display
요소가 화면에 어떻게 보여지는지에 대한 특성
인라인 요소가 화면에 보여지는 특성과 블럭 요소가 화면에 보여지는 특성이 다르다. 기본적으로 블럭 요소는 상자, 레이아웃 구성. 인라인 요소는 글자를 제어하기 위한 요소이기 때문에 보여지는 특성이 다를 수 밖에 없다.
- block: 상자(레이아웃) 요소 ex)div
- inline: 글자 요소 ex)span
- inline-block: 글자 + 상자 요소 (기본은 글자이기 하지만 가로세로 값을 지정할 수 있음)
📌인라인 요소는 가로, 세로 값을 가지지 못한다
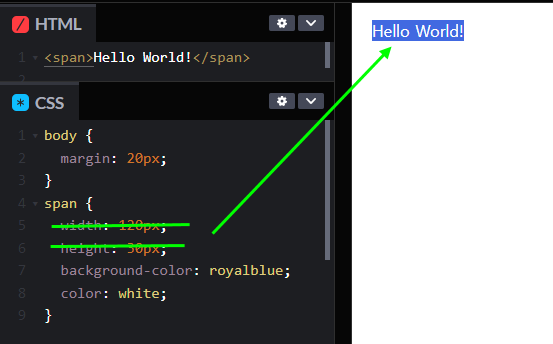
아래의 코드에서 span 태그에 width와 height값을 지정했음에도 불구하고
딱 요소의 내용 만큼의 크기를 가지는 인라인 요소

하지만
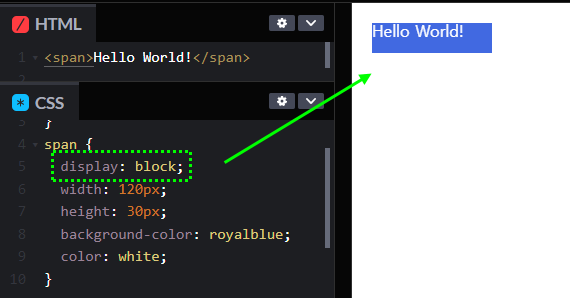
display: block을 지정하면 인라인 요소도 가로 세로 값을 가질 수 있다.
display: block

기본적으로 span 요소는 인라인 요소라고 알고 있지만 CSS를 통해서 보여지는 근본의 특성을 다른 것으로 바꿀 수 있다. 그럼 그 바꿔진 특성을 이용해서 새로운 내용을 추가적으로 만들 수 있다. HTML에서는 인라인 요소를 사용하고 CSS에서 그것을 블럭 요소로 바꾸는 행위
또는 '화면에 나타내라' 라는 의미를 가지고 있다.
display: none
인라인이고 블럭이고 요소 자체가 아예 화면에서 보여지지 않음. 개발자 도구에 들어가서야 확인 가능하다. 화면에서 일시적 혹은 영구적으로 사라지게 하기 위해서 사용
