실습요약
1. 부트스트랩 홈페이지 접속
2. 부트스트랩 템플릿 다운로드
3. S3 버킷 생성
4. 부트스트랩 템플릿 파일 업로드
5. 정적 웹 사이트 설정
6. 엔드포인트 url을 통한 부트스트랩 index.html 확인
부트스트랩은 동적 웹사이트 및 웹 응용개발을 위한 프론트엔드 프레임워크이다
-부트스트랩 템플릿 다운로드

Free download를 하게되면 압축파일이 받아진다.

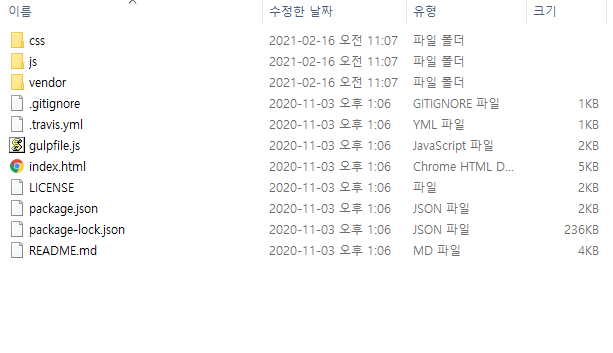
index.html이 있는 것을 확인하기
html이나 css를 안다면 수정할 수도 있다.
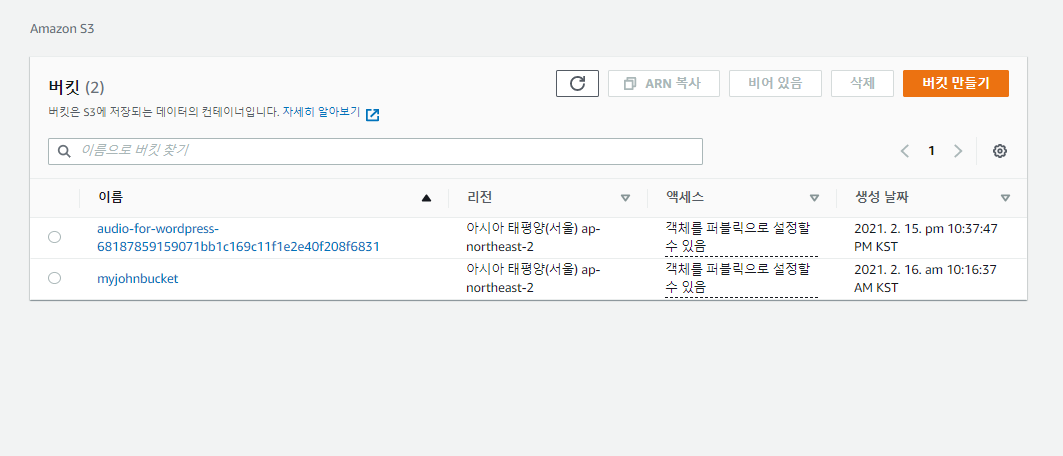
- 버킷 생성

S3 - 버킷 만들기를 선택한다

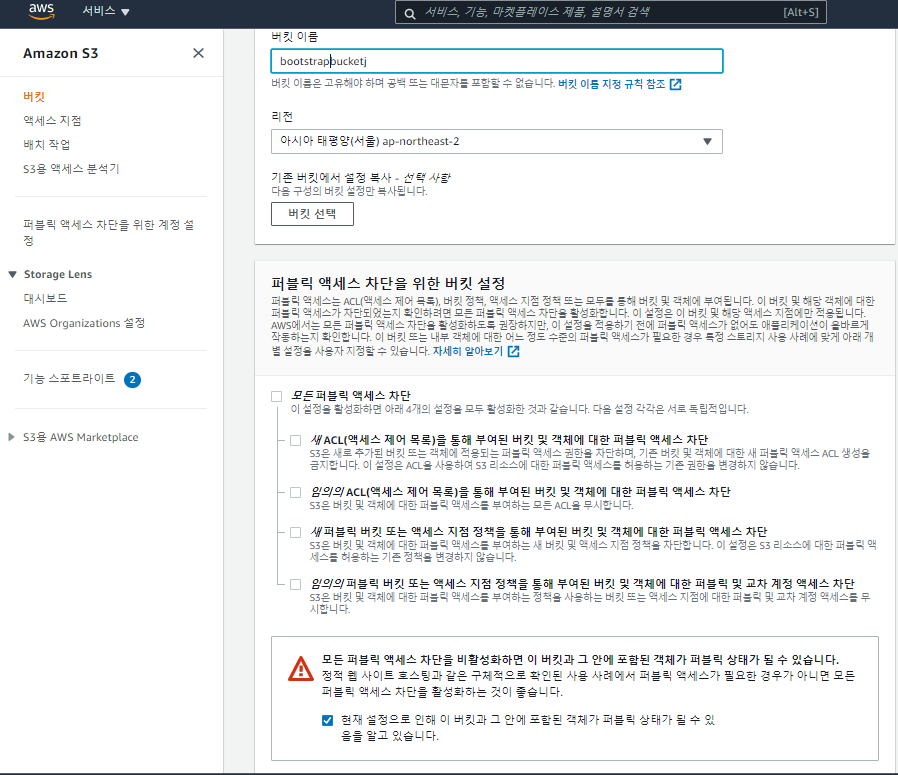
이름 및 리전 설정 후
부트스트랩을 이용해 다른 곳에서도 접속을 할 것이므로
퍼블릭 엑세스 차단을 해제하고, 경고창에서도 확인을 누른다.

만들어진 버켓으로 들어가서
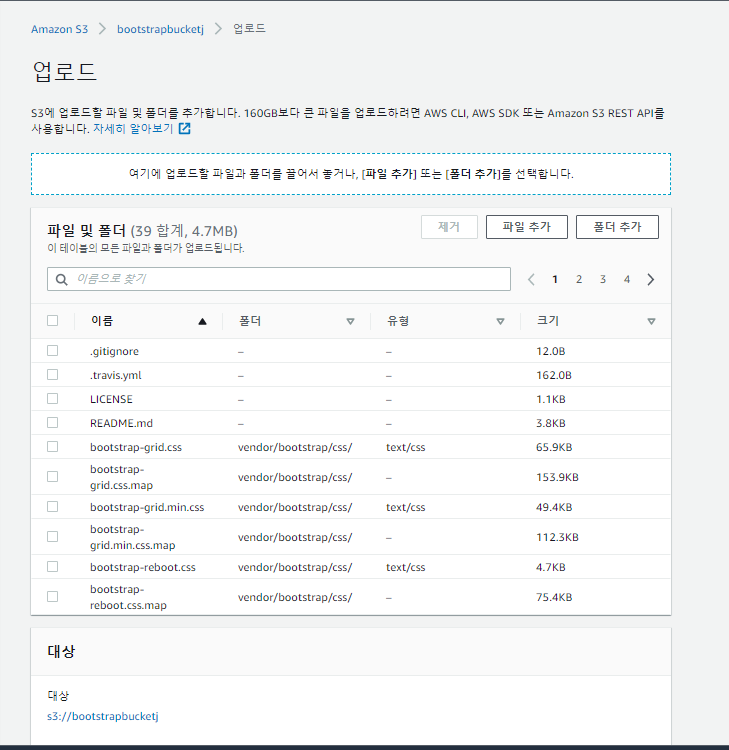
아까 받은 압축파일을 해제해서(압축상태로는 안된다) 넣는다

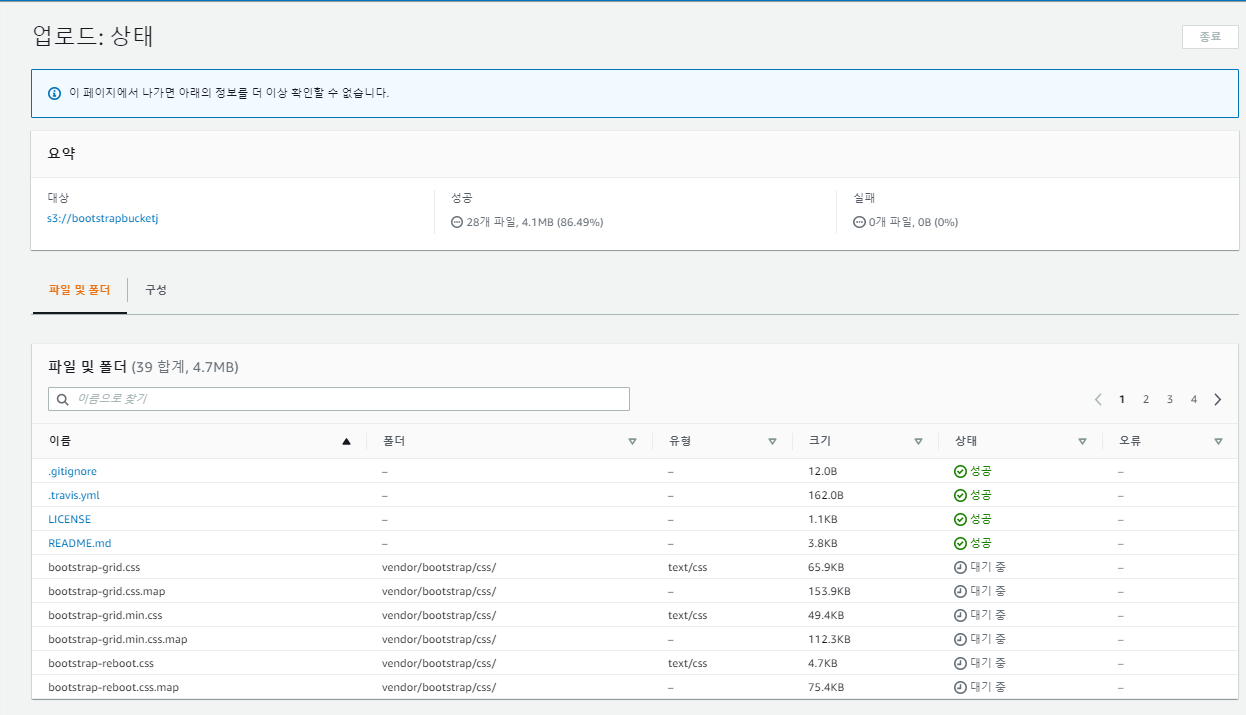
업로드중인 것을 확인할 수 있다

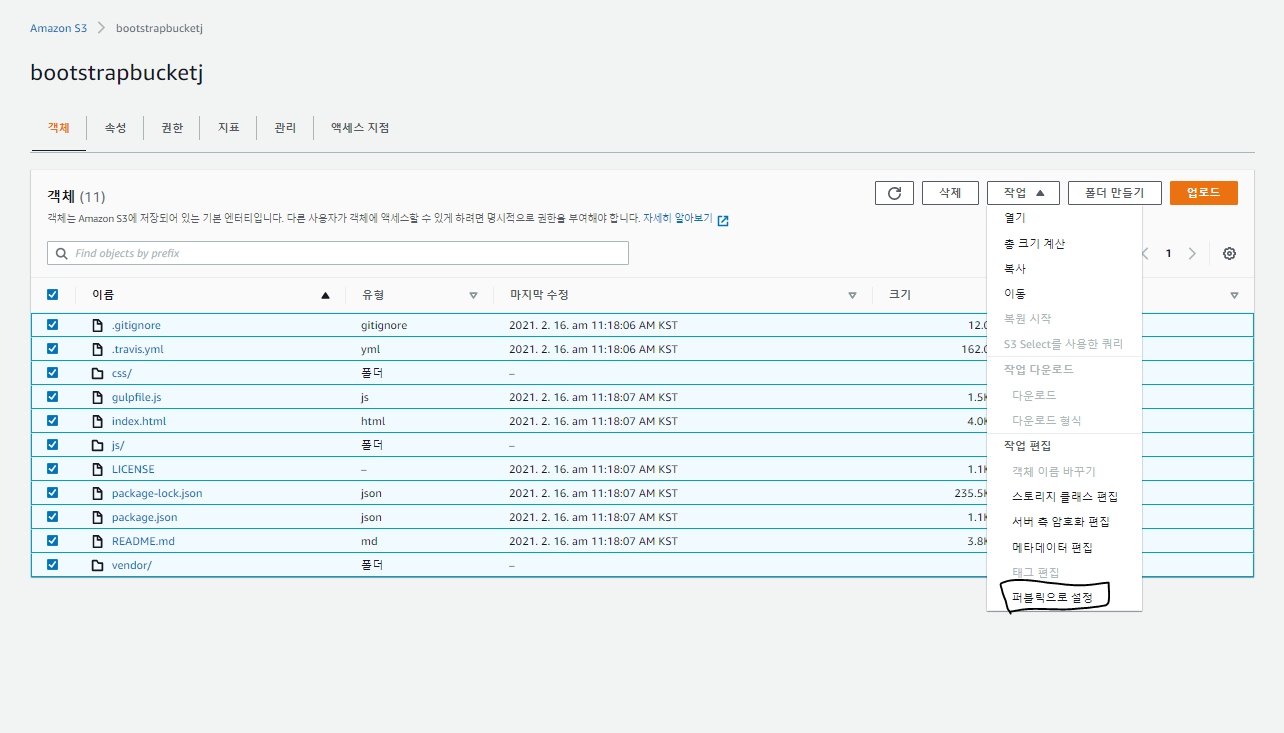
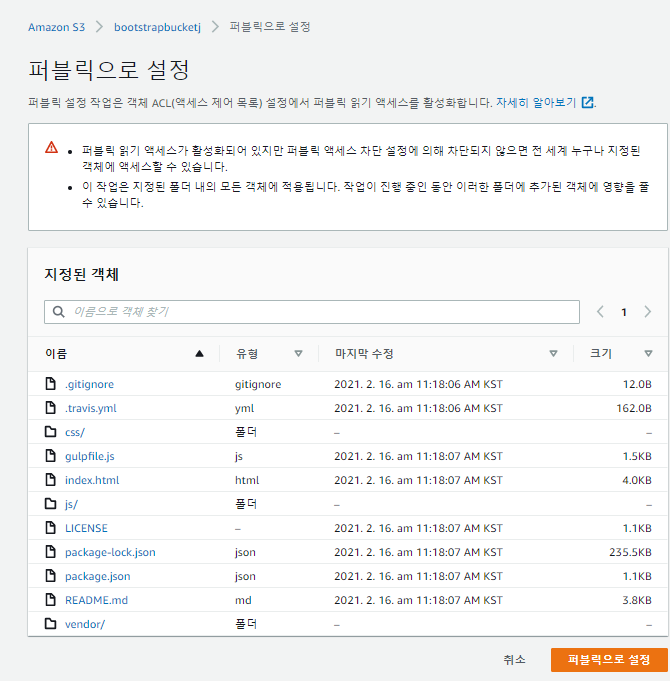
버켓에 들어가서 파일들 또한 퍼블릭으로 설정해줘야한다.

경고메세지가 뜰텐데 진행한다. 끝!
- 정적 웹사이트 호스팅

정적 웹사이트 호스팅은 S3버킷을 홈페이지처럼 사용할 수 있는 기능이다.
버킷 - 속성 - 맨 밑의 메뉴에 있다.

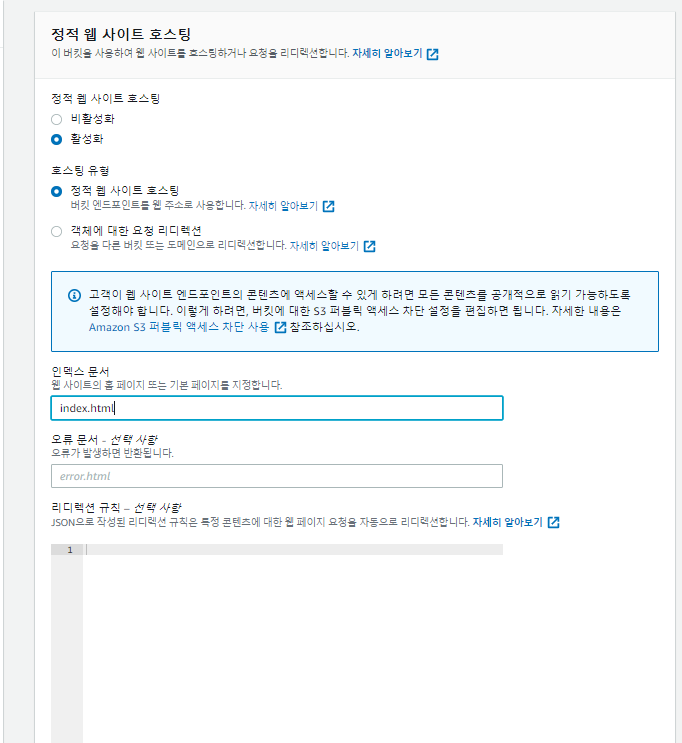
활성화를 시키면 이런 화면이 나온다
index.html파일이 기본이므로 인덱스 문서에 index.html을 입력하고 저장한다.

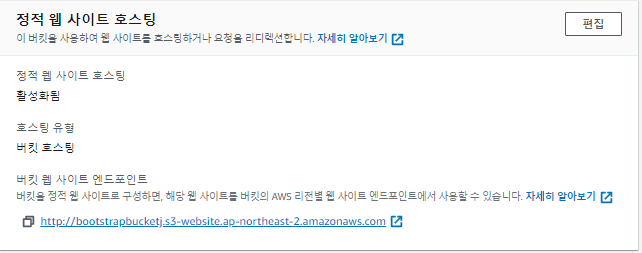
엔드포인트 url이 생성된 것을 확인할 수 있다.

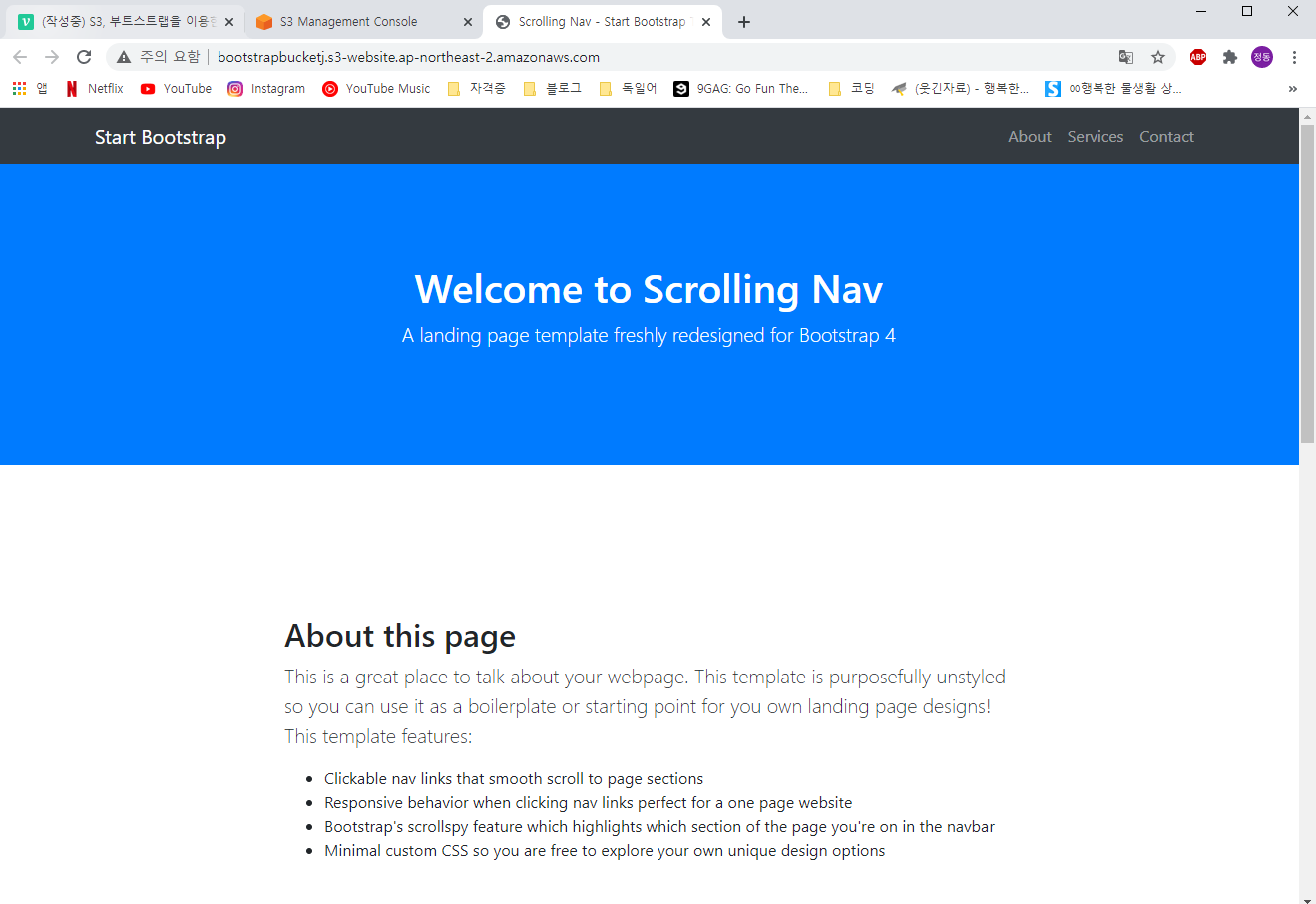
짜잔 손쉽게 페이지를 구성해보았다.
aws와 부트스트랩으로 간편하게 준비할 수 있다.
