문제상황
스터디 소개 입력폼에 작성한 텍스트에서 줄바꿈을 적용한 부분들이 적용되지 않는 상황
-
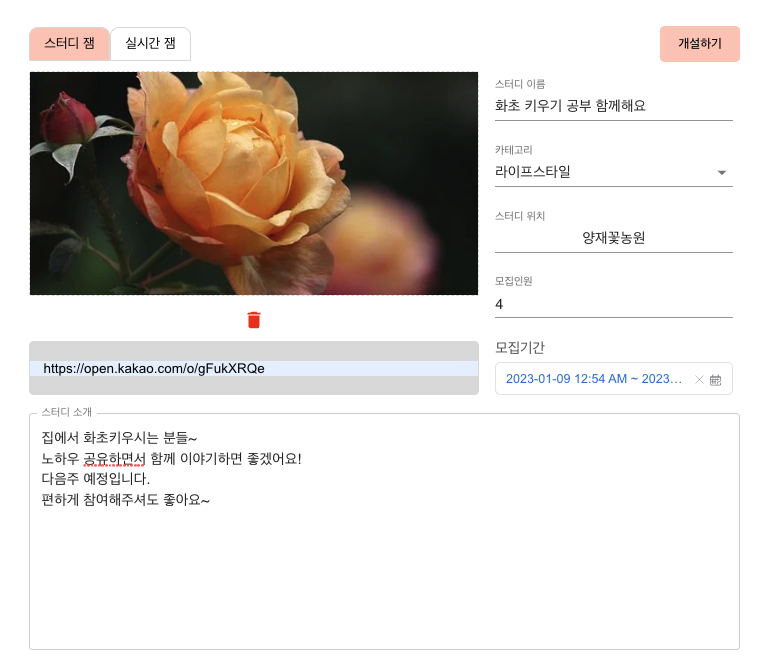
입력폼 부분

-
입력후 상태

확인사항
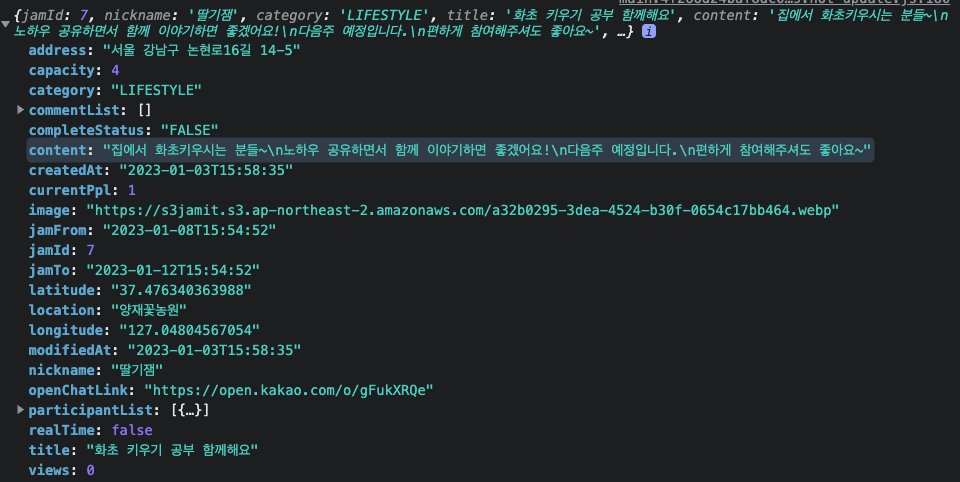
- 가져오는 데이터의 내용은 어떠한가?

=> 문자열인 해당 데이터에 개행문자인 '\n'이 적용되어 있다. 하지만 jsx에서 렌더할때 반영해주질 못하고 있었다.
이유
- 왜 반영해주질 않는가?
=> 리액트는 사용자가 임의로 웹페이지에 스크립트를 먹일 수 있는 cross-site scripting (XSS) 공격을 막기 위해 렌더링 메소드 내부에서 html 태그가 담겨있는 string 형태를 렌더링하면, 태그가 안 먹히고 문자열 그대로 렌더링된다고 한다.
해결방법은?
방법1.
문자열이므로 split 메서드를 통해 '\n'을 기준으로 잘라주면서 처리하고,
잘라준 덩어리 끝에 줄바꿈 태그인<br />를 넣어주도록 맵핑하니 적용이 되었다.
{content.split('\n').map(line => {
return (
<span>{line}<br /></span>
);
})}
여기서 조금 헷갈렸던 부분은 아래와 같이 str.replace 메서드를 사용해서 br태그로 바꾸면 왜 안되는가였다.
이유는 아래와 같은 방법은 여전히 문자열 내부에 태그가 삽입된 상태이고,
위에서 해준 방식은 문자열 외부에 br 태그를 적용했기 때문에 줄바꿈이 적용된 것으로 이해가 되었다.
{content && (
<span>{content.replace(/(?:\r\n|\r|\n)/g, '<br />')}</span>
)}방법2.
렌더해주는 부분에 css를 이용해서 쉽게 적용할 수 있는 방법이 있었다.
white-space 속성을 이용해서 구현
span {
// 모두 가능
white-space: pre; // 연속 공백 유지. 줄 바꿈은 개행 문자와 <br> 요소에서 일어남
white-space: pre-line; // 연속 공백 유지. 줄 바꿈은 개행 문자와 <br> 요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿈
white-space: pre-wrap; // 연속 공백을 하나로 합침. 줄바꿈은 개행 문자와 <br> 요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿈
}참고자료
[React.js] Tip: string 형태의 html을 렌더링하기, newline(\n) 을 BR 태그로 변환하기
https://velopert.com/1896
[TIP] React에서 텍스트 줄바꿈하는 간단한 방법
https://facerain.club/react-newline/
Lab | React, 장문의 Text의 개행이 가능할까?
https://velog.io/@xedni/Lab-React%EC%97%90%EC%84%9C-%EB%A0%8C%EB%8D%94%EC%8B%9C-Text%EC%9D%98-%EA%B0%9C%ED%96%89%EC%9D%B4-%EA%B0%80%EB%8A%A5%ED%95%A0%EA%B9%8C
MDN - white-space 속성
https://developer.mozilla.org/ko/docs/Web/CSS/white-space
