
구글 메인화면 클론코딩 - 3
수정한 부분
- form 태그
<form action="" method="GET" class="main-search-bar-form">
<div class="main-search-bar">
<span class="material-icons">search</span>
<input type="search"/>
<a href="#">
<span class="material-icons">keyboard</span>
</a>
<a href="#">
<span class="material-icons">keyboard_voice</span>
</a>
</div>
</form>늦게라도 알아차려서 다행인데 input 태그 상위에 form 태그가 없었다. 그래서 헐레벌떡 추가한건 비밀..
- 아이콘 배치


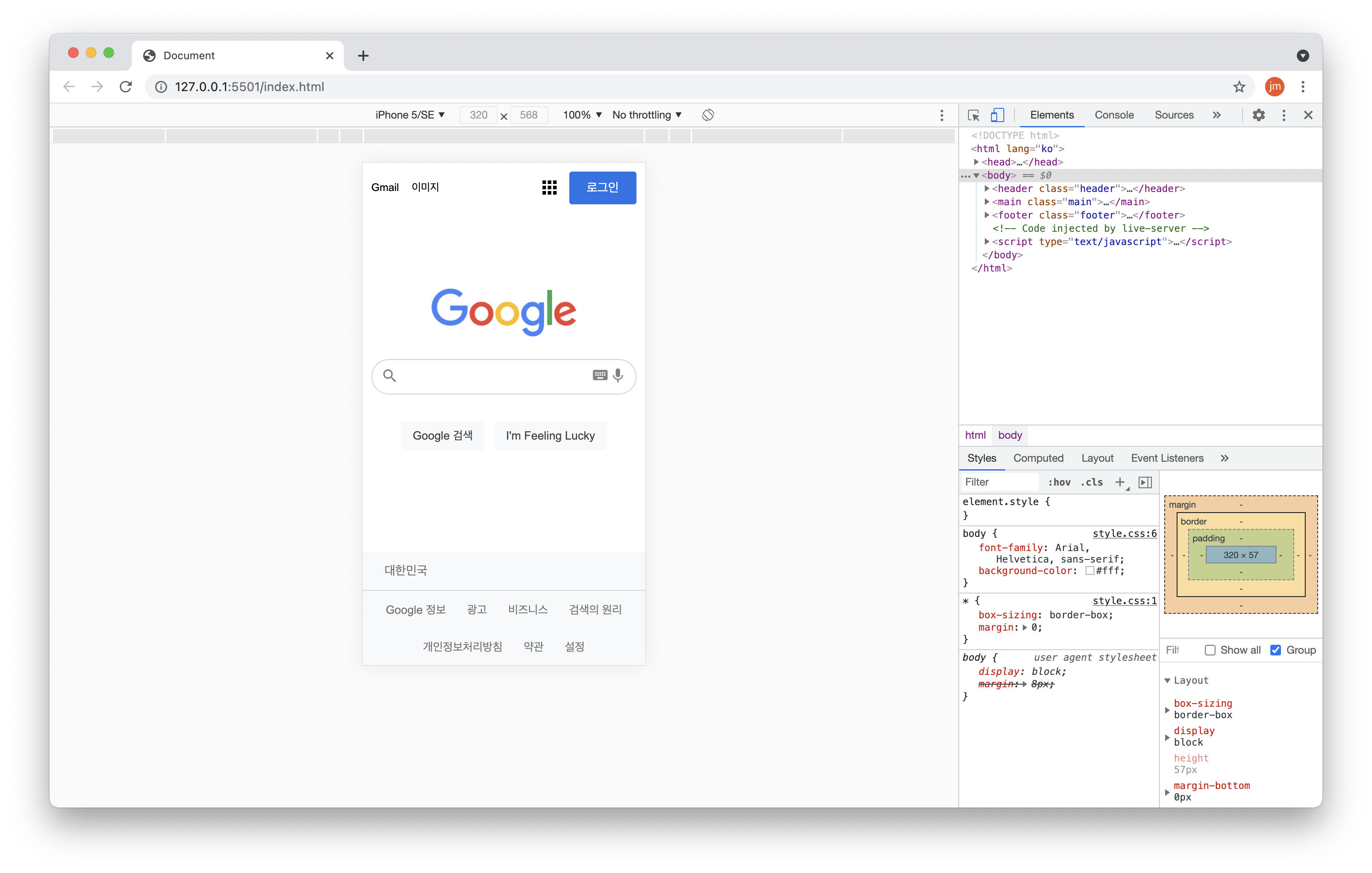
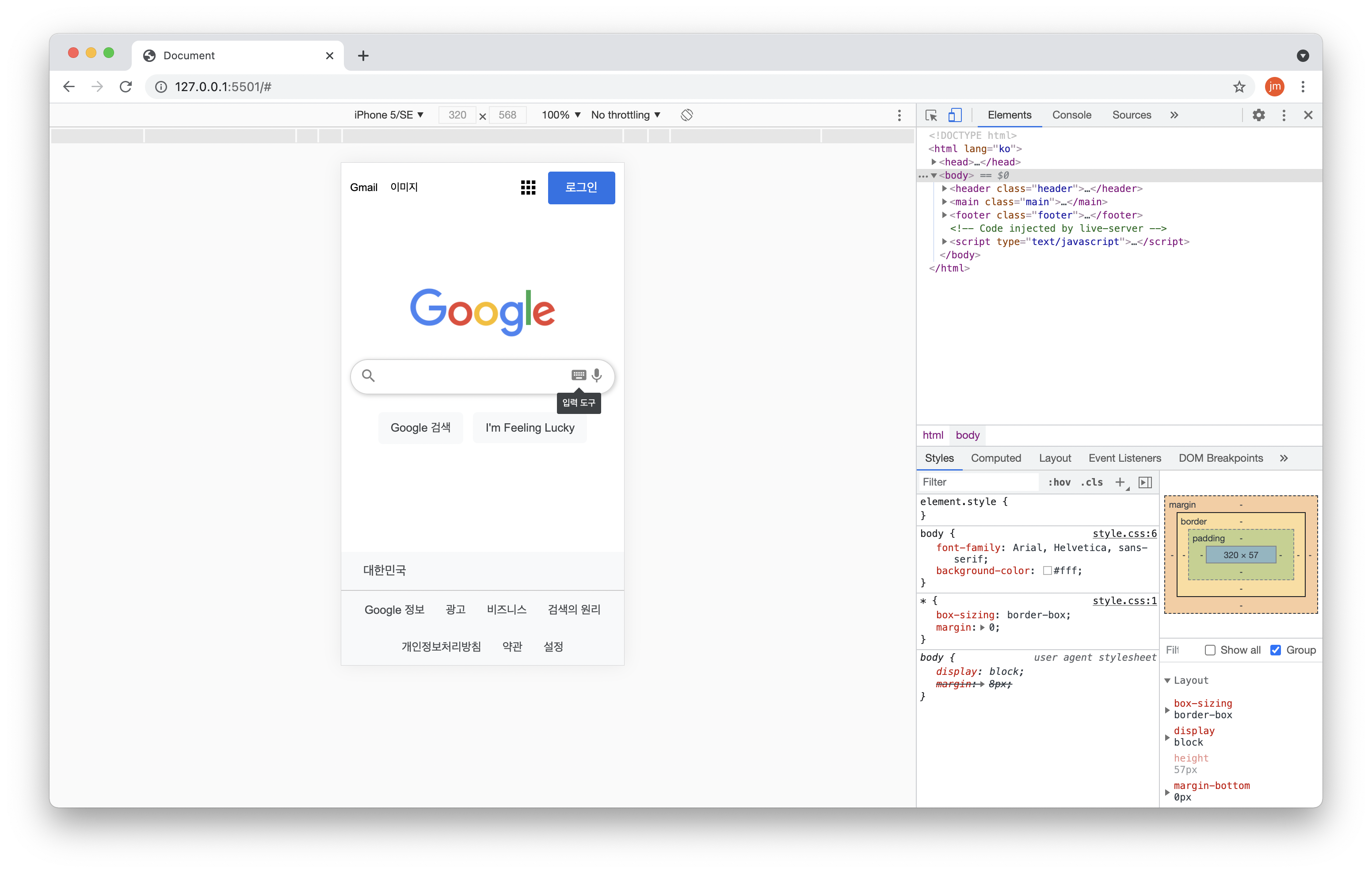
드디어 아이콘 배치를 성공했다!
가로 정렬로 아이콘-검색창-아이콘-아이콘 순으로 배치하고 기존 input에 적용했던 스타일링 요소를 부모 요소에 적용하는 방법으로 시도했는데 다행히도 틀린 방법은 아니었나보다...
.main-search-bar-form {
max-width: 550px;
width: 100%;
height: 40px;
border: 1px solid lightgray;
border-radius: 100px;
margin: 0 auto;
margin-bottom: 20px;
}
.main-search-bar-form:hover {
box-shadow: 1px 1px 5px #cacaca;
}
.main-search-bar {
display: flex;
justify-content: space-around;
align-items: center;
padding: 0 10px;
}
.main-search-bar input {
width: 80%;
height: 37px;
border: none;
}
.main-search-bar .material-icons {
font-size: 20px;
color: gray;
}추가한 부분
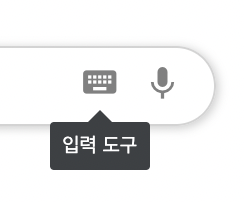
- 툴팁
아이콘 배치 다하고 내친김에 툴팁도 추가했다.
처음에 클래스를 어떻게 줘야하나 고민이 많았는데
<a href="#" class="tooltip">
<span class="material-icons">keyboard</span>
<span class="tooltip-text">입력 도구</span>
</a>
<a href="#" class="tooltip">
<span class="material-icons">keyboard_voice</span>
<span class="tooltip-text">음성 검색</span>
</a>a 태그안에 두개의 span을 넣어봤다..
이게 맞는 방법인지 아닌지 궁금해서 구글로 찾아보는데 a>span은 가능하다는 글 밖에 안보여서 유효성 검사 사이트에 돌려봤다.
 100% 정확하진 않겠지만 여튼 큰 문제는 없어보여서 안심했다🥲
100% 정확하진 않겠지만 여튼 큰 문제는 없어보여서 안심했다🥲
그리고 CSS는 이곳을 참고해서 만들었다!
.tooltip {
position: relative;
display: inline-block;
}
.tooltip:hover .tooltip-text {
visibility: visible;
}
.header-apps .tooltip-text {
visibility: hidden;
position: absolute;
text-align: center;
top: 35px;
left: -25px;
width: 75px;
padding: 7px;
border-radius: 4px;
font-size: 12px;
color: #fff;
background-color: #3c4043;
}
.main-search-bar .tooltip-text {
visibility: hidden;
position: absolute;
top: 30px;
left: -13px;
width: 50px;
padding: 6px;
border-radius: 2px;
font-size: 10px;
color: #fff;
background-color: #3c4043;
}
툴팁 말풍선 모양으로 만들기
.main-search-bar .tooltip .tooltip-text::after {
content: "";
position: absolute;
display: block;
top: -12px;
left: 19px;
border-style: solid;
border-width: 6px;
border-color: transparent transparent #3c4043 transparent;
}
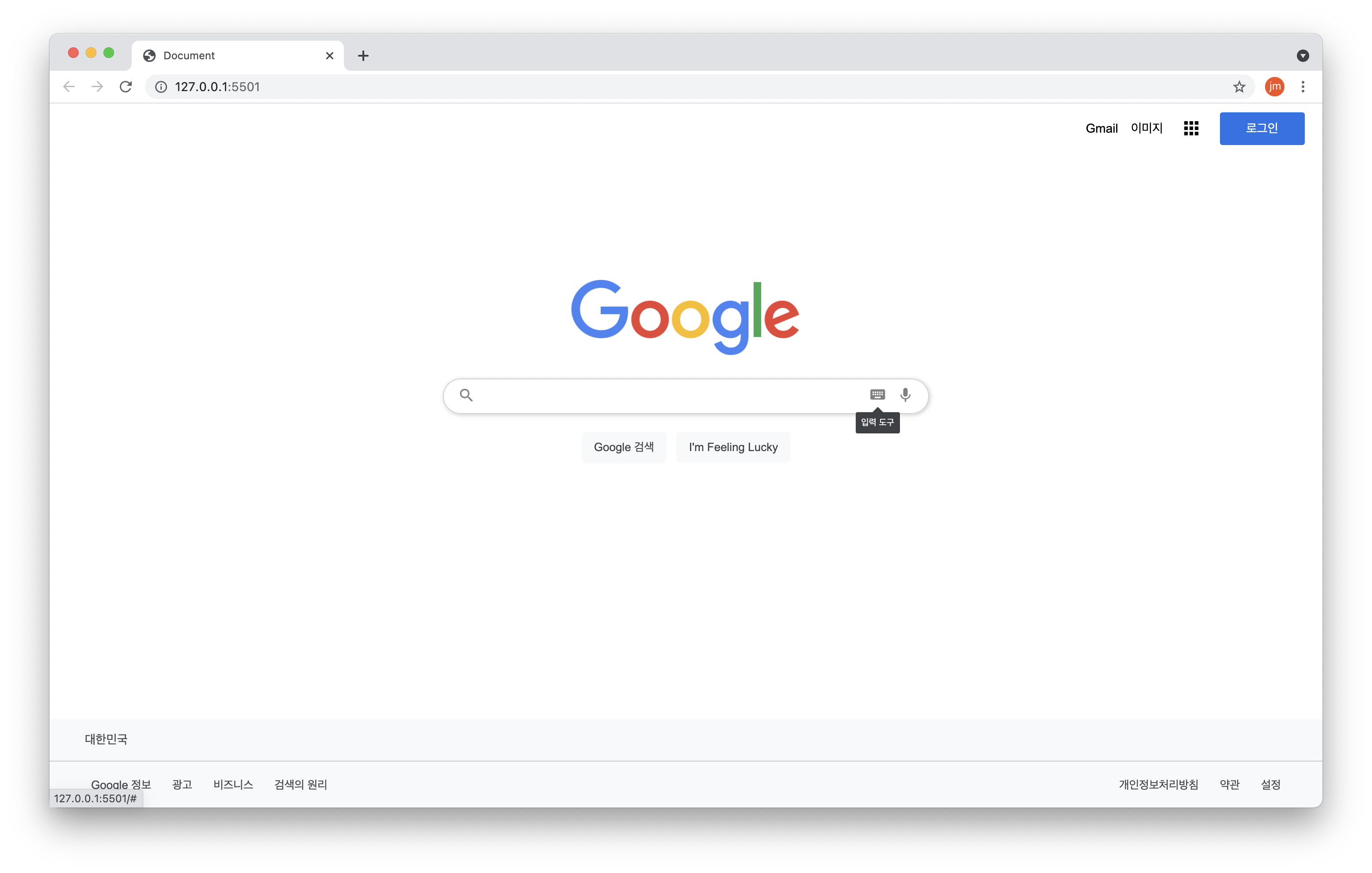
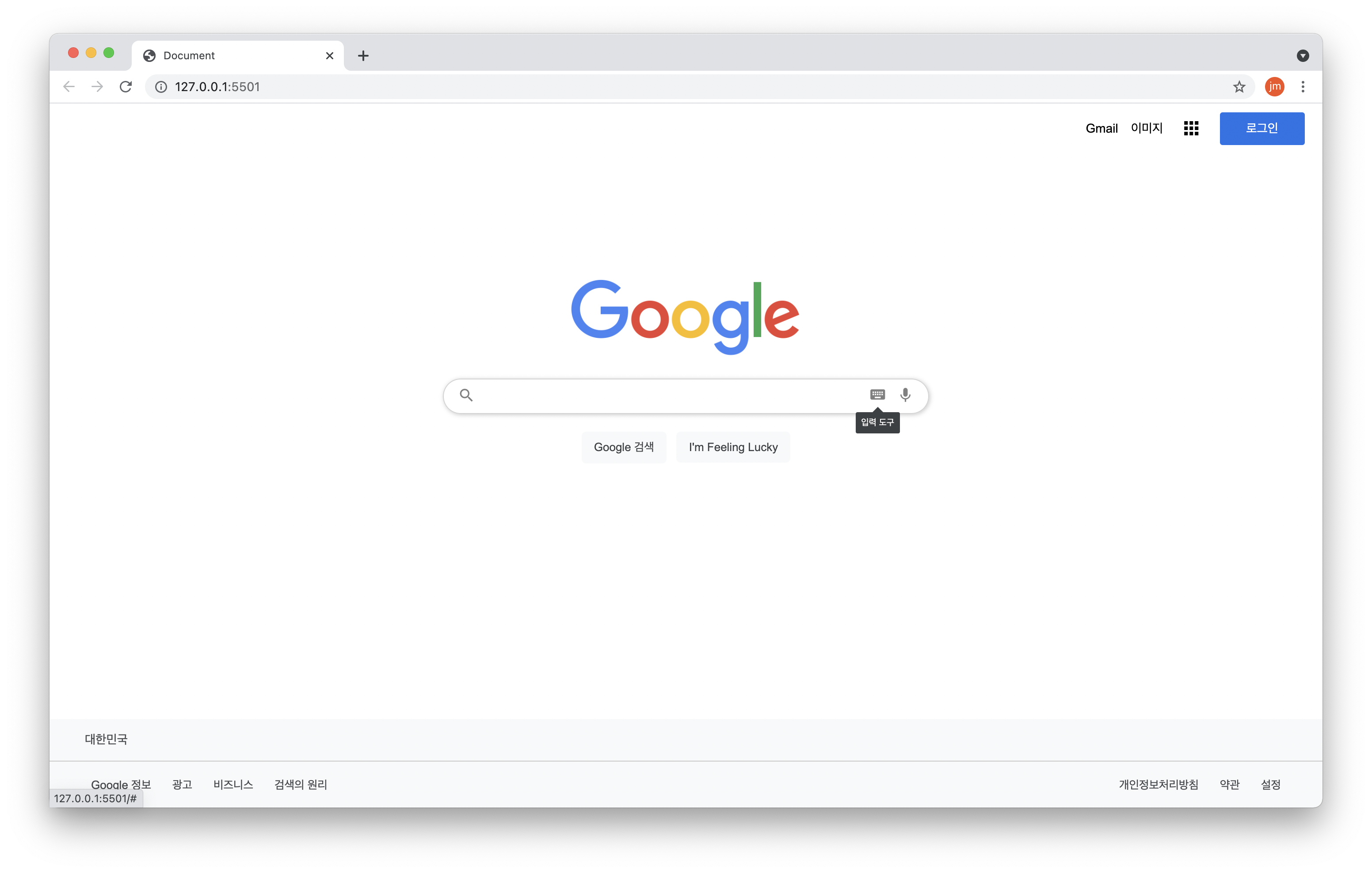
완성된 모습
결과물


뿌듯하다🥳
이제 깃허브에 업로드 하는 일만 남았다...!
++(210613)
GitHub
완성된 페이지
업로드 완료
