css 파일을 만들어 import 해보자
-
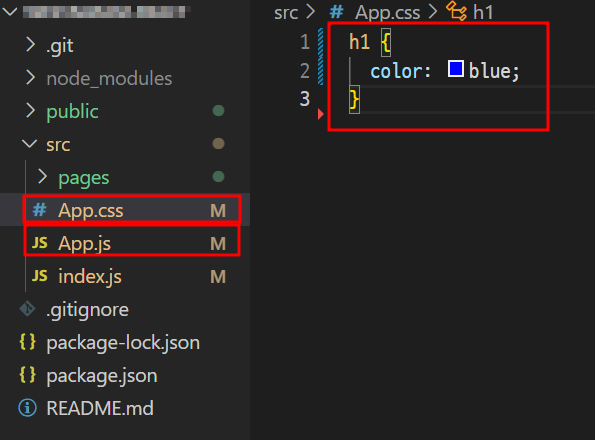
component에 css style을 적용하기 위해 이름을 App.js와 동일하게 App.css로 지정하자

-
저장을 한다고 해서 바로 적용이 되는 것은 아니다.
-
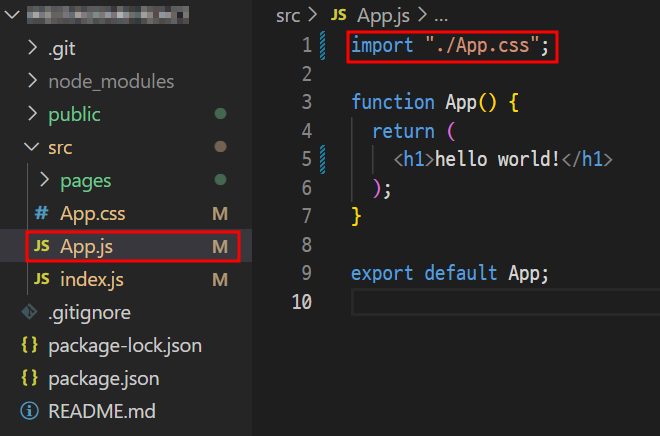
이때 import를 사용한다.
-
해당 CSS가 적용되는 component는 현재 App.js에 있다.

📍자바스크립트를 import할 때와는 다르게 CSS를 import할 때는 따옴표 안에 바로 경로를 입력하면 된다.
App.css가 적용된 App.js를 내보내기 하면 자동으로 App.css의 스타일이 적용이 된 상태로 보내진다.
그렇기에 스타일 적용이 깨질 수도 있다. 이 부분은 개발자 도구에서 확인하여 왜 그런 현상이 일어나는지 알아보기로 하자!
<Login/>을 내보내자
📍Login.js 파일을 생성한다.
📍파일 안에 함수를 작성한다.
function Login(){
return (
<h1>Login</h1>
)
}📍해당 함수를 내보낼 수 있게 export default를 명시하자
function Login(){
return (
<h1>Login</h1>
)
}
export default Login;📍내보냈으니 중간다리에서 가져오자
//index.js 파일
import Login from "./Login"📍component를 작성한다.
ReactDOM.render(<Login />, document.getElementById('root'));
