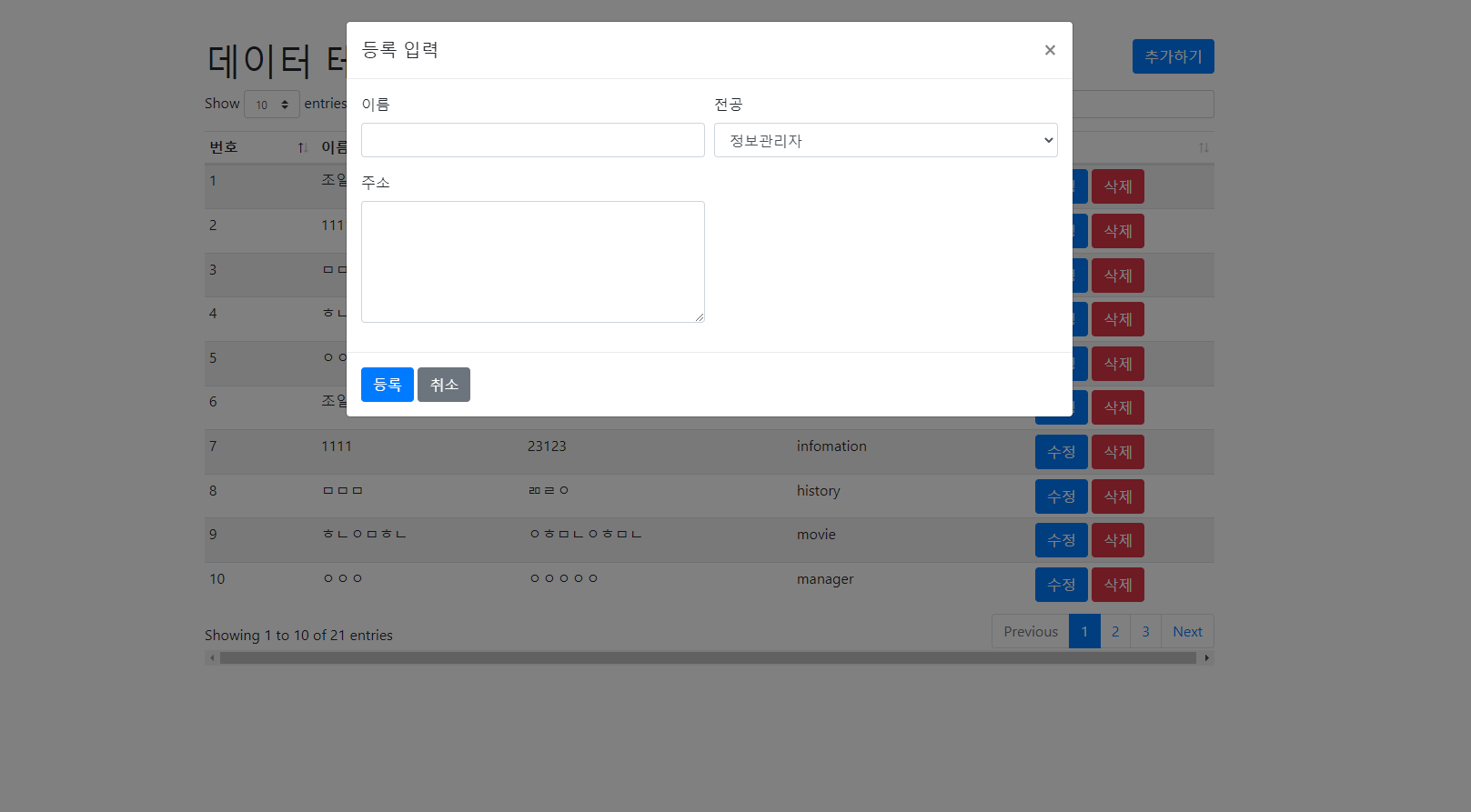
회원 등록시에는 별도 페이지 이동 없이 구현하고 싶어서 부트스트랩 modal창 기능을 이용한다.

다음은 index.php의 전체 코드다
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css">
<title>Crud Jquery</title>
</head>
<body>
<div class="container mt-5 mb-5">
<div class="row">
<div class="col-6">
<h1>데이터 테이블</h1>
</div>
<div class="col-6">
<button type="button" class="btn btn-primary float-right" onclick="form_add()">추가하기</button>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="table-responsive">
<table class="table table-striped table-sm">
<thead>
<tr>
<th scope="col">번호</th>
<th scope="col">이름</th>
<th scope="col">주소</th>
<th scope="col">전공</th>
<th scope="col">동작</th>
</tr>
</thead>
<tbody>
<!--테이블 데이터 들어가는 곳 -->
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- START Modal Form -->
<div class="modal fade" id="modaldiv" tabindex="-1" role="dialog" aria-labelledby="modaldiv" aria-hidden="true">
<div class="modal-dialog modal-lg" role="document">
<form onsubmit="return save_data()">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel2">회원등록</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<input type="hidden" name="id" id="id">
<div class="form-row">
<div class="form-group col-md-6">
<label for="name">이름</label>
<input type="text" class="form-control" name="name" id="name">
</div>
<div class="form-group col-md-6">
<label for="major">전공</label>
<select name="major" id="major" class="form-control">
<option value="infomation">정보관리자</option>
<option value="history">역사가</option>
<option value="movie">영화감독</option>
<option value="manager">매니저</option>
<option value="artist">예술가</option>
</select>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="adress">주소</label>
<textarea class="form-control" rows="5" name="adress" id="adress"></textarea>
</div>
</div>
</div>
<div class="modal-footer">
<div class="mr-auto">
<button type="submit" class="btn btn-primary">등록</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">취소</button>
</div>
</div>
</div>
</form>
</div>
</div>
<!--모달창 종료 -->
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script>
//ajax 시작
let save_method, table, message;
//저장되는 메소드와, 테이블, 메시지는 변수로 우선 지정해준다.
$(function() {
table = $('.table').DataTable({
"processing": true, //서버사이드 렌더링 사용여부에 yes를 해준다(우린 ajax를 쓰니)
"ajax": "ajax/ajax_table.php?action=table_data"
});
});
//추가하기 버튼 클릭시 모달창 생성
function form_add() {
save_method = "add";
$('#modaldiv').modal('show');
$('#modaldiv form')[0].reset(); //모달창 초기화되어 나타나야한다.
$('.modal-title').text('등록 입력');
}
//수정버튼 누를 시에 모달 창에 id에 따른 data load
function form_edit(id) { //id값에 따라 수정할 수 있게
save_method = "edit";
$.ajax({
url: "ajax/ajax_table.php?action=form_data&id=" + id,
type: "GET",
dataType: "JSON",
success: function(data) {
$('#modaldiv').modal('show');
$('.modal-title').text('수정사항 입력');
$('#id').val(data.id);
$('#name').val(data.name);
$('#adress').val(data.adress);
$('#major').val(data.major);
},
error: function() {
alert("내용 확인하세요!");
}
});
}
//수정, 등록할 data 저장하는 함수
function save_data() {
if (save_method == "add") {
url = "ajax/ajax_table.php?action=insert";
message = "등록성공";
} else {
url = "ajax/ajax_table.php?action=update";
message = "등록실패";
}
$.ajax({
url: url,
type: "POST",
data: $('#modaldiv form').serialize(),
success: function() {
$('#modaldiv').modal('hide');
$('#modaldiv form')[0].reset();
alert(message);
table.ajax.reload();
},
error: function() {
alert("수정사항 다시 확인 바랍니다!");
}
});
return false;
}
//삭제기능
function delete_data(id) {
if (confirm("정말로 삭제하시겠습니까?")) {
$.ajax({
url: "ajax/ajax_table.php?action=delete&id=" + id,
type: "GET",
success: function(data) {
alert("데이터 삭제가 완료되었습니다")
table.ajax.reload();
},
error: function() {
alert("처리 불가 확인해주세요!");
}
});
}
}
</script>
</body>
</html>ajax로 data 를 get, post 방식으로 ajax/ajax_table.php에 전송한다.
이때 ajax_table.php 페이지는 GET방식으로 form의 action 태그 값으로
CRUD를 결정하도록 할 것이다(github 이나 다른 해외 사이트들을 보며 참고해본 결과
위 방식이 가장 단순하고 심플한 코드란 생각이 들었다)
ajax/ajax_table.php
<?php
include '../config.php'; //db 연결
if ($_GET['action'] == "table_data") { //초기 data load
$query = $mysqli->query("SELECT * FROM tbl ");
$totalNumrow = $query->num_rows;
$data = array();
$no = 1; //페이지 번호
while ($r = $query->fetch_array()) {
$id = $r['id'];
$row = array();
$row[] = $no;
$row[] = $r['name'];
$row[] = $r['adress'];
$row[] = $r['major'];
$row[] = '<div class="text-center">
<a style="color:#fff;" class="btn btn-primary"token punctuation">. $id . ')">수정</a>
<a style="color:#fff;" class="btn btn-danger"token punctuation">. $id . ')">삭제</a>
</div>';
$data[] = $row;
$no++;
}
/*아래는 datatable plugin에 쓰이는 함수다. livesearch기능과 paging기능을 동시에
제공하기 때문에 편의성 측면에서 사용한다.
draw는 ajax요청시에 datatable이 그려질 때 count하기 위해
recordsTotal은 필터링 전 전체 레코드 수(검색 시에)
recordsFilterd는 필터링 후 전체 레코드 수 (검색 후 보여지는 칸)
data는 실제 data(우리가 db에 요청한 data)로 생각하면 된다
이후부터는 index.php form에서 보내주는 요청에 따라 조건문 양식으로
CRUD 기능을 넣어주자
*/
$output = array("draw" => 1, "recordsTotal" => $totalNumrow, "recordsFiltered" => $totalNumrow, "data" => $data);
echo json_encode($output);
} elseif ($_GET['action'] == "form_data") { //조회
$query = $mysqli->query("SELECT * FROM tbl WHERE id='$_GET[id]'");
$data = $query->fetch_array();
echo json_encode($data);
} elseif ($_GET['action'] == "insert") { //삽입
$result = $mysqli->query("INSERT INTO tbl SET
name = '$_POST[name]',
adress = '$_POST[adress]',
major = '$_POST[major]'");
} elseif ($_GET['action'] == "update") { //수정
$result = $mysqli->query("UPDATE tbl SET
name = '$_POST[name]',
adress = '$_POST[adress]',
major = '$_POST[major]'
WHERE id ='$_POST[id]'");
} elseif ($_GET['action'] == "delete") { //삭제
$result = $mysqli->query("DELETE FROM tbl WHERE id='$_GET[id]'");
}
완성하면 다음과 같은 간단한 CRUD 게시판 예제를 볼 수 있다.