상세페이지 캐러셀 적용
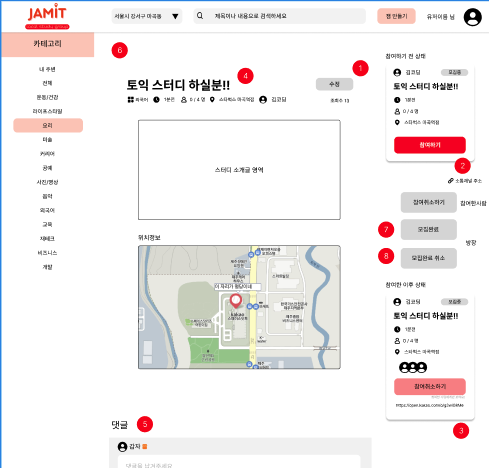
스터디 잼이 생성되면 잼 상세페이지에서 확인할 수 있는데
잼에 대한 소개글과 잼을 나타내는 이미지를 상세페이지 상에서 어떻게 배치할지 고민이 생겼다.
화면정의서 상에는 스터디 소개글 영역이라고 표시를 해두었었는데

작업을 진행하면서 소개글과 함께 이미지도 영역을 차지해야하는 상황이라서
그냥 소개글 아래 이미지를 둘지 다른 방법을 생각할지 상의해서 결정을 해야했다.
참고하기 위해 다른 사이트들의 레이아웃을 좀 더 찾아보게 되면서
작성하는 입력폼부터 작성이 완료된 후 상세페이지의 레이아웃까지
생각보다 스크롤을 하면서 연출하는 페이지들이 꽤 많다는 걸 알게 되었는데
이번 팀 프로젝트 같은 경우
작성 페이지의 입력폼도 최대한 한 화면에 들어오게 만들어 놓은 부분이 있어서
우선적으로 일관성을 유지하는 쪽으로 방향을 좁혔다.
(검색하면서 알게되었지만 단계별로 입력폼을 작성해나가는 형식도 있었는데
진행 단계를 알려주는 유저 친화적이면서도 레이아웃을 유지할 수 있는 방법으로 꽤 인상깊어서
다음 프로젝트에 적용해보면 좋을 것 같다는 생각이 들었다.)
이러한 일관성을 유지하면서 최대한 기존 레이아웃을 가져가는 방향으로
프로젝트 멘토님께서 제안해주신 방법은 캐러셀을 사용해보는 것이었다.
한 공간에 여러가지 내용과 이미지를 연출할 수 있어서
기존 레이아웃을 수정하지 않고도 작업이 가능할 것으로 생각되었다.
다만, 보통 캐러셀은 주로 여러개의 이미지를 돌아가면서 보여주는 데에 사용하는 걸로 생각했는데
소개글이라는 텍스트로 채워지는 영역이 캐러셀의 한 화면으로 들어가는 부분이 있어서
사용자가 글을 충분히 읽을 수 있도록 해당 카드에 호버시
다음 카드로 넘어가지 않도록 구현을 고려해야했다.

구현을 하고나서 아쉬운 부분은
캐러셀의 커스텀이 생각보다 마음대로 되지 않는 부분들이 있었고
이미지도 css를 통해서 비율이라던지 가운데 위치하도록 했지만
카드 영역에 이미지가 꽉 찬 비율 같은 부분들이 조금 만족스럽지 않았다.
커스텀하는 방법에 시간이 생각보다 많이 소비됐고
시간 문제로 일단 작업을 마친 결과물도 조금 부족한 부분들이 있다고 생각된다.
22.12.08 추가
다른 팀에서 한 걸 보니 정말 멋있는 캐러셀들이 있었는데
그 중에서 framer motion 이라는 걸 이용해서 구현한 것도 있었다.
라이브러리 검색 당시에는 React-Material-Ui-Carousel와 Reac-slick 정도가
주로 사용하고 자료가 많았던 것 같은데 framer motion 이라는 것도 있어서
확인해보고 다음에 적용해보면 좋을 것 같다.
레퍼런스
- [React🌌] 리액트 슬라이드 ⏩ / 캐로셀 (Carousel)
https://programming119.tistory.com/211 - react-slick 오류 이슈
https://stackoverflow.com/questions/63638782/how-to-solve-warning-react-does-not-recognize-the-currentslide-slidecount - [react-slick] dots css 수정하기
https://velog.io/@dulcis-hortus/react-slick-dots-css-수정하기 - Slick (이미지 슬라이드)
https://velog.io/@kopu94/Slick-이미지-슬라이드
[NPM] react-slick
https://bum-developer.tistory.com/entry/NPM-react-slick - React-slick에 styled-components 적용 캐러셀(Carousel) 구현
https://velog.io/@cookncoding/React-slick에-styled-components-적용하기 - 적용 예시 : https://stackblitz.com/edit/react-wgfe35?file=src%2FApp.js,src%2Fstyle.css
- react-slick으로 슬라이드 만들기 (AsNavFor 방식)
https://okayoon.tistory.com/entry/인프런-React-강의-듣고-사이트-만들기-Front-작업-10-react-slick으로-슬라이드-만들기-AsNavFor-방식 - framer-motion 실무에 적용해보기 (1)
https://funes-days.com/dev/framer-tutorial-1
