오늘 한 일
수정 삭제 기능을 만들었다.
좀 이해가 안되었던건 API method에 PUT과 DELETE기능이 먹지 않았다는거다. method에는 GET과 POST 기능으로 적고 사용했다.
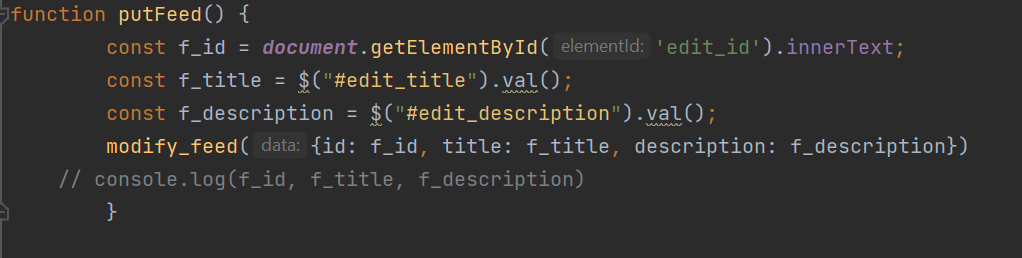
수정기능을 구현할 때 알았던건데 
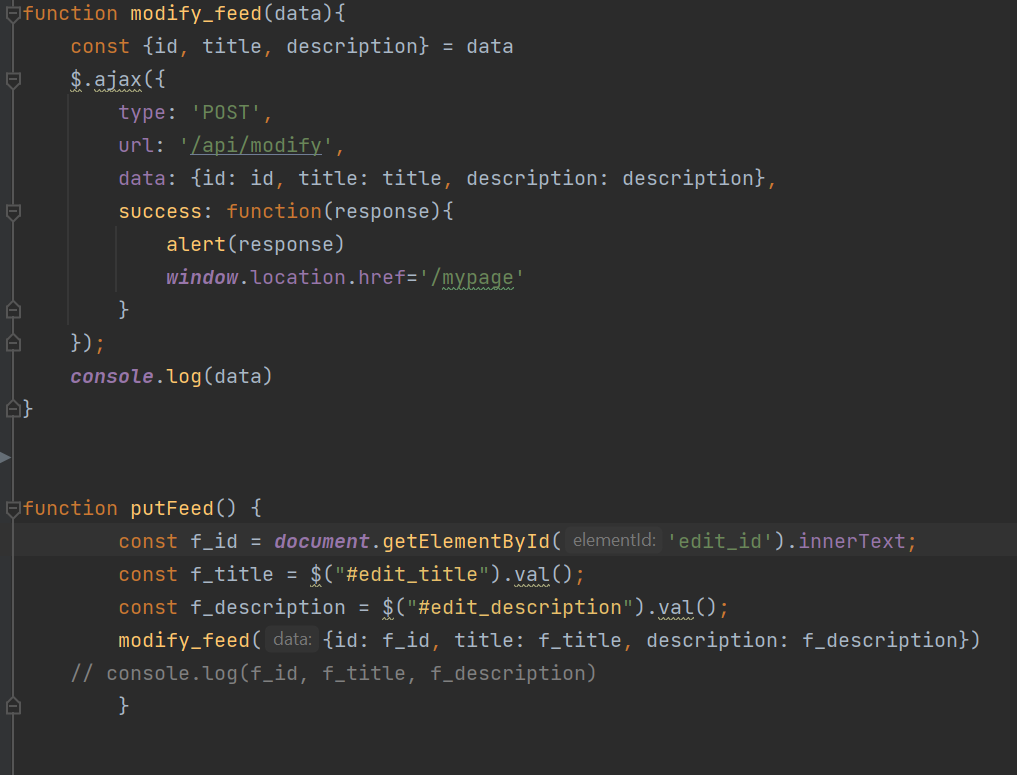
어디서 어떤 정보를 가져오냐에 따라 document.getElementById('elementId').innerText를 쓰느냐 $("#elementId").val()을 쓰느냐 나뉜다. 전자는 elementId에 부여된 값을 가져오고 싶을때 인 것 같고 후자는
<#textarea>이 중간 값</#textarea>을 가지고 올 때 쓰였다.
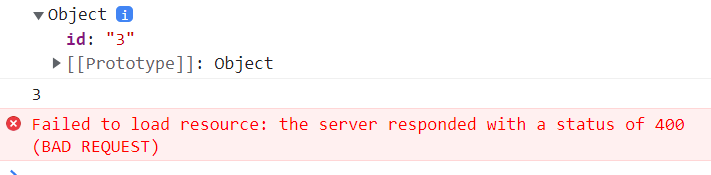
삭제 기능을 할때 계속 API POST로 data값을 못가져와서 왜 인가 했는데 ajax에 제대로 된 값이 안넘어와서 그런거였다. console.log에서는 정상처럼 보였는데
(400 (BAD REQUEST)는 값이 POST쪽으로 제대로 넘어가지 않아서 발생하는 것 같다.)

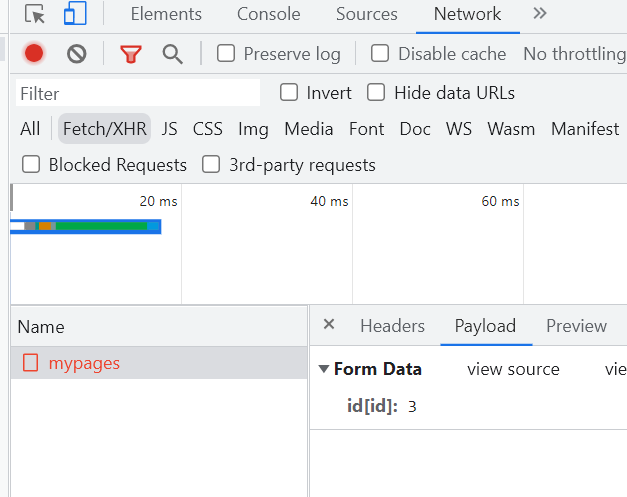
network로 넘어와서 patload를 통하여 본 form data에서는 이상해 보이는 걸 발견할 수 있다.

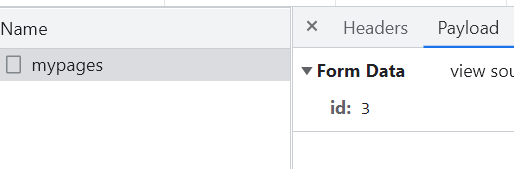
정상적인 form data는 이런 식이여야 한다.

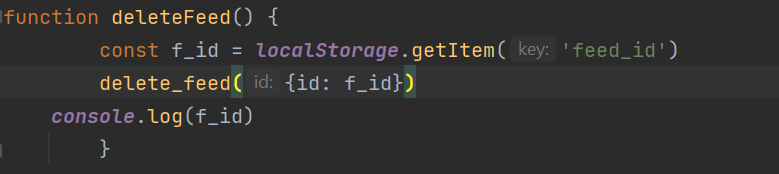
왜 그런가 봤더니 나는 코드 dele_feed에 주는 값을 {id: f_id}로 주고 있었다.

수정하기를 구현할 때 같은 부분에서 똑같이 했었기 때문이다. 하지만 수정은 param이 여러개였고 삭제는 그렇지 않다.

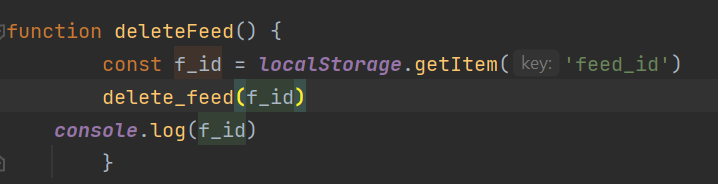
따라서 맞게 하려면 이렇게 코드를 고쳐야 된다.

이것 때문에 한 참을 고민했다. console에 찍을 때 값들이 정상적으로 넘어오는걸로 보여서 분명 python쪽 코드가 잘못되었다고 생각했는데 팀원들과 상의한 결과 잘못된 점을 찾지 못해서였다. 다음부터는 network 까지 들어가서 data form도 체크해봐야겠다.