1. 인라인 스타일
html의 태그 안에 style 속성으로 직접 작성하기
<p style="color: red">I would like to have a cup of coffee with an extra shot</p>- 빠르고 편리하다.
- 우선순위에서 해당 방식이 지나치게 우선하기 때문에 별도의 코드를 가지고 해당하는 요소에 적용된 CSS 내용을 덮고 수정하고 싶어도 불가능하다.
- 코드가 길어지면 가독성이 떨어지며 유지보수에도 좋지 않다.
2. <style> 내장 방식
html 안에 <style> 태그를 작성하여 css 문법을 사용
<p>I would like to have a cup of coffee with an extra shot</p>
<style>
p {
color: #408090;
}
</style>- 별도의 CSS 파일을 따로 만들지 않아도 HTML 안에서 바로 CSS 내용을 적용할 수 있다.
- 내용이 많아지는 경우 코드를 구분하기 어려워 진다.
3. CSS 파일에 작성
html 파일과 분리하여 css 파일에 따로 작성하는 방법 link
<link href="style.css" rel="stylesheet" type="text/css" />- 해당 코드는
<head>태그 안에 작성해야 한다. <link>태그로 CSS 파일을 링크한다.href는 해당 CSS 파일의 경로를 알려준다.rel은 CSS 파일과 HTML의 관계를 명시한다.
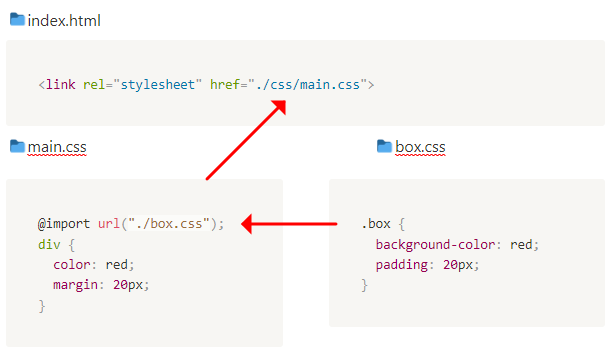
html 파일과 분리하여 css 파일에 따로 작성하는 방법 @import

- 직렬 방법으로 index.htm과 box.css까지의 연결 방법이다. 이때 main.css를 거쳐서 하나의 선으로 연결되어 있다.
- 직렬 연결의 장점이자 단점은 main.css가 html에 연결이 되어 실제 코드가 해석되기 전까지는 box.css는 html에 연결 및 해석이 되지 않는다. 따라서 지연이 생긴다.
HTML 파일에 직접 작성하는 것 보다는 길어지는 CSS 코드들을 별도의 파일에 작성하여
link로 연결시키는 방법이 가독성도 높고 추후 코드 유지보수에도 용이하다.
