
내용 정리
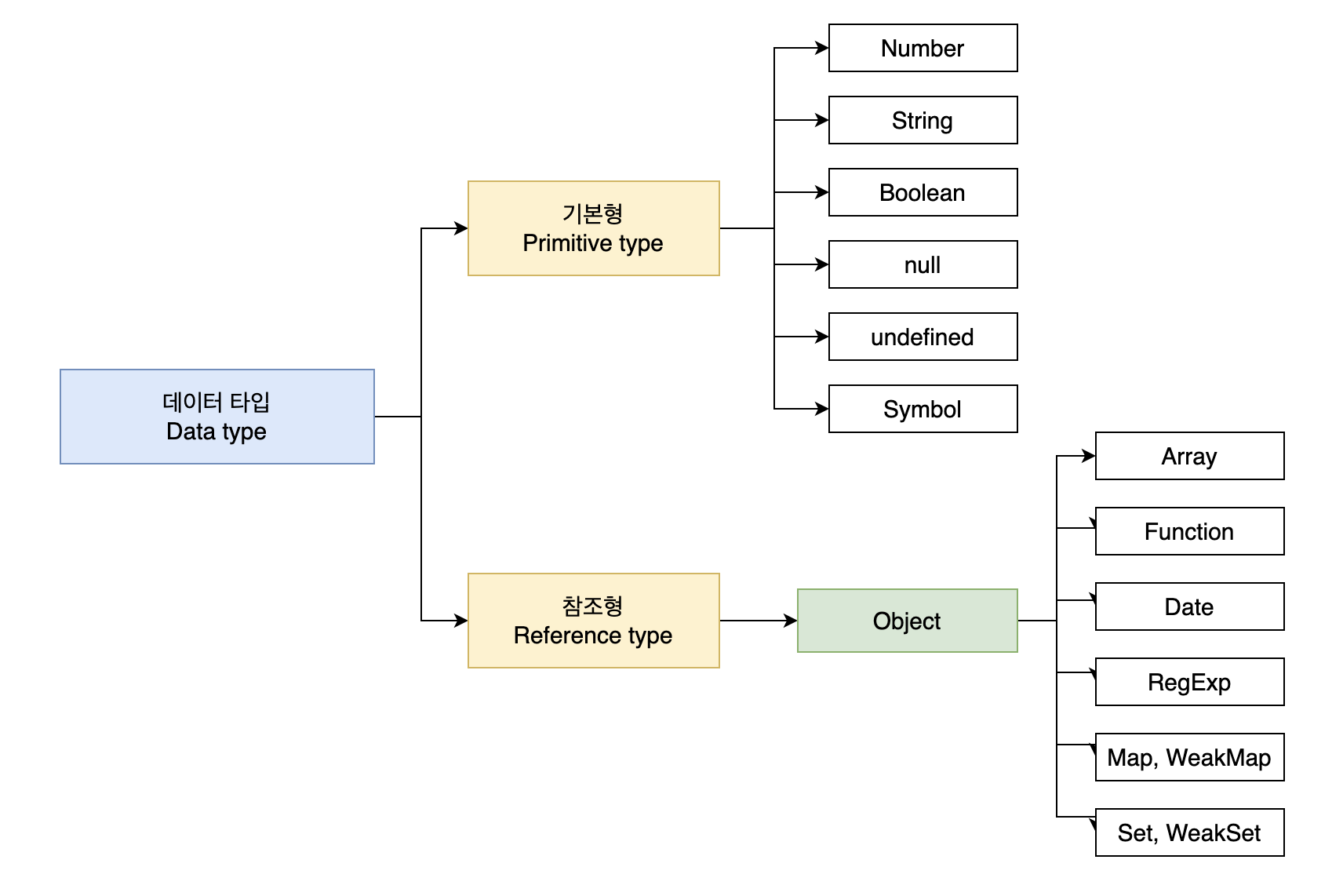
데이터타입 종류

자바스크립트의 데이터타입 종류는 총 7가지.
Symbol은 마찬가지로 ES6에 추가된 타입으로 object에서 유일무이한 키를 만들 때 사용한다.
- Template Literal: ES6에 새로 들어온 문자열 표기법으로, 기존 문자열 표기법보다 편리한 기능을 제공한다. '',"",`` 을 모두 쓸 수 있는 기존 표기법과 달리 백틱으로만 표시한다.
- 일반 문자열과 달리 이스케이프 시퀀스(\n)없이 문자열 내 줄바꿈 가능
- 일반 문자열과 달리 +를 사용하지 않고 ${}으로 표현식 삽입 가능💡느낀점
- 템플릿 생각없이 쓰고 있었는데 ES6부터 추가된 내용이었었구나. 알고 보니 신기했다.
- Symbol은 한 번도 써본적이 없는데, 대체 어떤 경우에 쓰이는 걸까? 한 번 찾아봤다: (https://ko.javascript.info/symbol) 유일무이한 식별자를 만들 때 사용한다는 것 까진 이해. 그런데 굳이 이를 사용할 때가 언제가 있을까?
데이터타입 필요성
- 값을 '저장'할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 '참조'할 때 한 번에 읽어들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 '해석'할지 결정하기 위해
동적 타이핑
- 정적 타이핑 언어: 정적 타입의 언어는 변수를 '선언'할 때 변수에 할당할 수 있는 갑스이 종류, 즉 데이터 타입을 사전에 선언해야 한다(명시적 타입 선언). ex) java, typescript
String name = "programmers";
int score = 100;String, int 와 같이 변수명 앞에 변수 타입을 선언하는 걸 볼 수 있다.
- 동적 타이핑 언어: 값을 할당할 때 정해진다. 할당되는 값이 정수면 number, 문자열이면 string. ex)
let foo = "programmers";
console.log(typeof foo); // -> string
foo = 100;
console.log(typeof foo); // -> number같은 변수(foo)인데 할당 값의 타입에 따라 그때그때 변수 타입도 변함.
- 동적 타이핑 언어 장,단점:
- 장점: 어떤 데이터 타입의 값이라도 자유롭게 할당 가능해 편리하다.
- 단점: 신뢰성이 떨어진다. 값을 확인하기 전에는 타입을 확신할 수 업속, 엔진에 의해 암묵적으로 타입 변환되기도 한다. 따라서 에러에서 안전하지 못하다.
관련 면접 질문
- 자바스크립트 타입 종류에는 어떤 것들이 있을까요?
- 정적 타이핑과 동적 타이핑은 무엇인가요?
이번 챕터 관련 질문들의 답변은 출제 빈도가 높지 않아보이고, 위의 내용 외에 따로 추가사항이 필요 없어보여 따로 정리하지 않았다.
