
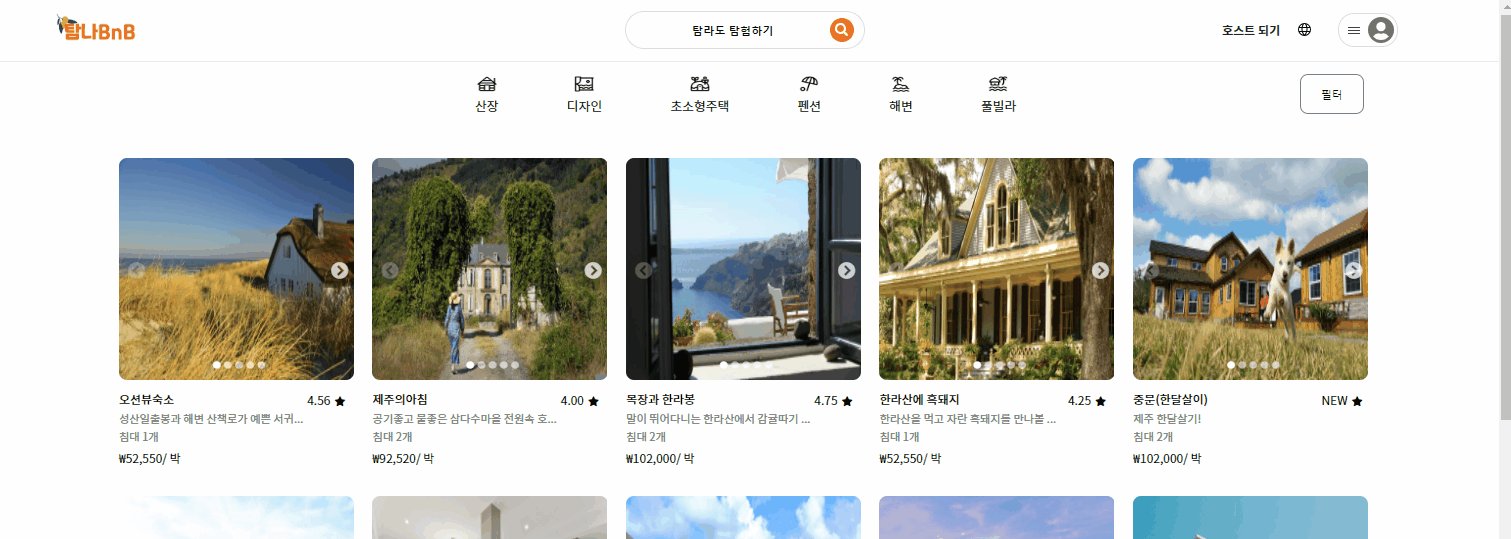
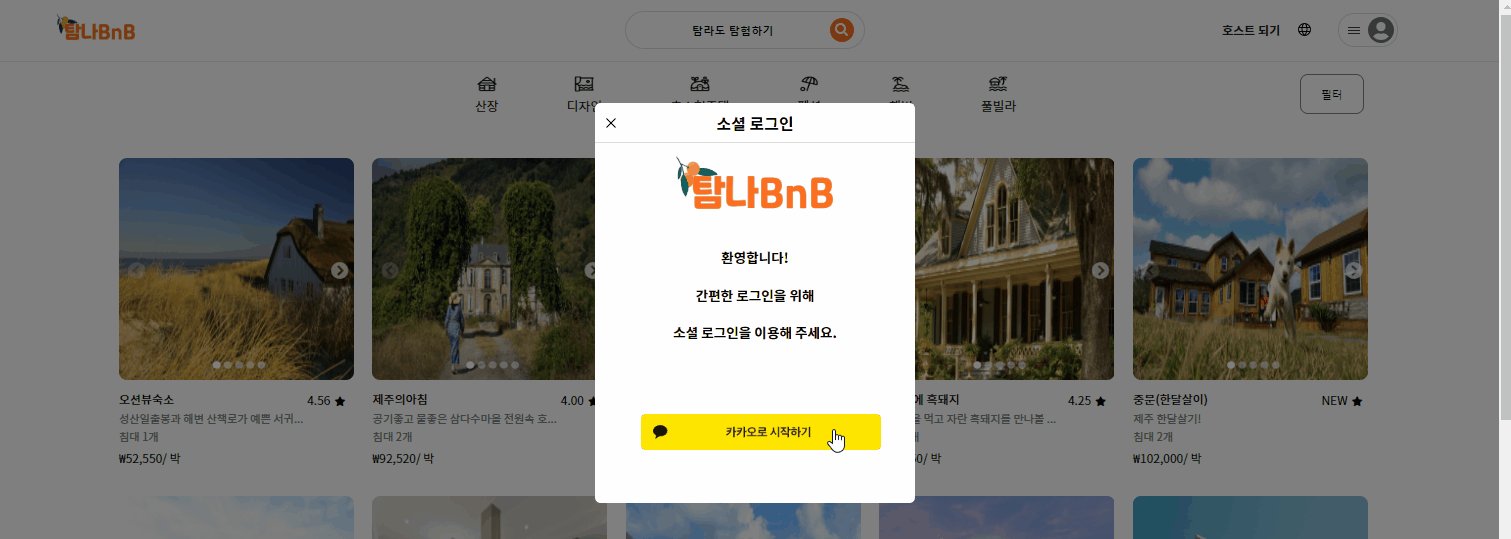
소셜 로그인
대부분의 서비스에서 사용하는 소셜 로그인은 사용자들에게 번거러운 회원가입 절차를 건너뛰어 편리함을 제공한다. 따라서 많이 사용되는 만큼 꼭 알아야 하는 기능이다.
⛳ 세상 친절한 카카오 공식 문서
Kakao Developers 공식문서
프로젝트 시작 전 공식문서를 읽어보라는 멘토님의 추천에 위의 페이지에 접속해 보았다. 이럴 수가 문서 길이가 너무 길고 일단 가독성이 너무 떨어져 보였다. 하지만 다른 공식 문서에 비해 엄청 친절하게 작성된 카카오 공식 문서라는 것을 알게 되었다. 진심으로.... 꼭 정독하기를 추천!!
사실 공식 문서만 읽고는 모든 과정을 이해하기 힘들다.
개발자는 무조건 구글링이다. 내가 겪은 어려움? 모두가 이미 겪었다. 아래의 아주 고마운 블로그를 참고하자!
참고 블로그1
참고 블로그2
카카오 소셜 로그인에 대한 전체적인 flow가 도식화 되어있으니 공식 문서를 읽고 흐름이 이해가지 않는다면 위의 두 블로그를 꼭 읽어보길 추천!
⛳ 카카오 소셜 로그인 구현 과정
카카오 공식문서에 친절하게 명시되어 있다.
우선 인가코드를 받아오기 위해 애플리케이션을 생성한다.
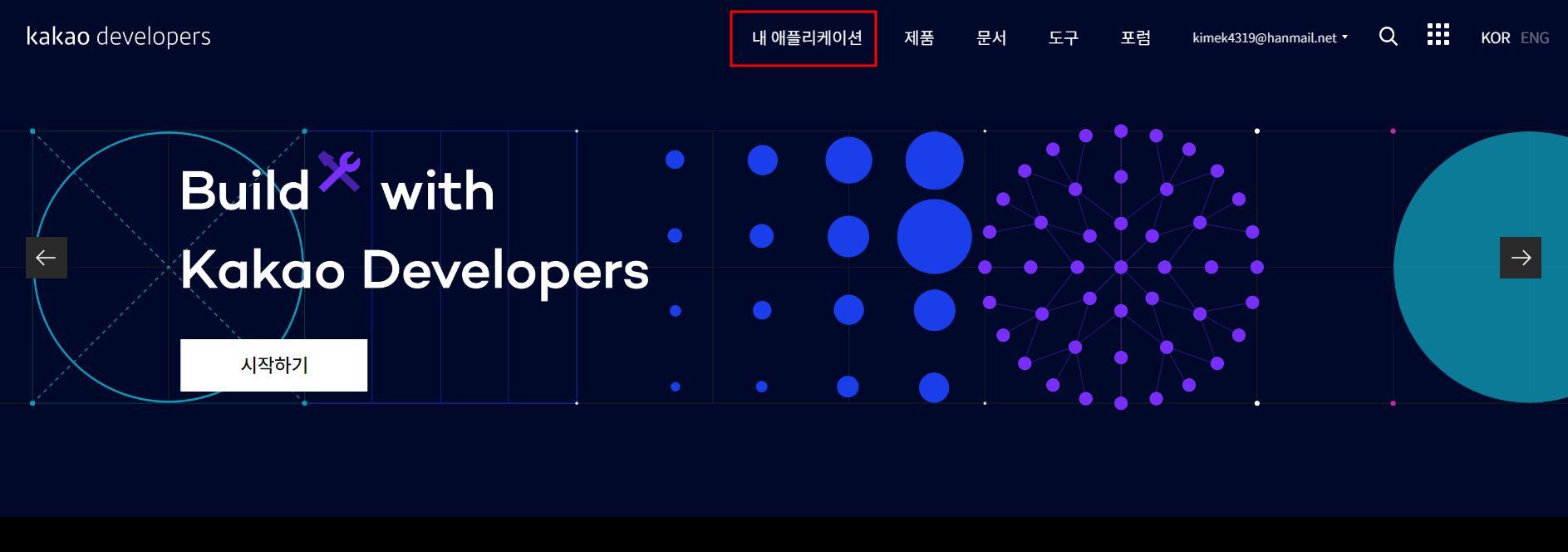
Kakao Developers에서 내 애플리케이션 생성하기
-
Kakao Developers 상단 바에 내 어플리케이션 을 클릭하여 생성한다.

-
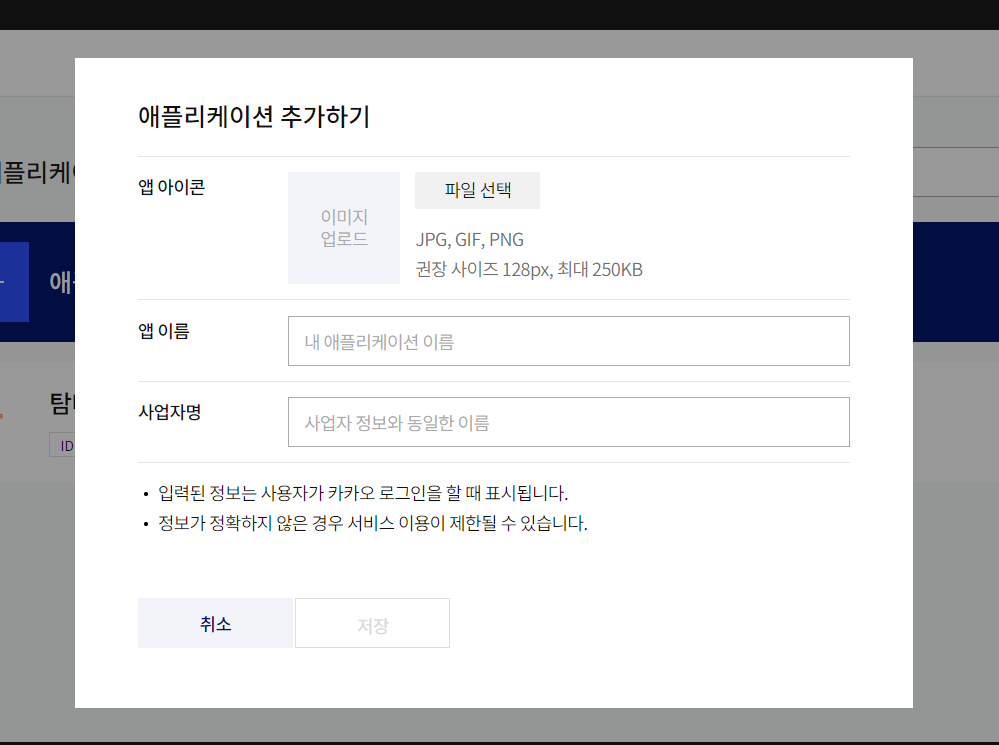
애플리케이션 추가하기 버튼을 클릭하여 내용을 입력한다. 이 부분은 프로젝트의 이름과 로고 이미지를 추가하면 된다. 사업자명은 로그인 구현을 진행하는 내 이름으로 넣었다.

-
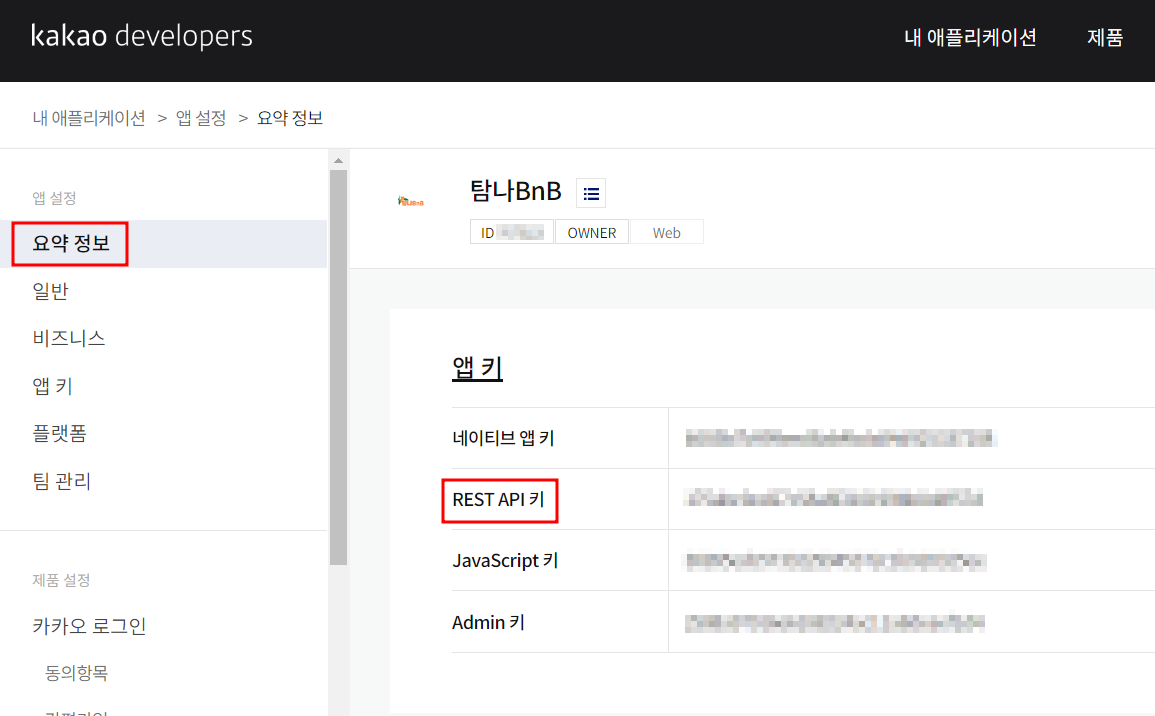
요약 정보에서 REST_API는 추후 CLIENT_ID에서 사용될 것이니 주목하도록!!

-
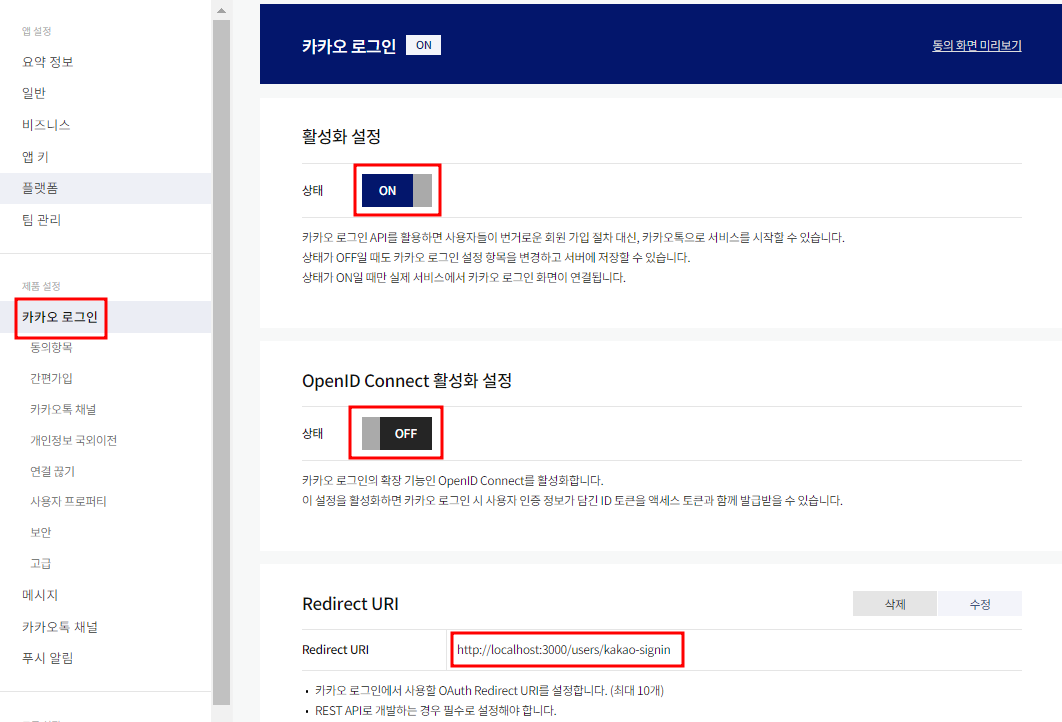
카카오 로그인 항목으로 이동하여 활성화 설정, OpenID Connect 활성화 설정은 팀원들과 상의하고 정하면 된다.
📢 Redirect URI은 반드시 클라이언트에서 접속할 수 있게localhost:3000으로 지정한다. 엔드 포인트 및 나머지 주소는 백엔드와 상의 후 지정하면 된다.📢

✈️Redirect URI
Redirect URI는 다소 생소 하지만 인터넷을 접속하면서 꽤 경험했던 식별자이다.
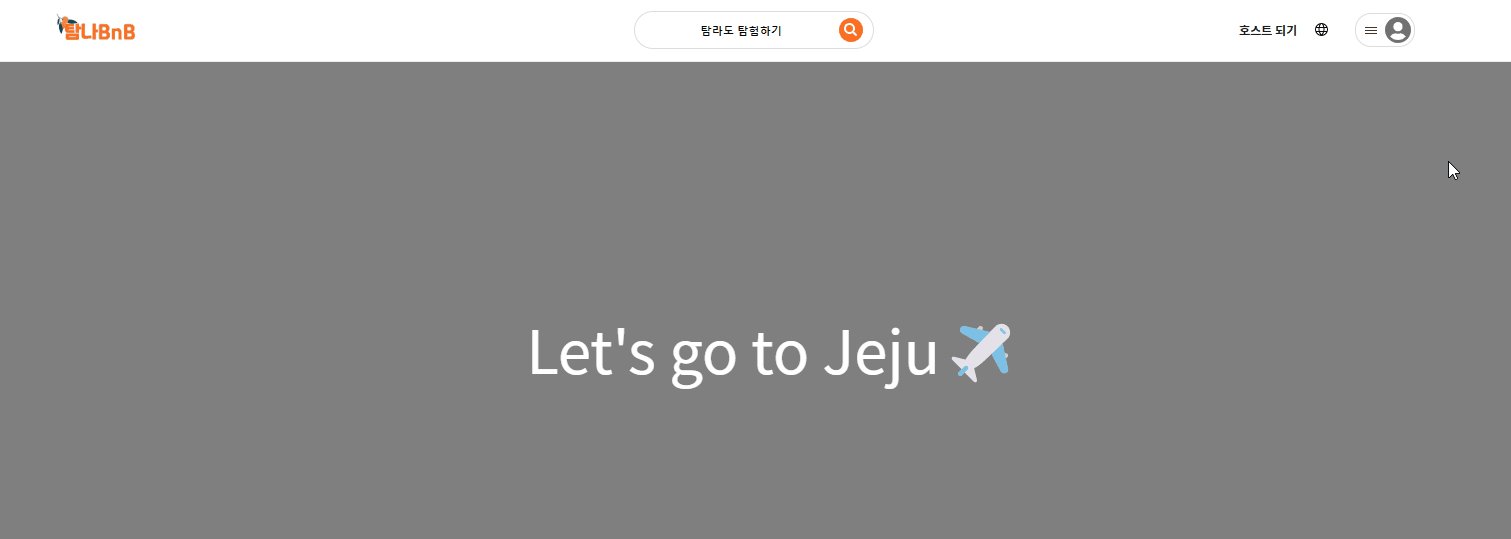
인터넷이 느린 지역에 있는 사용자가 카카오 소셜 로그인을 시도한다. 만약 Redirect URI가 없다면 인터넷이 느린 사용자의 페이지에는 로그인을 승인하는 동안 아무런 변화가 없으니 되고 있는 것인지 어떤 상태인지 모르게 된다. 하지만 Redirect URI에 따라 "로그인 중입니다. 조금만 기다려 주세요" 라는 문구가 적힌 페이지가 나타난다면 사용자는 로그인이 진행중이구나 알 수 있다.
왜 필요한가?
카카오 소셜 로그인을 진행하기 위해서는 인가코드를 받아야 한다. 이때 Redirect_URI에서 인가코드를 받을 수 있다. 인가코드는 로그인을 시도할 때마다 변경되기 때문에 보안에 크게 신경쓰지 않아도 된다.
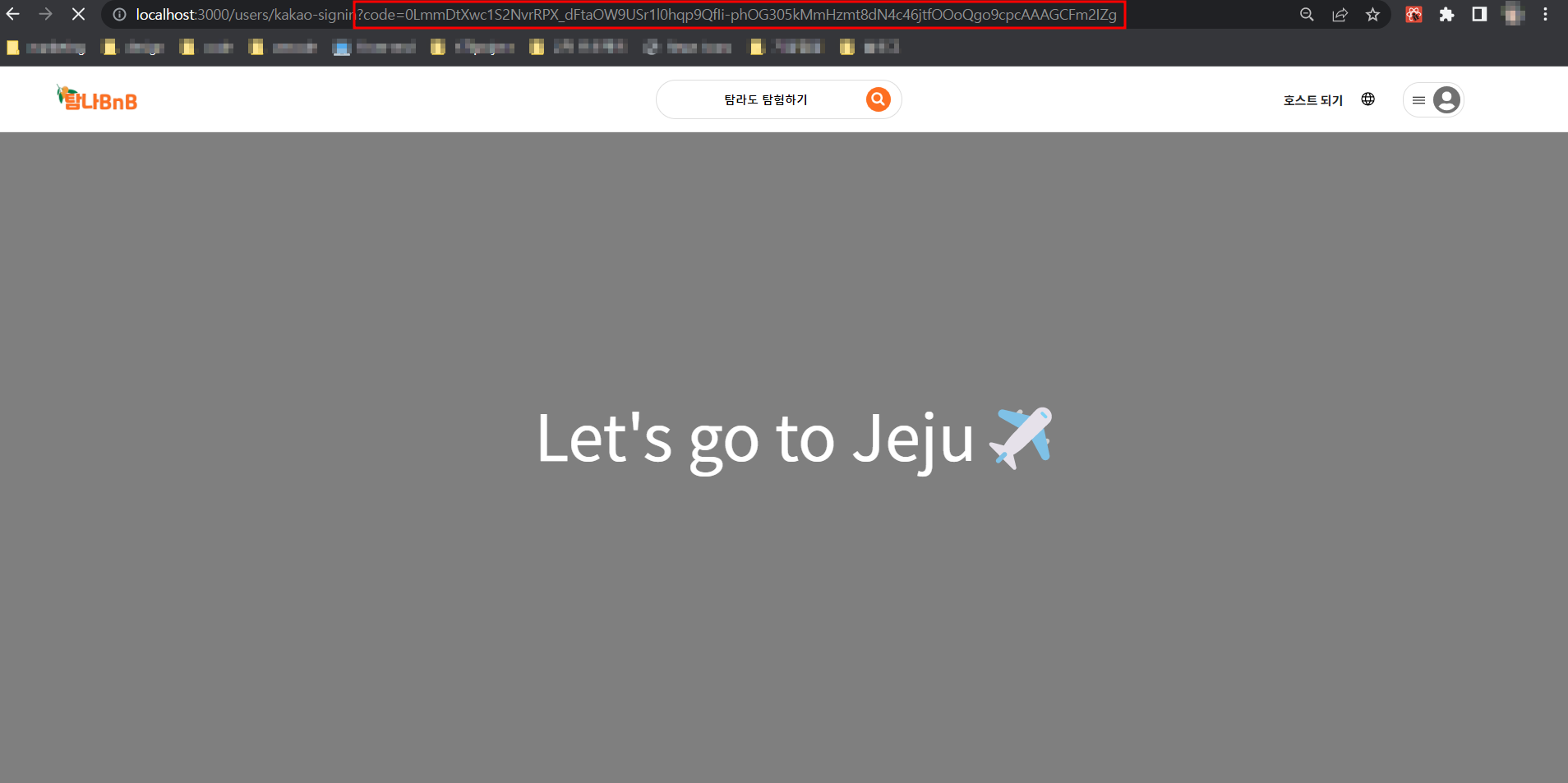
Let's go to Jeju ✈️ 문구가 Redirect URI에 해당하는 페이지

인가코드

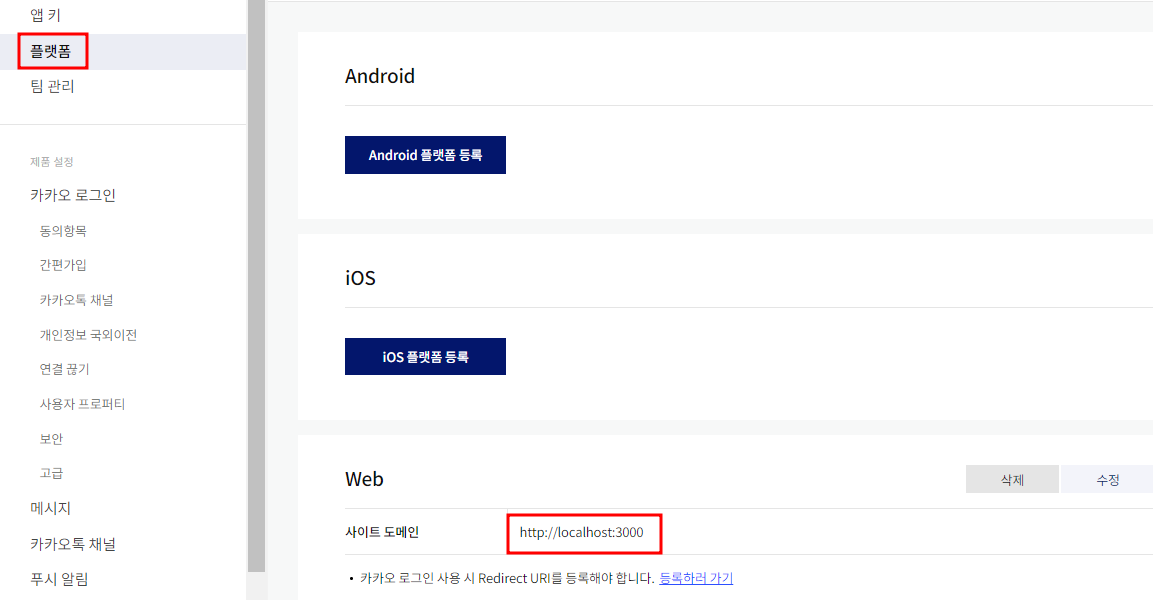
- 플랫폼 등록을 진행한다. Web의 사이트 도메인은 현 시점에서 배포하기 전이라 도메인이 따로 존재하지 않기 때문에
localhost:3000을 작성한다.

여기까지는 백엔드 또는 프런트 엔드 둘 중 한 명만 진행하면 된다.
⛳ 인가코드까지? 아니면 토큰까지?
선택사항
-
백엔드에서 인가코드와 토큰까지 발급하여 최종적으로 토큰만 프런트에 넘겨주는 방식
-
프런트에서 인가코드를 받아 백엔드에 넘겨주고 해당 인가코드로 백엔드는 카카오에 유저 토큰을 요청하여 응답을 프런트에 넘겨주는 방식
-
프런트에서 인가코드와 토큰을 모두 카카오 서버에 요청하여 받은 다음 토큰을 서버에 넘겨주고 서버가 해당 토큰을 처리하여 새로운 토큰을 프런트에 넘겨주는 방식
이 외에도 다른 방법이 있겠지만 우선 우리 팀은 2번을 선택했다.
따라서 프런트에서는 카카오 서버에 인가코드를 요청하고 받아온 인가코드를 백엔드에 넘겨주는 역할까지 한다.
그 후 토큰을 받아 로컬 스토리지에 저장하는 기능까지 구현한다.
⛳ Long Story Short
소셜 로그인!! 사용자인 나도 만족하는 기능. 귀찮은 회원가입 없이 바로 카카오와 연동이라니 꿀이다. 하지만 구현은 결코 꿀이 아니다. 공식 문서... 아주 친절 하지만 긴 글을 읽어나가는 나의 뇌는 친절하지 않은거 같다. 하지만 흐름을 이해했다는 것은 할 수 있다는 것!
