오늘 한 일
- node-sass 설치
자바스크립트와 잠시 멀어지고 싶어서 도피 하는 겸 미뤄뒀던 scss를 배워보고자 강의를 틀었다.
분명 도피라고 했지만 내가 개발 환경 세팅을 얼마나 삽질할지 설치하기 전의 나는 몰랐다...
삽질 과정
- npm i node-sass 이라 쓰고 삽질의 시작이라고 읽는다.
node-sass 홈페이지에 있는 코드를 보고 그냥 다짜고짜 터미널에 붙여넣었다.
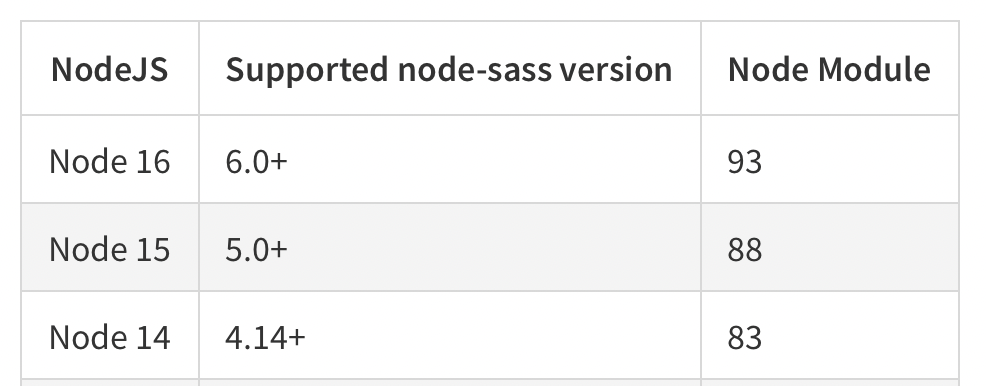
육안으로는 설치도 잘 된 것 같고 그랬는데 구글에서 node.js와 버전이 맞지 않으면 컴파일 오류가 생긴다는 글을 다섯개 정도 보고 나서 확인해보니...
내가 설치한 node.js는 14.17.1 버전이었고 방금 설치한 node-sass는 6.0 버전이었다.

예.. 어쩌겠어요 다시 설치해야죠...
- npm install node-sass@4.14.1
이번에도 별 문제 없이 설치됐지만 생각해보니까 로컬보다는 글로벌로 설치하면 나중에 덜 번거로울 것 같아 다시 설치하기로 했다.
- npm install -g node-sass@4.14.1
설치 완료!
엥 그런데 말입니다.
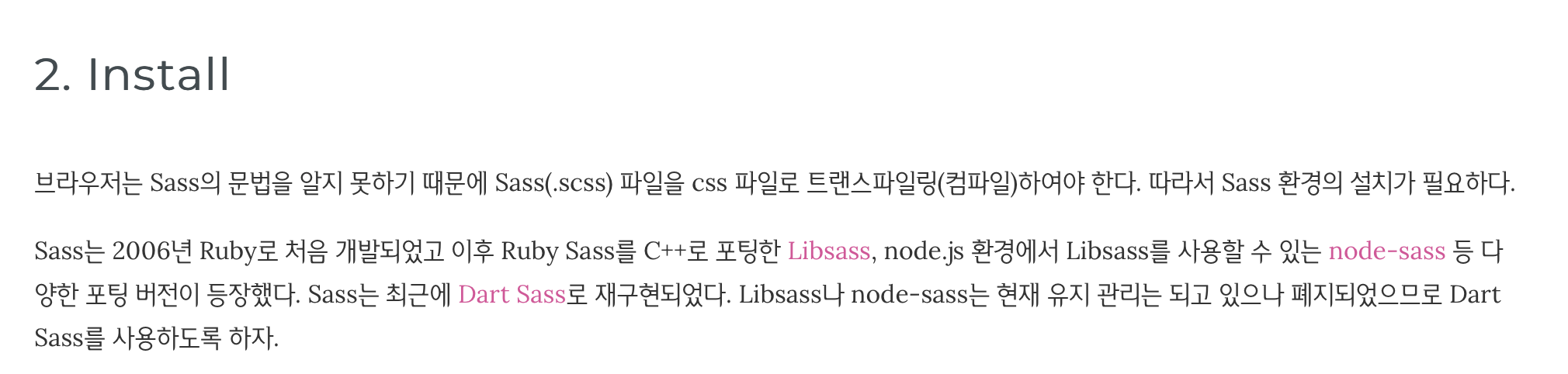
node-sass는...!

Libsass나 node-sass는 현재 유지 관리는 되고 있으나 폐지되었으므로 Dart Sass를 사용하도록 하자. Libsass나 node-sass는 현재 유지 관리는 되고 있으나 폐지되었으므로 Dart Sass를 사용하도록 하자. Libsass나 node-sass는 현재 유지 관리는 되고 있으나 폐지되었으므로 Dart Sass를 사용하도록 하자.
Hㅏ... 제일 먼저 찾아 볼 걸...
node-sass 설치하느라 진빠져서 당분간은 그냥 쓰기로 했다. 나중에 각잡고 다시 dart Sass로 설치 하..할 수 있을까...🤦🏻
아무튼 마무리

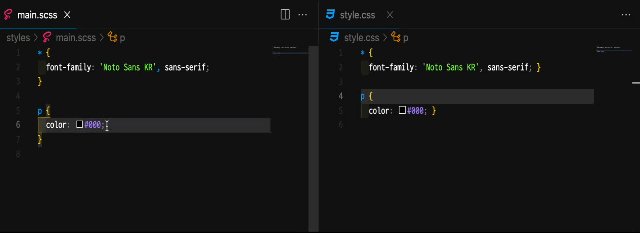
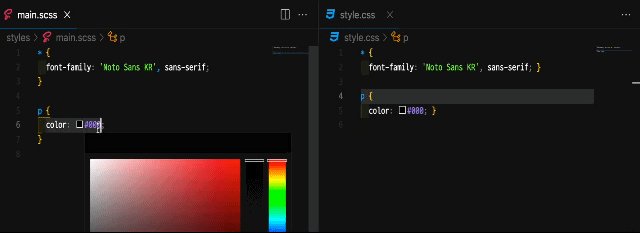
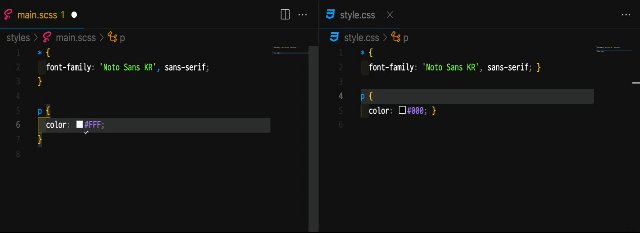
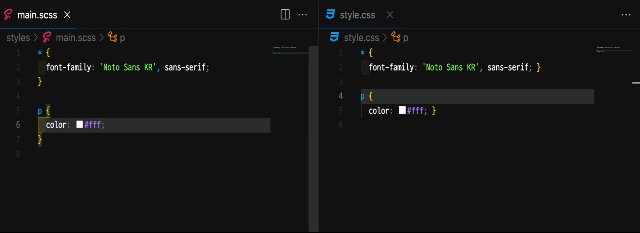
package.json의 스크립트에 "node-sass": "node-sass -w styles/main.scss style.css" 명령어도 추가해서 저장하면 바로 업데이트 되도록 설정했다!
역시 개발 환경은 남이 떠먹여 주는거 그대로 먹지 말고 자기가 알아서 공부하고 만들어야 한다는걸 뼈저리게 느꼈다... 공부합시다 공부..
