
실습 요약
-
번역 API 게이트웨이용 람다 함수 생성
-
람다 함수 소스코드 작성
-
람다 함수 역할 수정
-
람다 API 게이트웨이 설정
-
index.html파일 수정 및 s3버킷 생성
-
S3 버킷에 수정파일 업로드
-
번역 서비스 정적 웹 사이트 설정 및 테스트
s3 웹사이트 실습에 aws 인공지능을 활용한다고 볼 수 있다.
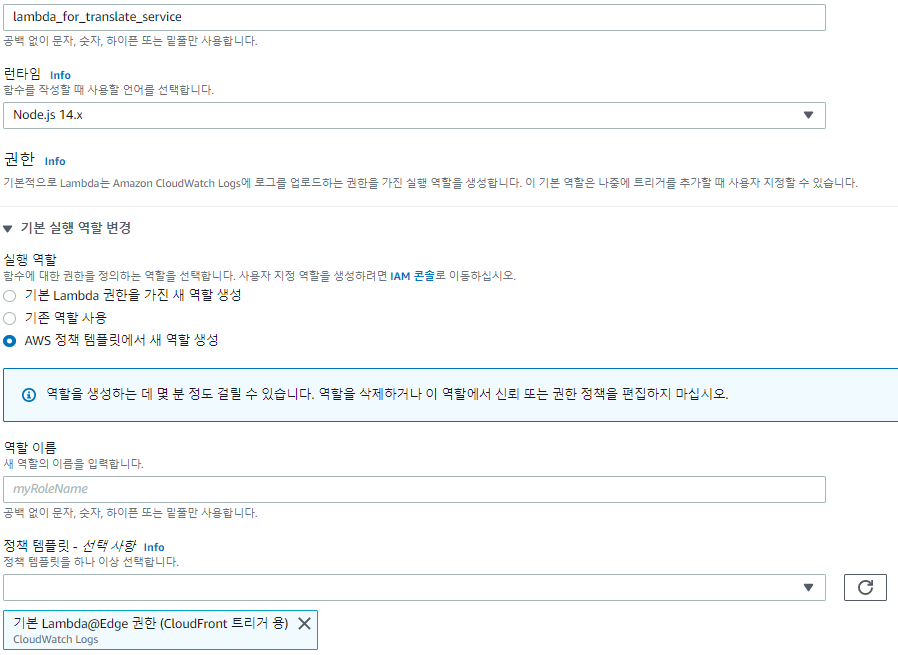
AWS 콘솔 - Lambda - 함수 생성

이름 런타임, 그리고 권한은 기본 lambda@edge권한을 준다 생성☑
이후 소스코드를 작성한다
/* AWS SDK 를 가져옵니다.*/
var AWS = require('aws-sdk');
AWS.config.update({region: 'us-east-1'});
var translate = new AWS.Translate();
exports.handler = function(event, context,callback){
console.log(JSON.stringify(event.body));
const response = JSON.parse(event.body)
//event.body로 POST로 받은 데이터를 받습니다.
try{
const translateParams = {
SourceLanguageCode: 'ko',
TargetLanguageCode: 'en',
Text: response.text
}
//translate SDK를 불러옵니다.
translate.translateText(translateParams, function (err, data) {
if (err) callback(err)
callback(null,{
statusCode:200,
headers: {
"Access-Control-Allow-Origin" : "*", //S3에서 요청을 할 수 있도록 허용해줍니다.
"Access-Control-Allow-Credentials" : true
},
body:data.TranslatedText
})
})
}catch(e){
callback(null,{
statusCode:200,
body:JSON.stringify(e)
})
}
};
Deploy☑

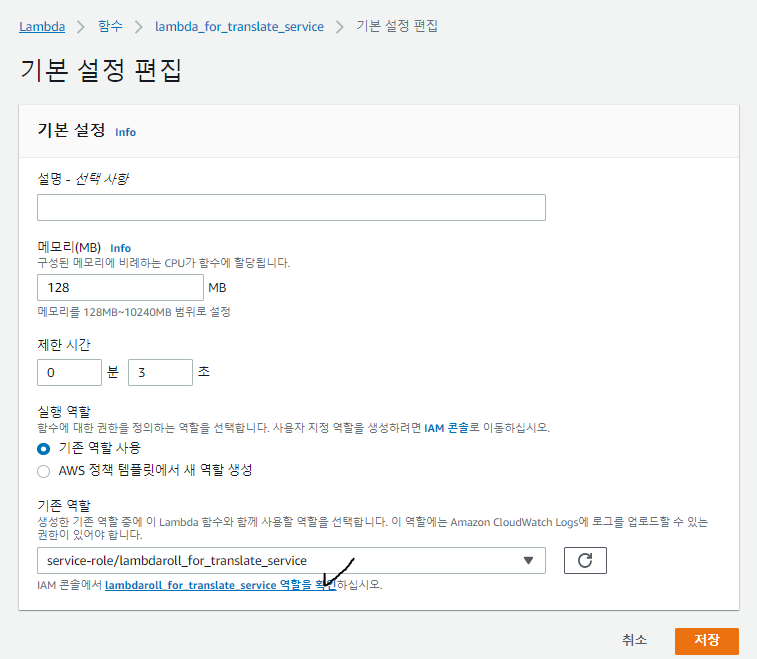
정책을 하나 더 연결해야 된다. 역할 확인 ☑

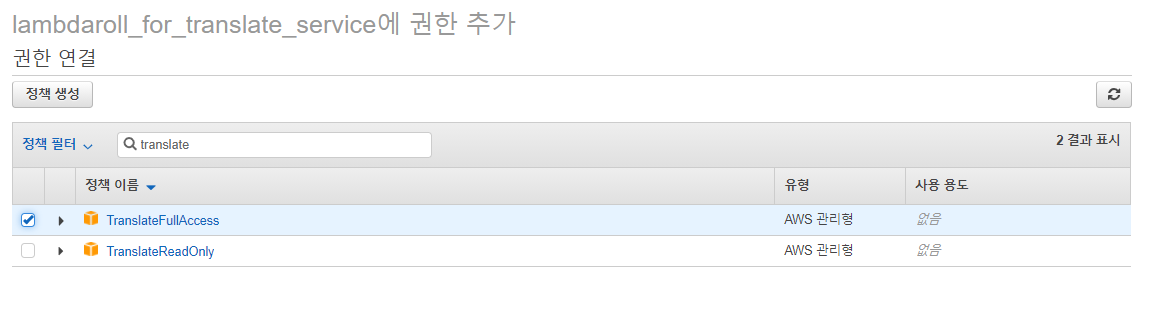
TranslateFullaccess 를 선택하고 정책 연결☑

정책이 연결되었다.

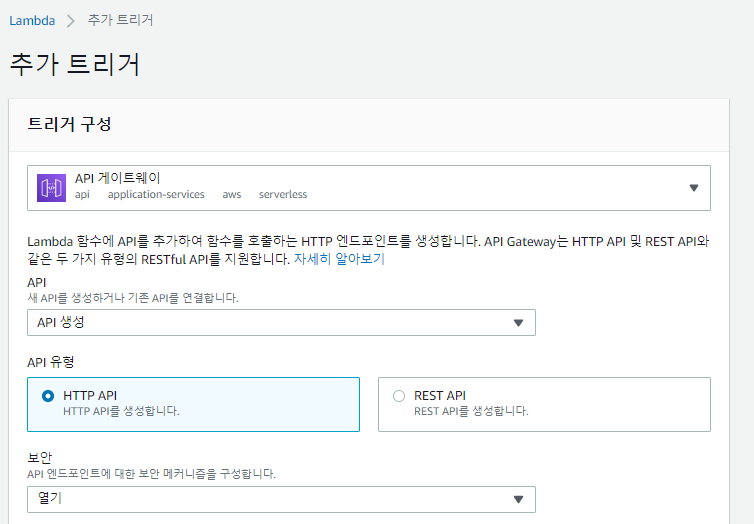
Lambda함수로 돌아와서 api 게이트웨이를 추가한다.

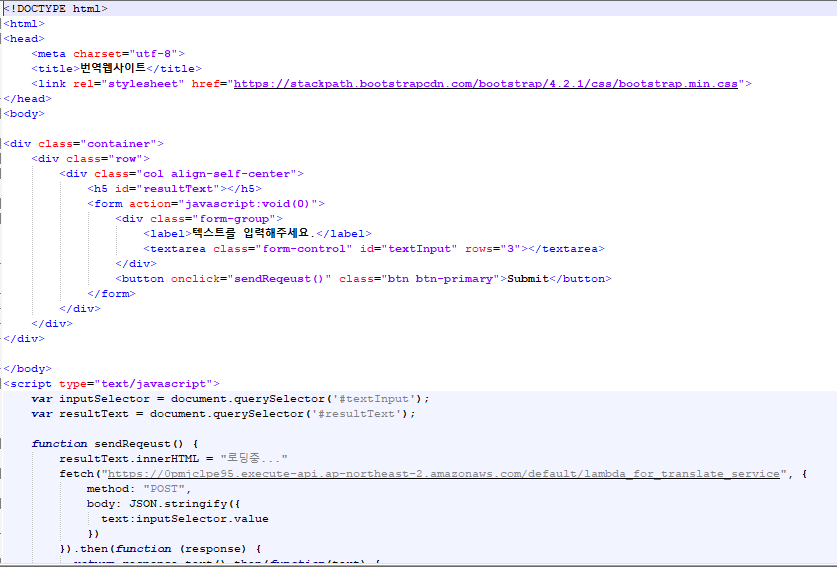
그리고 html 파일 중 라인 url주소를 내 api게이트웨이 url로 수정한다.

api 의 url을 저장해두고 s3로 웹사이트를 만들 것이기 때문에
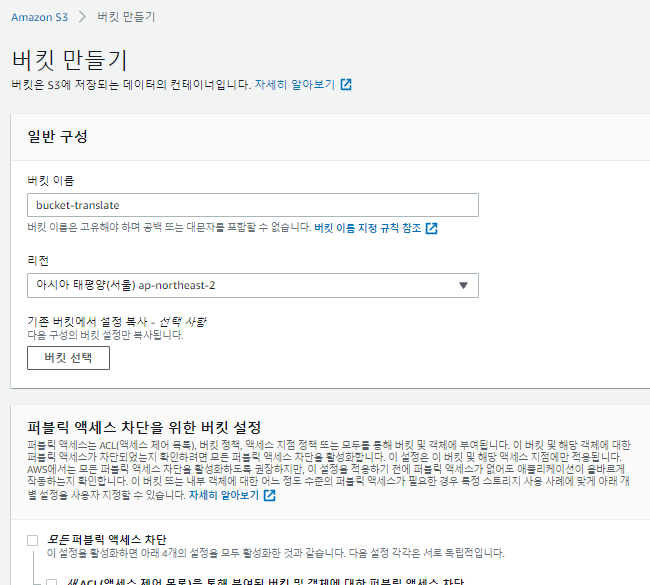
S3 - 버킷을 생성한다. 퍼블릭 엑세스 차단 해제도 필수!

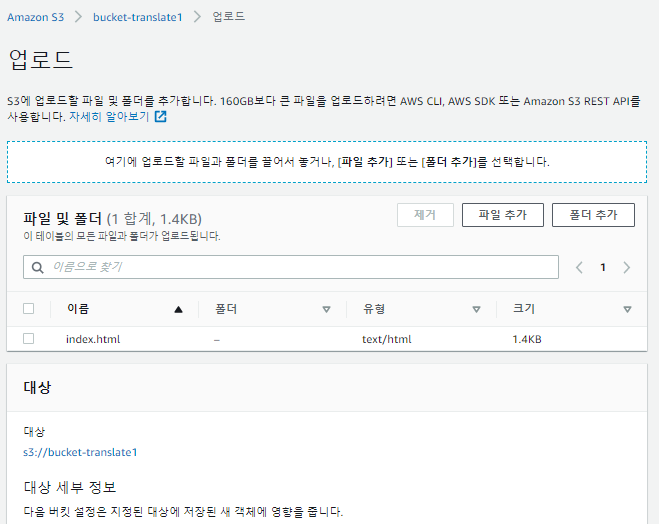
수정된 index.html 을 버킷에 업로드한다.

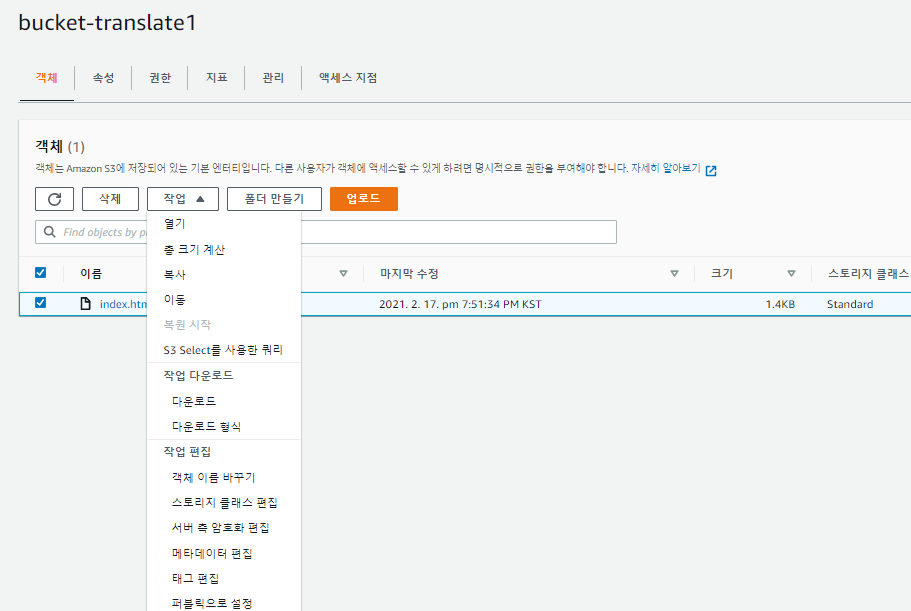
이후 index.html을 퍼블릭으로 설정한다.

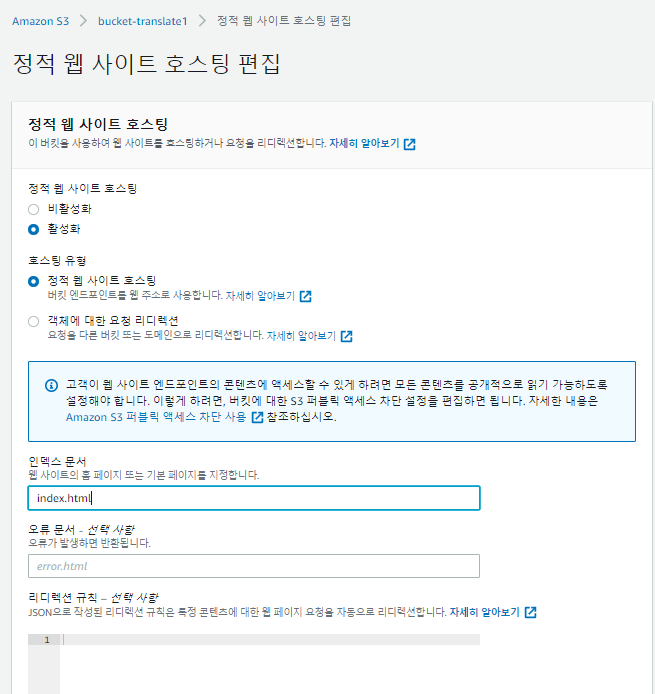
속성 - 정적 웹사이트 호스팅 - 활성화 - 인덱스 문서에 index.html 입력 - 저장☑

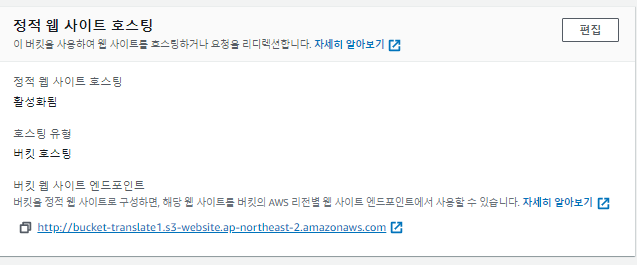
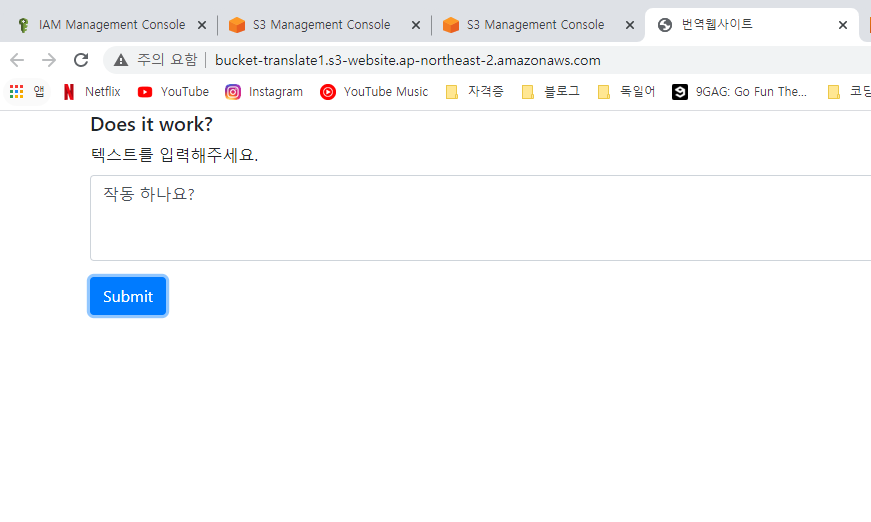
이후 내 버킷 - 정적 웹사이트 호스팅의 엔드 포인트 url을 누르면

사이트가 뜬다

작동한단다 !
