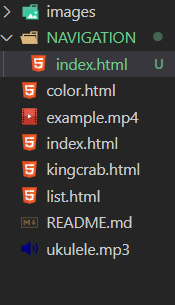
가시성을 위해서..
VSCODE-ICON을 통해 아이콘 변경을 하면 보기 쉽게 변경 가능하고..

네비게이션..
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="contact.html">Contact Us</a></li>해당 화면으로 이동.
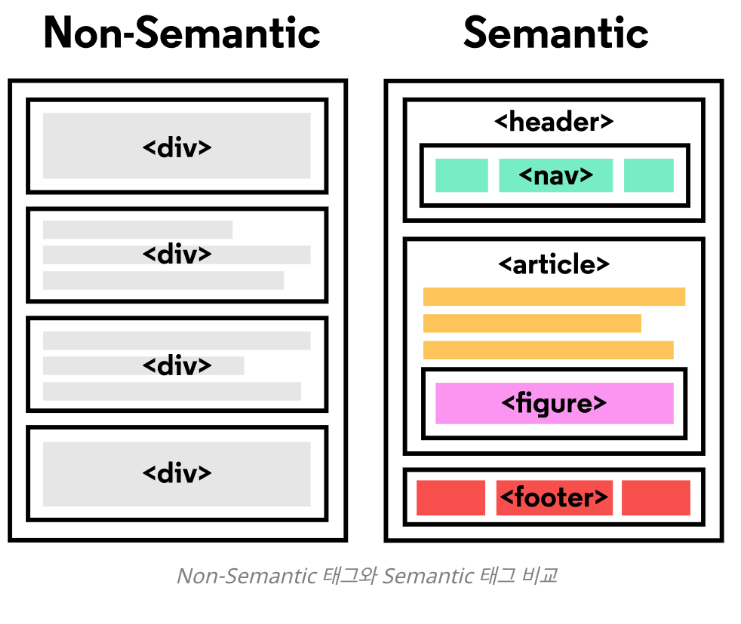
시멘틱 구조.

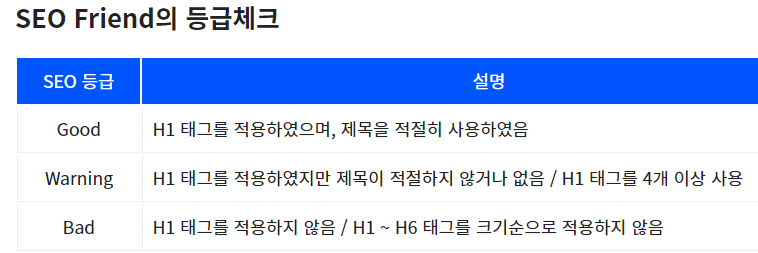
반드시 H1 ~ H6 태그를 전부 사용할 필요는 없지만 "H1태그는 가장 큰 제목(대주제)"이기 때문에 반드시 적용해야 합니다!
그리고 주의할 점은 H1태그를 2개 이상 사용하지 말아야 합니다. 가장 큰 제목이기 때문에 2개로 중복이 된다면 검색엔진, 사용자가 페이지 내 정보를 이해하기 어려운 구조가 됩니다.

<div> 태그는 의미가 없는 태그, 해당 태그를 의미있게 넣어 줄수도 있다
편리성을 위해서
Auto rename tag..
차지하는 영역에 대해서..

div 한 줄 전체를 차지.
span 은 부분적인 부분만 차지.
<form action="처리할페이지주소" method="get/post">
입력창 및 버튼 등
...
</form>
<form action="">
둘다 동일한 form형식임..
<label> FirstName:
<input type="text" name="firstName">
</label>
<label for="userId">아이디:
<input type="text" name="id" id="userId">
</label>폼 태그

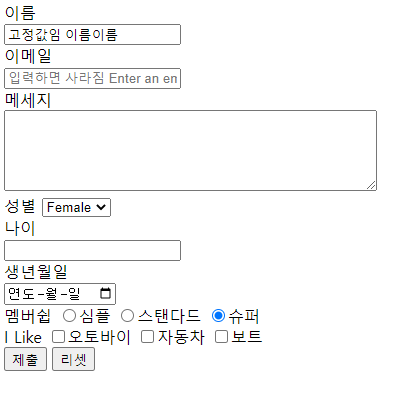
해당 화면
<form>
<!-- Text -->
<div>
<label for="name">이름</label><br>
<input type="text" id="name" name="name" value="고정값임 이름이름">
</div>
<!-- Email -->
<div>
<label for="email">이메일</label><br>
<input type="email" name="email" id="email" placeholder="입력하면 사라짐 Enter an email">
</div>
<!-- Textarea 여러줄 입력시..-->
<div>
<label for="message">메세지</label><br>
<textarea name="message" id="message" cols="50" rows="5"></textarea>
</div>
<!-- Select 선택문-->
<div>
<label for="gender">성별</label>
<select name="gender" id="gender">
<option value="male">Male</option>
<option value="female" selected>Female</option> <!-- 젤 처음 보여진느 -->
<option value="other">Other</option>
</select>
</div>
<!-- Number 숫자만 가능 -->
<div>
<label for="age">나이</label><br>
<input type="number" name="age" id="age">
</div>
<!-- Date 날짜선택 -->
<div>
<label for="bithdate">생년월일</label><br>
<input type="date" name="birthdate" id="birthdate">
</div>
<!-- Radio / name이 같음, 하나만 선택가능. -->
<div>
<label>멤버쉽</label>
<!-- name 속성은 서버로 보내질 값 앞에 붙음 -->
<input type="radio" name="membership" value="simple" id="simple">심플
<input type="radio" name="membership" value="standard" id="standard">스탠다드
<input type="radio" name="membership" value="super" id="super" checked>슈퍼
</div>
<!-- Checkbox 다중 선택 가능 -->
<div>
<label>I Like</label>
<!-- name 속성은 서버로 보내질 값 앞에 붙음 -->
<input type="checkbox" name="like1" value="bike" id="bike">오토바이
<input type="checkbox" name="like2" value="car" id="car">자동차
<input type="checkbox" name="like3" value="boat" id="boat">보트
</div>
<!-- Input submit -->
<input type="submit" value="제출">
<!-- Button submit -->
<!-- <button type="submit">Submit</button> -->
<button type="reset">리셋</button>
</form>
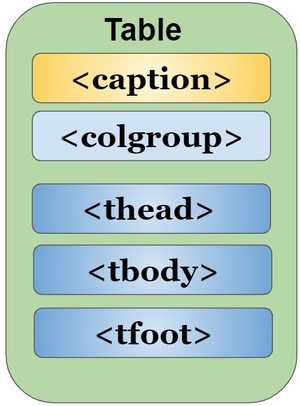
테이블