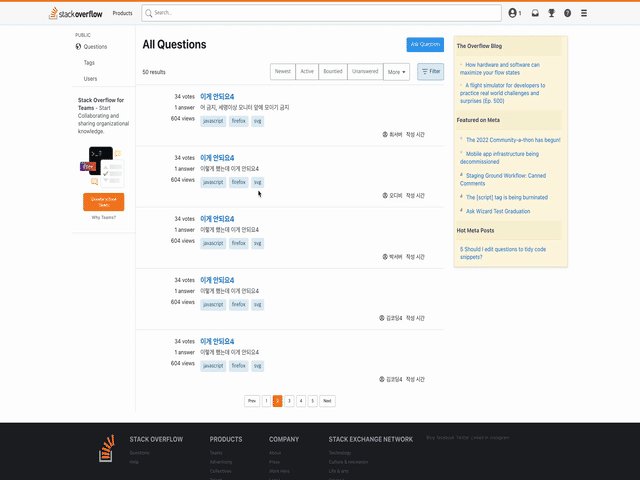
메인페이지 컴포넌트 조립 작업
작업중 생겼던 문제 상황에 대해서 간략하게 정리
📌 문제상황 1. 사이드바 sticky 적용
- 좌측 사이드바를 스티키하게 구현하려고 했음
- 스티키가 적용안되거나 되는 경우도 적용 범위가 한정되는 문제 발생
- 적용할 부분
💡 해결방법
- sticky를 적용할 부모태그에 무조건 height 설정이 있어야 됨 확인
=> 내 케이스는 sticky 속성 적용한 태그에 height를 설정해주니 해결됨- height 값 설정 수치에 따라 적용되는 부분도 달라지는 것 추가 확인
=> height 값에 따른 적용 범위는 좀 더 자료를 찾아보고 확인 필요
=> 스크롤 해가면서 적합한 수치를 찾아내서 적용함
🔑 레퍼런스
- css position: sticky 적용되지 않을 때:
https://usagi-post.com/archives/1448
https://sunnyfterrain.github.io/devlog/tips-css-sticky.html
https://m.blog.naver.com/losethewing/222052008920- [HTML/CSS] Position sticky 적용 방법
https://deeplify.dev/front-end/markup/position-sticky- CSS { position: sticky } 설명
https://naradesign.github.io/position-sticky.html
📌 문제상황 2. 게시글 전체중 일부 보여주기
- 게시판 글 리스트 ui 관련
- 게시물 리스트에서 내용이 길어도 일부만 보여줘야 하는 상황
💡 접근방법
- 글자는 스트링 형식이므로 스트링 메서드로 일부만 보여주는 방법 시도
👌🏻 해결방법
- 게시글 내용을 str 속성으로 생각하여 str.slice() 메서드로 잘라줌
- 내용이 있고, 글자가 몇 글자 이상일 때로 조건 분기하여 작성
📌 문제상황 3. 버튼 클릭시 내부 텍스트와 아이콘 모양 변형 오류
- 버튼 태그안에 텍스트와 아이콘으로 버튼의 형태를 만듦
- 해당 버튼 클릭시 모달창이 펼쳐지도록 구현
- 문제는 클릭할 때마다 텍스트와 아이콘의 위치가 약간씩 바뀌는 버그같은 현상 발생
💡 접근방법
- 가상 선택자 말고 태그를 직접 정해서 다시 스타일링 해보기로 시도
👌🏻 해결방법
- 확인해보니 가상 선택자로 버튼을 스타일링 해준게 문제였음
- 해당 버튼이 여러 버튼중 마지막 버튼이라서 Button 태그안에서 &:last-child 로 선택자를 지정하여 스타일링을 해주었으나
- 이 부분을 LastButton 으로 styled component 로 별도로 선언하여 스타일링 해주자 클릭시 모양이 변형되는 문제가 해결됨
- styled-components를 사용할 때 가급적 적용할 대상을 직접 컴포넌트로 만들어 적용하는게 확실한 것 같음
- 컴포넌트 안에서 depth가 깊어지거나 선택자가 조금 복잡해지면 적용이 제대로 안되거나 오류가 발생되는 것 같음
📌 문제상황 4. footer 하단 고정 이슈
- 로컬에서 페이지네이션을 구현하고 페이지별 화면 테스트 중
- 게시글 목록의 길이가 작아지면 footer가 화면 하단에 붙지 않고 뜨는 현상 확인
👌🏻 해결방법
- 검색 결과 몇가지 방법이 있는데 컨텐츠의 길이가 짧은 경우, 길이가 있어서 스크롤이 생기는 경우 모두 적용될 수 있도록 하는 방법인 flex 레이아웃으로 시도
- footer가 바닥으로 붙는 건 해결되었으나 오히려 중간이 붕뜨는 현상 발생
- 이 문제가 해결되지 않아 개별 컴포넌트를 팀원들이 각자 작업한 부분이 있어서 개발자 도구로 컴포넌트의 각 요소의 상태를 클릭해보면서 차지하는 영역에 문제가 없는지 확인해봄
- 내 경우 핵심은 sidebar 컨테이너에서 height 가 150vh 로 잡혀있어서 강제로 footer와 공간 사이를 벌리는 것때문에 생기는 것으로 확인하고 이걸 조정해주면서 해결
🔑 레퍼런스
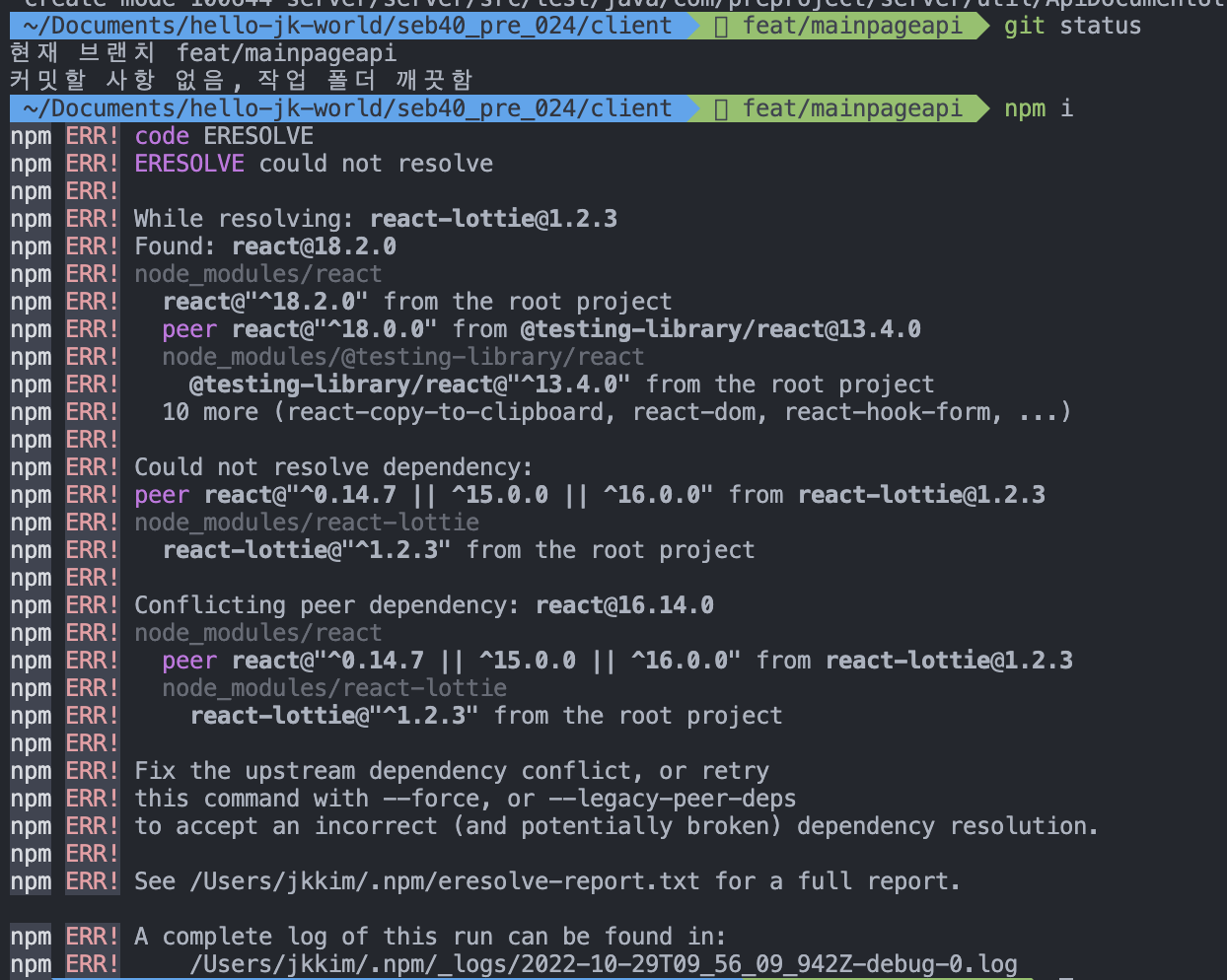
📌 문제상황 5. npm install 오류와 --legacy-peer-deps
- 새로운 기능작업을 위해 브랜치를 만들고 dev 브랜치에서 pull로 당겨옴
- 이 상태에서 클라이언트쪽 dependency 모듈 설치를 위해 npm install을 진행했으나 에러 발생
- 터미널 에러 발생 화면

👌🏻 해결방법
- npm i --legacy-peer-deps 로 해결
📝 정리
- 내용을 살펴보면 의존성 문제를 충돌이나거나 해결할 수 없다는 얘기
- 해결을 위해서는 --force 또는 --legacy-peer-deps 로 명령을 실행
- --force: bypass the conflict (의존성을 위해 패키지를 추가 설치)
- --legacy-peer-deps: ignore peer dependencies entirely (그냥 무시하고 설치)
- npm 6 까지는 --legacy-peer-deps 와 비슷한 방식으로 자동 설치되었으나 npm 7 부터는 우선 차단부터 시킨다고 함
- 우리 팀의 경우는 의존성 에러난 일부 dependency를 활용할 예정이 없어서 무시하고 진행하는 옵션으로 npm i 를 진행
🔑 레퍼런스
- npm install --force 와 npm install --lagacy-peer-deps 차이
https://jane-aeiou.tistory.com/79
https://naveen.tistory.com/22