이미 만들어 놓았던 인스타그램 클론 코딩 파일을 React에 옮겨보기
🔸주의사항🔸
- 경로를 정확히 명시하자!(경로 수정하기)
- src의 css 파일은 public 폴더에 접근할 수 없다!
- JSX의 문법으로 고치자!
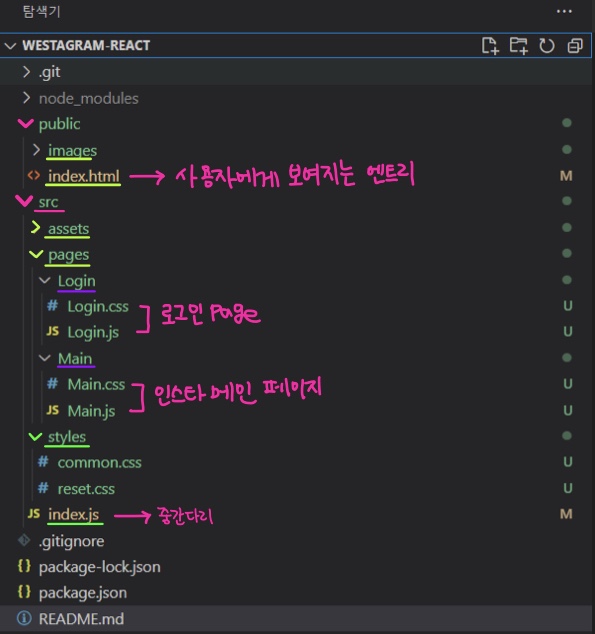
폴더 만들기

-
public 폴더 안에는 웹페이지에 보여지는 이미지들 ▶️images
-
사용자에게 가장 먼저 보여지는 엔트리 파일은 ▶️index.html
-
src 폴더 안의 assets 폴더에는 또 이미지 파일들이 들어가 있다. ▶️assests
images 폴더가 있는데 왜 또 이미지를 넣어두는 assests 파일을 만들었을까?
파일 확장자명이 js인 폴더는 public에 접근할 수 있지만 css는 public 폴더에 접근할 수 없다.
따라서 css에 background-image: url("이미지주소") 속성을 사용해서 이미지를 삽입한 경우에는 이미지 주소가 public에 접근할 수 없기 때문에 src 폴더 안에 따로 이미지 폴더를 만들어서 접근할 수 있도록 한다. -
프로젝트 파일을 Login 파일, Main 파일로 나누어 넣어둔 곳 ▶️pages
-
그 안에 Login.js, Login.css ▶️Login
✅ 추후 Login은 component가 되기 때문에 파일명을 모두 대문자로 작성한다. -
Main.js, Main.css도 동일하게 ▶️Login
✅ Login.css, Main.css 파일에는 전에 만들었던 css 코드를 그대로 복사 붙여넣기 하면 된다. -
공통되는 css 속성이나 모든 브라우저의 기본 css 속성을 없애기 위한 reset.css ▶️styles
만들어 두었던 코드를 복사 붙여넣기 해보자! ✔️Login.js부터
가장 먼저 import로 해당 Main.js 파일에 CSS를 적용하자.
import React from "react"; //React도 필요한 모듈이기에 가지고 온다. import "./Main.css"; //Main.js에 적용할 css파일을 import한다.
💥무작정 html코드를 복사 붙여넣기 하면 이렇게 피가 흐르는 것을 볼 수 있다.

- 이전 블로그에서 설명했듯 JSX 문법에서 모든 태그를는 감싸는 태그가 있어야 한다.
- 따라서
<nav></nav>를 감싸는 태그인 빈 태그를 사용한다.<>내용</>


-
Main의 전체 내용을 감싸주는 빈 태그를 시작하는 태그와 종료하는 태그를 작성한다.
-
원본의 코드는 html이기 때문에 태그에 class를 부여하기 위해
class를 명시했지만 JSX는class대신className을 사용한다.
✅ 가장 위에 있는class를 드래그 해서 ctrl + d로 같은 단어를 찾는다. 그리고 한번에className으로 수정할 수 있다. -
모두 작성했으면 해당 component를 밖으로 내보내야 한다.
export default Main;- Login.js도 Main.js와 동일한 방법으로 적용할 CSS를 import하고 빈 태그로 모든 태그들을 묶어준다.
파일을 만들었으니 중간다리인 index.js에 전달하자!
- Main 페이지를 보고싶을 때! (아직 로그인 페이지에서 메인 페이지로 이동하는 법 구현하지 않음)
import React from "react";
import ReactDOM from "react-dom/client";
// import Login from "./pages/Login/Login";
import Main from "./pages/Main/Main";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<Main />);
//import를 Main 컴포넌트만 하고 render의 인자로 Main component를 작성한다.- Login 페이지를 보고싶을 때! (아직 로그인 페이지에서 메인 페이지로 이동하는 법 구현하지 않음)
import React from "react";
import ReactDOM from "react-dom/client";
import Login from "./pages/Login/Login";
//import Main from "./pages/Main/Main";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<Login />);
//import를 Login 컴포넌트만 하고 render의 인자로 Login component를 작성한다.