<blockquote>
인용문을 나타내는 <blockquote>태그는 자동으로 브라우저가 들여쓰기를 지정한다.
<body>
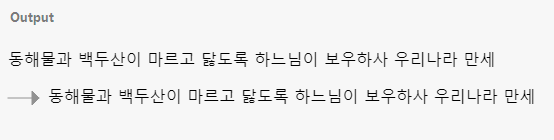
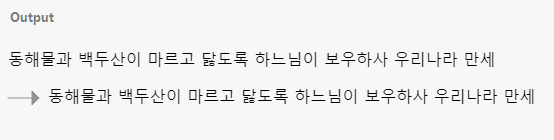
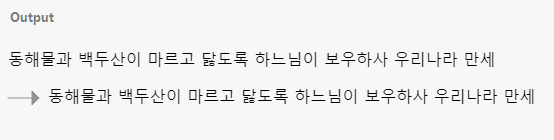
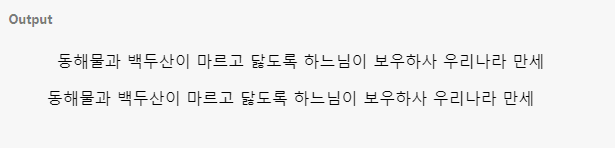
<p>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세</p>
<blockquote>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세</blockquote>
</body>

- 아래의
<blockquote> 의 문장은 <p>태그의 문장과 다르게 아무런 CSS 속성을 부여하지 않았음에도 자동으로 들여쓰기를 가지고 있다.
<blockquote>는 인용문을 작성할 때 사용하는 태그이기 때문에 통상적으로 인용문이라는 것을 명시하기 위해서 브라우저에서 자동으로 들여쓰기를 지원한다.
text-indent 속성으로 들여쓰기
<blockquote> 태그가 아닌 다른 태그에 들여쓰기를 하고 싶다면 text-indent속성을 사용한다.
<body>
<p>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세</p>
<blockquote>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세</blockquote>
<style>
p {
text-indent: 50px
}
</style>
</body>
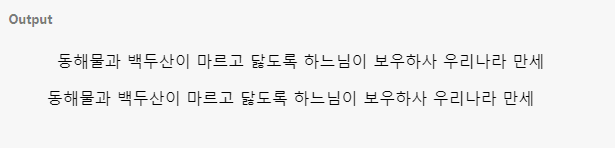
<p> 태그에 css 속성을 부여하여 text-indent: 50px을 명시하여 결과를 확인해보자!

- 첫 번째 문장은
<p>태그에 text-indent: 50px로 들여쓰기를 지정한 문장이다.
- 두 번째 문장은
<blockquote>태그를 사용하여 자동으로 들여쓰기한 문장이다.