
레이아웃의 디자인 프리뷰 화면이 보이지 않는 문제가 발생했다.
구글링을 해보니 에러(우측 상단에 빨간 느낌표 표시)가 발생한 경우 해당 에러를 수정하면 된다고 하는데, 내 경우에는 특별히 에러도 발생하지 않은 상황.
따라서 구글링을 통해 다양한 방법들을 시도해보았다.
해결과정
1. Clean Project, 껐다켜기

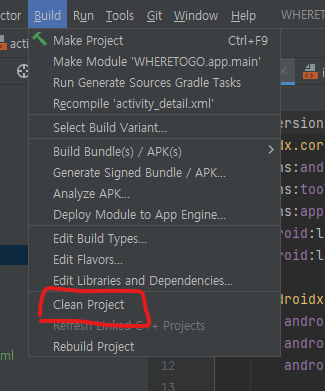
Build -> Clean Project 를 해주었다. 그러나 효과 없음.
안드로이드 스튜디오를 종료 후 재시작했으나 마찬가지로 효과 없음.
2. Api 버전 낮추기

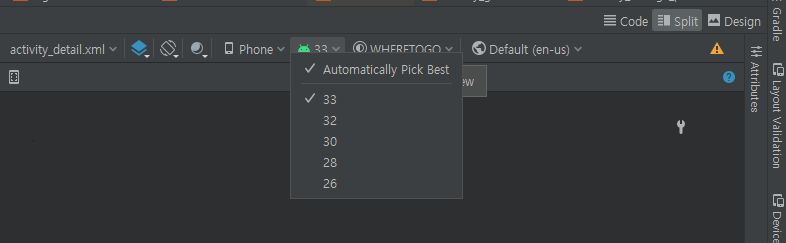
api version for preview 의 api 버전을 낮춘 후 clean project까지 진행해보았으나 역시나 효과 없음.
3. style.xml 수정하기

res - values - style.xml 의 내용을 아래와 같이 수정하면 오류가 해결된다는 방법을 발견하였다.
style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"
해당 코드를 다음과 같이 수정한다. (Theme 앞에 Base.을 추가)
나의 경우, res - values - themes - themes.xml에서 해당 코드를 발견할 수 있었다.
style name="AppTheme" parent="Base.Theme.AppCompat.Light.DarkActionBar"
그런데 다른 예시들과 달리 내 프로젝트의 경우 style의 parent가 기본과 다르게 설정되어있는 것을 알 수 있었다.
4. dependency 버전 바꾸기
해당 레이아웃은 내가 아니라 팀원이 생성한 레이아웃이기 때문에 해당 style 사용 시 필요한 모듈이 미설치된 상태가 아닐까 싶어 해당 키워드로 구글링을 시도했다.
스택오버플로우에서 dependency 버전으로 인해 오류가 발생한 사례를 발견했고, (링크) 이미 요구 버전 이상인 것 같았지만... 혹시나 싶어 따라서 버전을 변경했다.
변경 전
implementation 'com.google.android.material:material:1.6.1'변경 후
implementation 'com.google.android.material:material:1.6.0-alpha01'그러나 여전히 안 보인다...
5. 클래스 확인
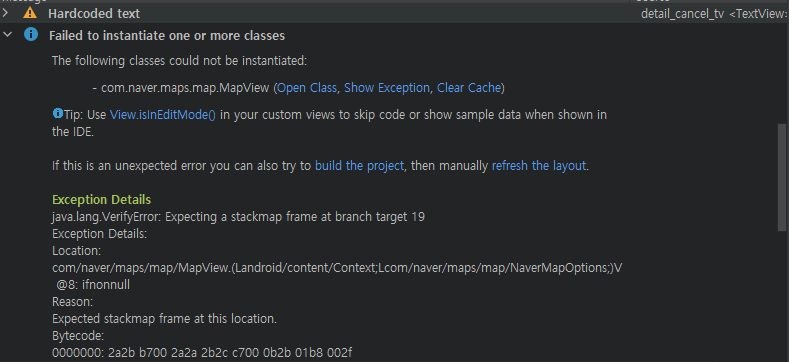
해당 레이아웃에서 에러가 발생한 것은 아니지만, warning 메세지에 단서가 있지 않을까 싶어 warning 메세지들을 살펴봤다.
그 중 아래 메세지가 눈에 들어왔다.

해당 레이아웃에 네이버 지도를 보여주는 부분이 있었는데, 해당 클래스에 이상이 있는 것 같아 지도를 보여주는 MapView 클래스로 이동했다.

필요한 소스가 다운되지 않은 것 같아 소스를 다운받았다.

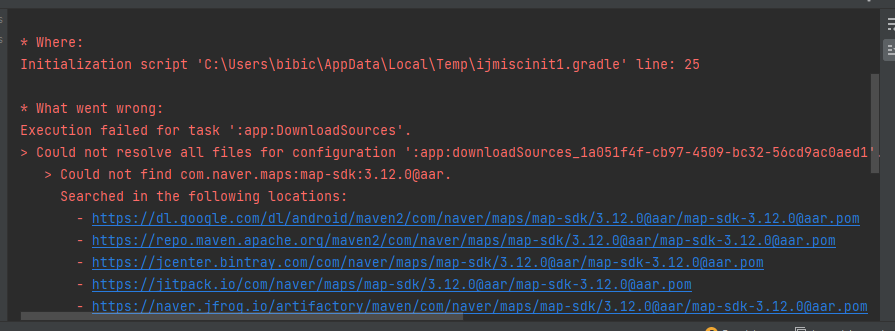
그러나! 소스가 다운받아지지 않고 에러가 발생했다. 그러나 build.gradle에 implement는 다 해준 상황...🤔
> Could not find com.naver.maps:map-sdk:3.12.0@aar.6.버전 확인
자바 버전이 맞지 않은 것은 아닐까 싶어 버전을 확인해봤다.

그러나 버전도 요구하는 버전 이상이라 문제가 없는 듯하다.
결과
오류 해결 과정 중 네이버 지도를 삽입하는 코드를 삭제하니 프리뷰가 정상적으로 나타난다는 것을 발견했다.
결과적으로 프리뷰가 보이지 않았던 건 네이버 지도 api의 문제였던 것!
네이버 지도 api를 사용할 때, 내 작업환경에서 충족되지 않는 조건이 있는 듯 한데... build.gradle도 팀원과 동일했고, clientId등 필요한 값 또한 Local Properties에 잘 등록했기에 정확한 문제점을 발견하지 못하였다.
우선은 프로젝트 진행률을 위해 해당 페이지를 맡았던 팀원에게 해당 파트 개발을 부탁하고, 나는 네이버 지도 api 기술문서를 읽고 따라하며 문제점을 찾아보기로 했다🤔
ㅠㅠ