🌊 게시글 작성 페이지 구현
게시글 작성 페이지를 구현하고자 한다 !
전체적인 서비스 플랫폼은 자취생을 위한 플랫폼이였고 . .
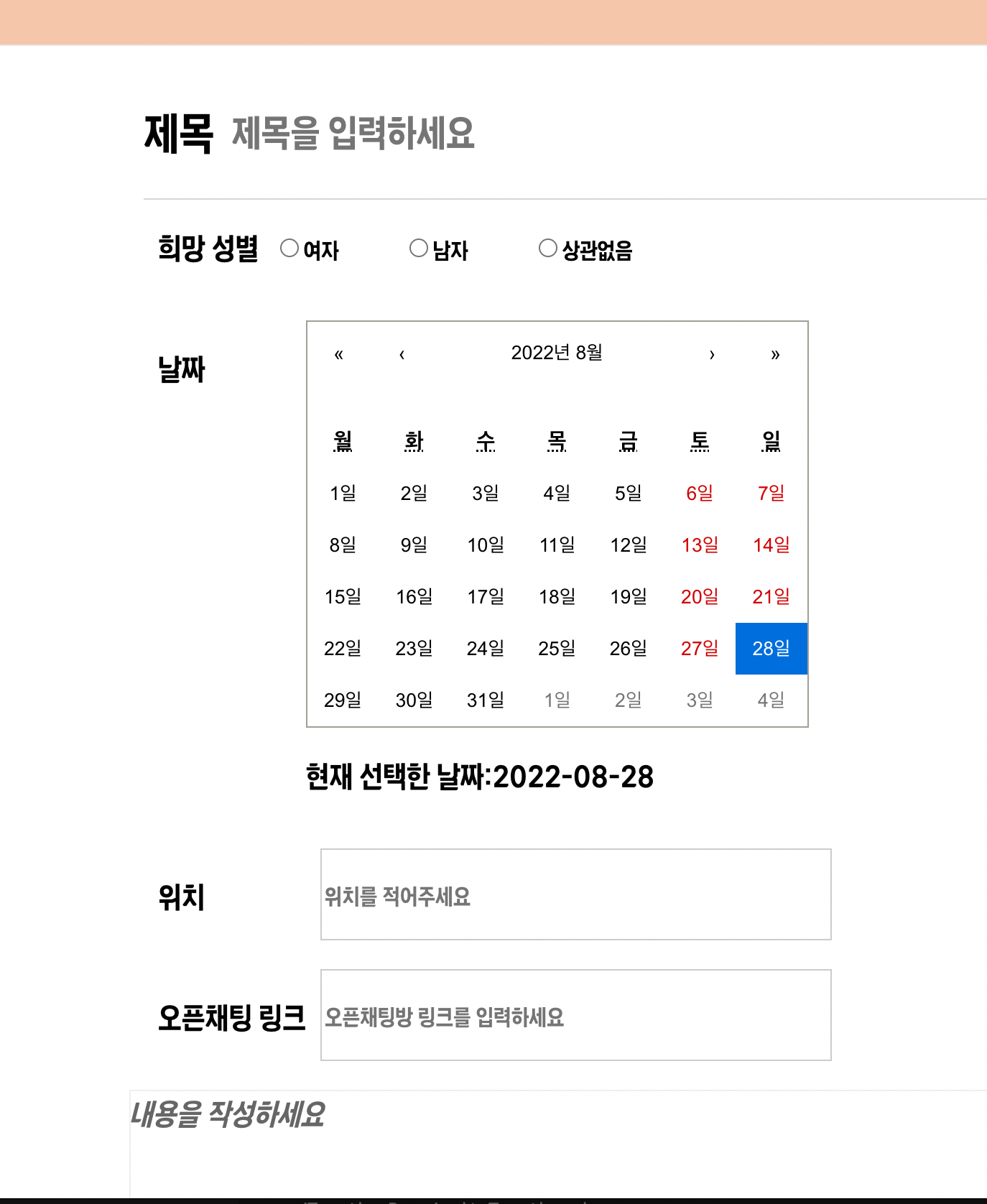
구현한 결과 이미지는

요런식으로 나타나게 해주었다
크게 컴포넌트 부분을 나누어보면
- 제목 작성란
- 희망성별을 받는 라디오 버튼
- 캘린더를 통한 날짜 받기
- 위치 TextInput 란
- 오픈채팅방 링크 TextInput 란
- 내용 작성란
이렇게 이루어져있다.
간단히 어떻게 구현하였는지 복습 식으로 . . 복기해야겠다
🫠 필요한 라이브러리 불러오기
import React, { useEffect,useRef ,useState} from "react";
import styled from 'styled-components';
import Quill from 'quill';
import 'quill/dist/quill.bubble.css'
import Category from "./Category";
import './Editor.css';
import Calendar from 'react-calendar';
import 'react-calendar/dist/Calendar.css'
import moment from 'moment';🫥 useState 를 이용한 상태 저장
작성페이지에서 받아오는 데이터들을 저장하기 위해 useState와 useRef를 이용하여 상태를 저장해주었다 .
const [RadioValue,setRadioValue] = useState(); #라디오 버튼 Value 저장
const quillElement = useRef(null);
const quillInstance = useRef(null);
const [Place,setPlace] = useState(''); #장소 데이터 저장
const [ChatLink,setChatLink] = useState(''); #오픈채팅 링크 데이터 저장
const [Title,setTitle] = useState(''); # 글 타이틀 저장
const [Text, setText] = useState(''); # 내용 저장
const [useValue,setUseValue] = useState(new Date());#선택한 날짜 저장 글 내용 작성 시에는 Quill을 사용하여 마크다운 형식으로 글을 작성할 수 있게 구현해 주었다
작성을하며 작성창의 text가 바뀔때마다 반영해주기 위해
useEffect를 사용하여 변수 값이 변할 때마다 새롭게 저장해주었다.
⚪️ 제목 작성란
<div>
<div className="title">
<p>제목</p>
<TitleInput placeholder="제목을 입력하세요" onChange={onChangeTitle} value={Title}/>
</div>styled-component로 생성한 div 컴포넌트를 이용하여 제목 작성란을 구현해주었다 . 값이 변할때마다 onChangeTitle 함수를 불러와 상태를 저장해주었다
🔵 희망성별 선택 (라디오 버튼)
<div className="Radio">
<p>희망 성별</p>
{radioarr.map((section)=>{
return(
<div className="radio_button">
<input
key = {section.value}
type = "radio"
value={section.label}
onChange={handleRadio}
checked = {RadioValue===section.label}/>
<label className="label">{section.label</label>
</div>)})}
</div>
</div>희망 성별 선택은 라디오 버튼을 이용하여 간단하게 구현해주었다. 라디오 버튼이 선택되어 value값이 변경될때마다 , 함수를 호출하여 변경된 value값을 저장해주었다 .
🟠 날짜 선택
<div className="calendar">
<p>날짜</p>
<div>
<Calendar onChange={setUseValue} value = {useValue}/>
<div className="text-gray-500 mt-4">
<p>현재 선택한 날짜:{moment(useValue).format("YYYY-MM-DD")}</p>
</div>//Calendar.js
import React, { useCallback, useState } from "react";
import Calendar from 'react-calendar';
import 'react-calendar/dist/Calendar.css'
import moment from 'moment';
const Cal = ()=>{
const [useValue,setUseValue] = useState(new Date());
return(
<div>
<Calendar onChange={setUseValue} value = {useValue}/>
<div className="text-gray-500 mt-4">
<p>현재 선택한 날짜:{moment(useValue).format("YYYY-MM-DD")} </p>
</div>
</div>
);
}
export default Cal;
달력은 react -calendar 라이브러리를 활용하여 구현하였다
마찬가지로 선택한 날짜의 Value 값이 바뀔때마다 새롭게 값을 저장하여 상태를 관리하였다. 또한 moment 라이브러리를 사용하여 원하는 날짜 포맷으로 현재 선택한 날짜를 화면에 표시할 수 있게 나타내주었다
🟢 Text 작성란
위치와 오픈채팅 링크를 작성하는 작성란은 똑같은 방식으로 콛으를 작성하였다 input 태그를 이용하여 Text 박스를 생성하였고 Value 값이 바뀔때마다 상태를 반영하여 관리해주었다
<div className="place">
<p>위치</p>
<input className="place_input" type="text" placeholder="위치를 적어주세요" value={Place} onChange={handlePlace}/>
</div>
<div className="Chat">
<p>오픈채팅 링크</p>
<input className="Chat_input" type="text" placeholder="오픈채팅방 링크를 입력하세요" value={ChatLink} onChange={handleChatLink}/>
</div>
placehorder 를 지정해주어 어떤 내용을 써야할지 미리보기 형태로 표시해주었다
🟣 내용 작성란
Quil 을 사용하여 텍스트 에디터를 구현해 주었다
<QuilWrapper>
<div ref={quillElement}/>
</QuilWrapper>quillInstance.current = new Quill(quillElement.current,{
theme:'bubble',
placeholder:'내용을 작성하세요',
modules :{
toolbar:[
[{'header':'1'},{'header':'2'}],
['bold','italic','underline','strike'],
[{list:'ordered'},{list:'bulletr'}],
['blockquote','code-block','link','image']
],
},
});
const quill = quillInstance.current;
quill.on('text-change',(delta,oldDelta,source)=>{
if(source==='user'){
setText(quill.root.innerHTML);
}🍎 Quill Editor란?
Quill Editor란 모던 웹을 위한 오픈소스로 편집 과정에서 화면 포맷이 최종 완성본이랑 거의 똑같이 나온다는 의미로 쓰이고 있다 ! 우리가 사용하는 velog에서도 Quill Editor가 적용되어 있다
사용하고 싶은 옵션을 골라 순서대로 나열하여 구현해주면 된다.
또한 옵션에 상응하는 포맷을 추가해야한다.
추가하지 않으면 text editor에 적용된 스타일을 볼 수 없다
['bold','italic','underline','strike'], [{list:'ordered'},{list:'bulletr'}], ['blockquote','code-block','link','image']
bold, italic, underline 등으로 옵션을 구성하여 주었다
이렇게 구성한 후 해당 옵션들을 넘겨 주었다 .
Quill에 대해선 더 자세하게 다뤄보고 싶어 다시 정리하여 올려야겠다 !
이렇게 React에서 가장 기본적인 라이브러리들을 사용하여 글 작성 페이지를 구현해보았다.
역시 제일 중요한 것은 리팩토링.. 🤷🏻♀️ 이므로 시간 날 ㄸ ㅐ 꼭 리팩토링을 다시 해야겠다.
Quill 을 다루는 것이 꽤 재밌는 것같아 더 공부해봐야겠다 !
