프로젝트를 하다가 input tag의 name, value 속성이 뭐가 다른지 헷갈리기 시작했다. value는 또 placeholder와 뭐가 다른지, 워낙 다양한 속성을 가지고 있기 때문에 하나씩 정리해볼 필요가 있었다.
🛼 input value
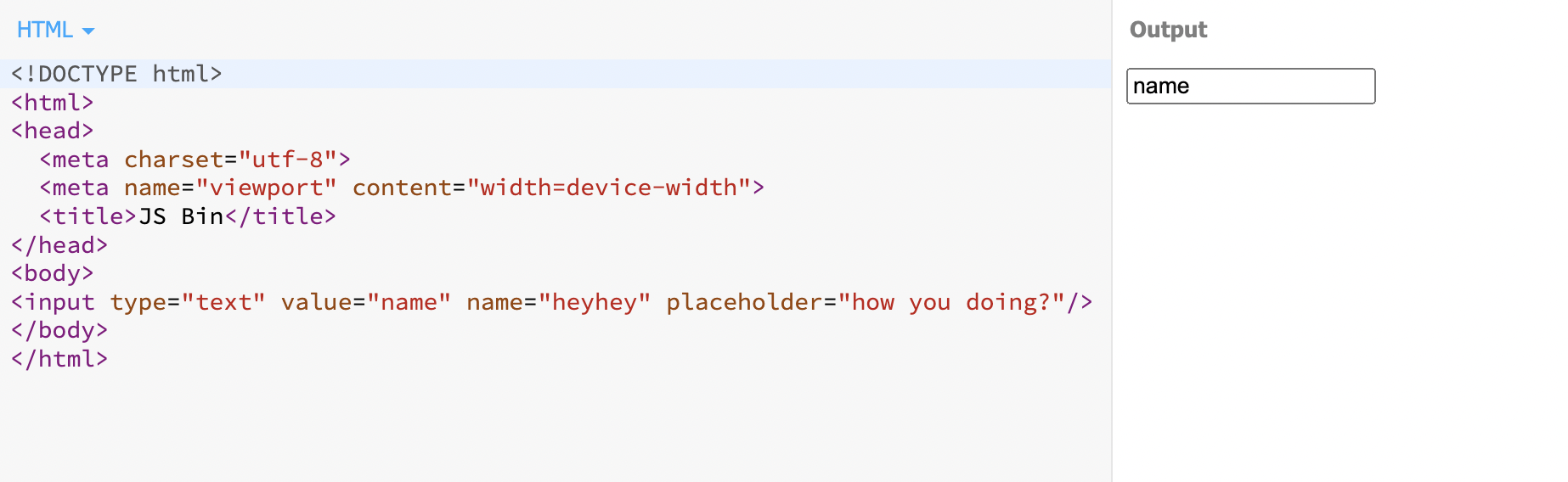
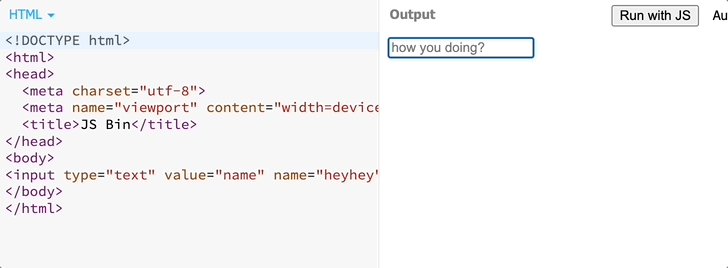
value 속성은 <input> 요소의 초깃값(value)을 명시한다.
이미 input 창에 적혀있는 내용이다.

placeholder가 있어도 input에 원래 작성된 값인 value가 적혀있다.
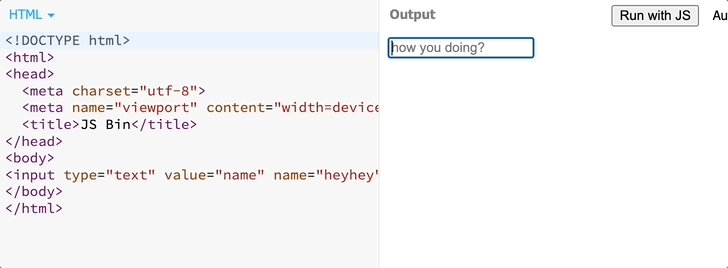
해당 value를 지우면 placeholder가 나타난다.

🛼 input name
<input> 태그의 name 속성은 <input> 요소의 이름을 명시한다.
name 속성은 폼(form)이 제출된 후 서버에서 폼 데이터(form data)를 참조하기 위해 사용되거나, 자바스크립트에서 요소를 참조하기 위해 사용된다.
🛼 input placeholder
<input> 태그의 placeholder 속성은 입력 필드에 사용자가 적절한 값을 입력할 수 있도록 도와주는 짧은 도움말을 명시한다.
이러한 도움말은 사용자가 입력할 수 있는 값에 대한 견본 값이나 입력 형식에 대한 간단한 설명 등이 사용되며, 사용자가 입력하기 전까지 입력 필드에 표시되다가 사용자가 입력을 시작하면 사라진다.
