
디자인 패턴
정의
- 과거의 소프트웨어 개발 과정에서 발견된 설계의 노하우를 축적하여 이름을 붙인 후 재이용하기 좋은 형태로 특정의 규약을 묶어서 정리한 것
- “바퀴를 다시 발명하지마라” 라는 유명한 프로그래밍 격언에 맞는 기술입니다.

- GoF라 불리는 네 명의 컴퓨터 과학 연구자(Erich Gamma, Ralpha Johnson, Jon Vlissides, Richard Helm)들이 쓴 서적 “Design Patterns: Elements of Reusable Object-Oriented Software)에서 처음으로 용어 정의 → 짬에서 나온 노하우들을 개발 방식으로 축척, 압축하고 구체화하여 체계화한 것을 정리
장점
- 개발자 간의 원활한 의사소통
- 범용적인 코딩 스타일 적용 → 소프트웨어 구조 파악 용이 → 시간 비용 절약
- 재사용, 설계 변경 요청에 대한 유연한 대처 → 개발 시간 단축
단점
- 객체 지향 설계/구현에서 위주로 사용됨.
- 초기 투자 비용 부담 : 분석및설계에 고려해야하는 비용 시간
- 비효율적 : 여러 객체가 나뉘어서 협력하는 시스템이기 때문. → 남용X (ex. 작동 로직이 거의 바뀔 일 없는 객체 등에는 디자인 패턴 불필요)
종류
-
생성 패턴(Creational Patterns)
객체 생성에 관련된 패턴.
객체의 생성 로직을 숨김 → 유연성 향상
- 싱글톤 패턴 (Singleton)
- 추상팩토리 패턴 (Abstract Factory)
- 빌더 패턴 (Builder)
- 팩토리 메서드 패턴 (Factory Method)
- 원형 패턴 (Prototype)
-
구조 패턴(Structural Patterns)
클래스와 객체의 구성에 관련된 패턴
- 적응자 패턴 (Adapter or Wrapper)
- 브리지 패턴 (Bridge)
- 데코레이터 패턴 (Decorator)
- 퍼사드 패턴 (Facade)
- 프록시 패턴 (Proxy)
-
행위 패턴(Behavioral Patterns)
객체와 객체 간의 통신에 관련된 패턴
- 옵저버 패턴 (Observer)
- 상태 패턴 (State)
- 스트레이트지 패턴 (Strategy)
- 템플릿 패턴 (Template)
- 비지터 패턴 (Visitor)
- 역할 사슬 패턴 (Chain of Responsibility)
- 커맨드 패턴 (Command)
- 인터프리터 패턴 (Interpreter)
- 이터레이터 패턴 (Iterator)
- 미디에이터 패턴 (Mediator)
MVC Pattern

특징
- 웹 개발에서 가장 유명하고 많이 쓰이는 디자인 패턴 MVC → 이에 파생되어져 나온 MVP, MVVM
- Observer + Mediator
-
Observer Pattern
하나의 Model에 다양한 View를 두어 상태가 변할 때 그 모델을 구독하는 객체들이 자동으로 갱신됨
-
Mediator Pattern
Observer Pattern에서 M:N 관계가 많이 생성되면 전체가 복잡해지기 때문에 중간에 중재자(Mediator)를 두어 이벤트가 발생하고 전달하는 것을 단순화함.
-
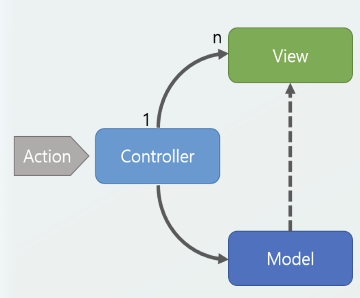
- 백엔드 처리 절차
- Request 분석 → Controller
- 데이터 수집/가공 → Model
- View 생성 → View
- 결과 응답 → Controller
- Model-View-Controller
- Controller : Model이나 View의 요소들을 유저의 요청에 맞게 “어떻게” 처리할 것인지 정의
- Model : 데이터, 알고리즘, DB 등, APP이 “무엇”을 처리할 것인지 정의
- View : 사용자에게 보여줄 정보들을 Controller나 Model에서 가져와 보여주고 입력을 받을 수 있도록 하는 것
MVC를 지키면서 코딩하는 방법
이론적 지식을 다루는 것보다 실전에서 어떻게 하면 MVC를 준수하면서 코딩할 수 있는 지가 더 중요
-
Model은 Controller와 View에 의존하지 않아야 한다.
public class Student { private String name; private int age; public Student(String name, int age) { this.name = name; this.age = age; } public String getName() { return name; } }//Controller나 View에 관련된 코드가 없음. -
View는 Model에만 의존O / Controller에는 의존X
public class OutputView { public void printNameStudent student) { System.out.println( "내 이름은" + student.getName() + "입니다."); } } -
View가 Model로부터 데이터를 받을 때는, 사용자마다 다르게 보여주어야 하는 데이터에 대해서만 받아야 한다.
public String getName() { return "내 이름은" + name + "입니다"; } public class OutputView { public void printNameStudent student) { System.out.println( student.getName()); } } -
Controller는 Model과 View에 의존해도 된다.
← Model과 View의 중개자 역할을 하면서 전체 로직을 구성하기 때문
public class Controller { public static void main(String() args) { Student student = new Student("이진", 21); //Model -> Controller OutputView.printName(student); //Controller -> View } } -
View가 Model로부터 데이터를 받을 때, 반드시 Controller에서 받아야 한다.
장점
- UI 패턴 중 가장 쉽게 구현 가능 → 가장 많이 사용
- 개발 속도 병렬적으로 가속화 → View 하나 만들 때 이에 대응되는 컨트롤러도 만들어야 하니까
- 변경사항이 전체 모델에 영향X
→ Python Django, CodeIgniter, Node.js Express
단점
시스템의 규모가 커질수록 한계가 드러남.
- Model과 View가 M:N 관계로 → 복잡도, 의존성 증가
-
Model → View : ex. 서버로 받은 데이터 변경
-
Model ← View : ex. 사용자 입력값 변경
→ 과도하게 Controller의 비중이 커짐.
-
- FE는 그 자체가 View, SPA 증가 → View가 엄청나게 많아짐.
-
MVC에서의 View = Controller, Model 조회 후 만들어지는 결정체
-
FE에서의 View = 사건의 발생지. 온갖 이벤트 발생
→ View가 Controller와 같은 일을 할 수 밖에 없는 상황
-
⇒ 필요한 것 : 복잡한 View, Model 관계 단순화
MVP Pattern

특징
- Model-View-Presenter
-
View
UI 표현, 생성된 UI 관련 이벤트들을 Presenter에 전달
-
Presenter
View에서 발생하는 이벤트 처리
View를 직접적으로 제어, 업데이트 or UI의 로직 처리 담당
Model 및 데이터 변경상황에 맞게 View에 데이터 제공
-
- 과정
- View에 사용자의 interaction이 들어옴
- View는 Presenter에 action이 들어왔다고 전달
- Presenter는 View 액션대로 Model 구성
- Update된 Presenter의 데이터를 View에 업데이트
장점
- View와 로직의 완전한 분리 → 테스트 용이
- 코드 재사용성 증가 ← View를 컨트롤 하기 위해 여러 개의 Presenter 가질 수 있음
→ Javascript, 전통적인 Front-end 개발 기술, 전통적 IOS, android Native App 개발 시 사용
단점
- View와 Presenter가 1:1 관계로 매칭됨에 따라 의존관계가 강해짐. → View에 대한 Presenter 기능의 재사용 어려움
- Controller 대신 Presenter가 복잡해지는 문제는 여전
MVVM Pattern

특징
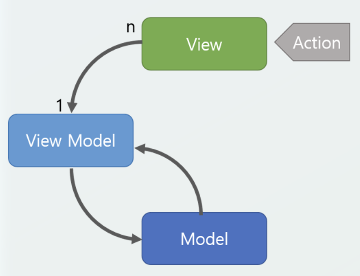
- Model-View-ViewModel
- Model
- 데이터의 구조 표현, 데이터의 전달과 처리 담당, DB 관리
- ORM 기술이 주로 사용 (Object Relation Mapping)
- View
- UI 표현, UI 내 각종 요소를 통해 사용자와 상호작용
- View Model과의 느슨한 결합을 통해 데이터 표현
- View Model
- 데이터 바인딩을 통해 상호 상태 변경을 인식하고 데이터를 자동 갱신
- 데이터 바인딩 구조 → UI 요소에 대한 데이터 처리 코딩량이 획기적 감소, 개발 생산성 향상
장점
- View가 Model 및 View Model의 의존성에서 완전히 벗어남
- 다양한 View에서의 코드 재사용 가능
- 가장 주요한 목적 : View를 추상화해서 로직 뒤에 있는 코드가 줄어들게 하는 것
→ React.JS, Vue.JS, Angular.JS
단점
- ViewModel 설계의 어려움
