1. Event
(1) Event 개념
- 네트워크 활동이나 사용자와의 상호작용 같은 사건의 발생을 알리기 위한 객체
- 이벤트 발생
- 마우스 클릭 / 키보드 입력 등의 사용자 행동
- 특정 메서드를 호출하는 프로그래밍적 방법
(2) Event의 역할
- "특정 이벤트가 발생하면, 할 일을 등록한다."
(3) Event handler
EventTarget.addEventListener()
- 지정한 이벤트가 대상에 전달될 때마다 호출할 함수를 설정
- 이벤트를 지원하는 모든 객체 (Element, Document, Window 등)를 대상으로 지정 가능
-target.addEventListener(type, listener[, options])
- type : 반응할 이벤트 유형 (대소문자 구분 문자열)
- listener : 지정된 타입의 이벤트가 발생했을 때 알림을 받는 객체
EventListener 인터페이스 혹은 JS function 객체 (콜백 함수)여야 함 (할 일)
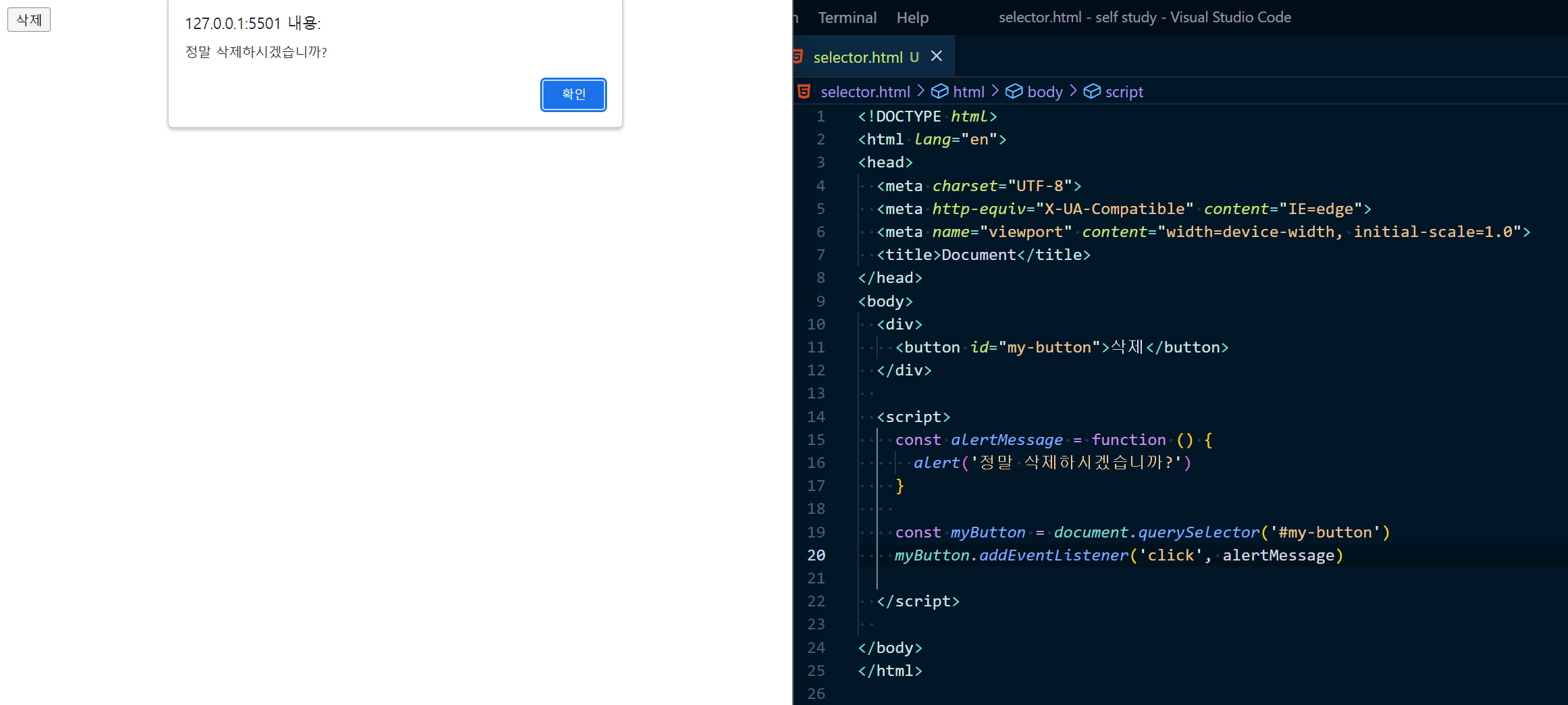
삭제 버튼 클릭했을 때 알림창 띄우기
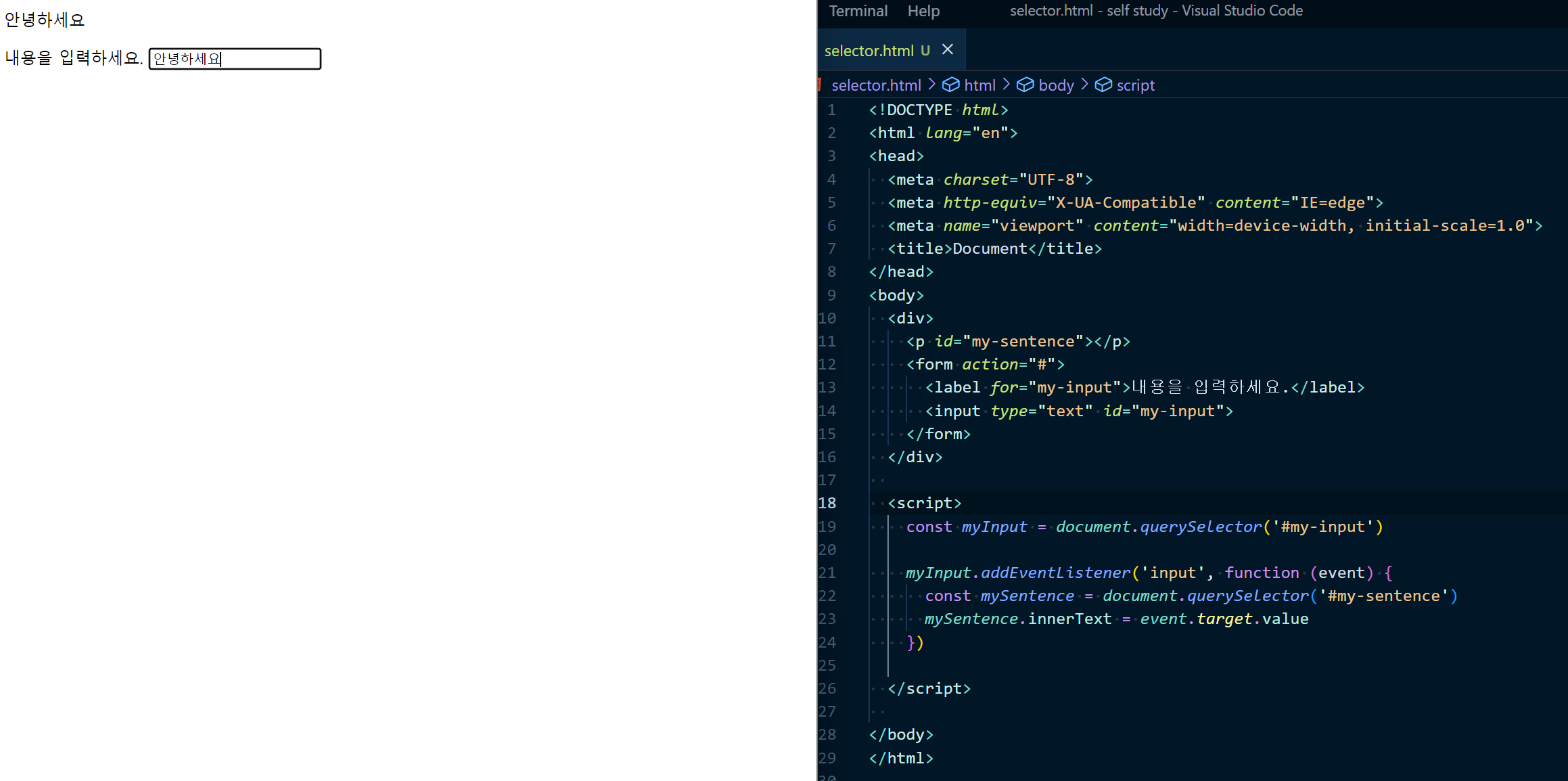
 입력창에 입력한 내용이 상단에 나오게 하기
입력창에 입력한 내용이 상단에 나오게 하기
(event.target은 event의 주체가 되는 myInput)
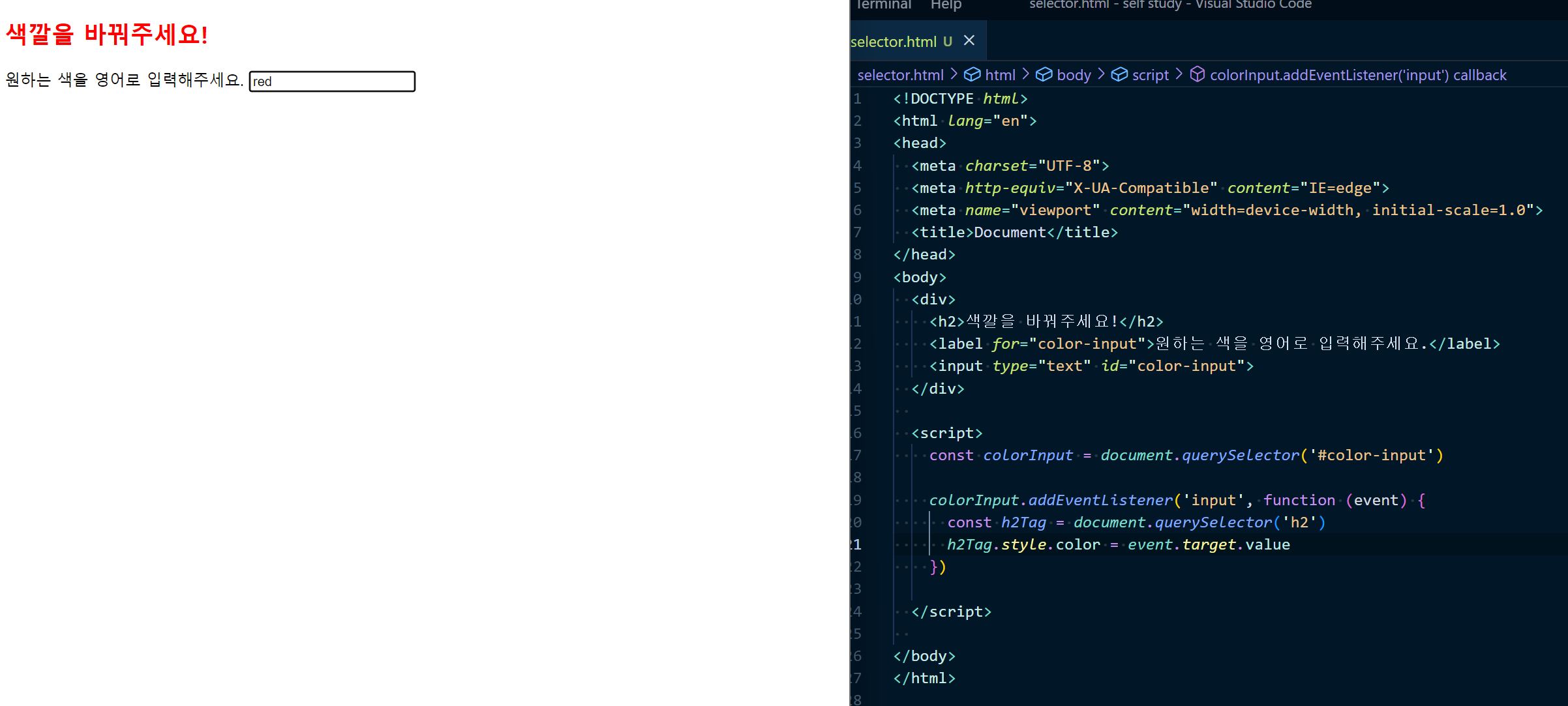
 입력창에 입력한 색상으로 바꿔주기
입력창에 입력한 색상으로 바꿔주기

(4) Event 취소
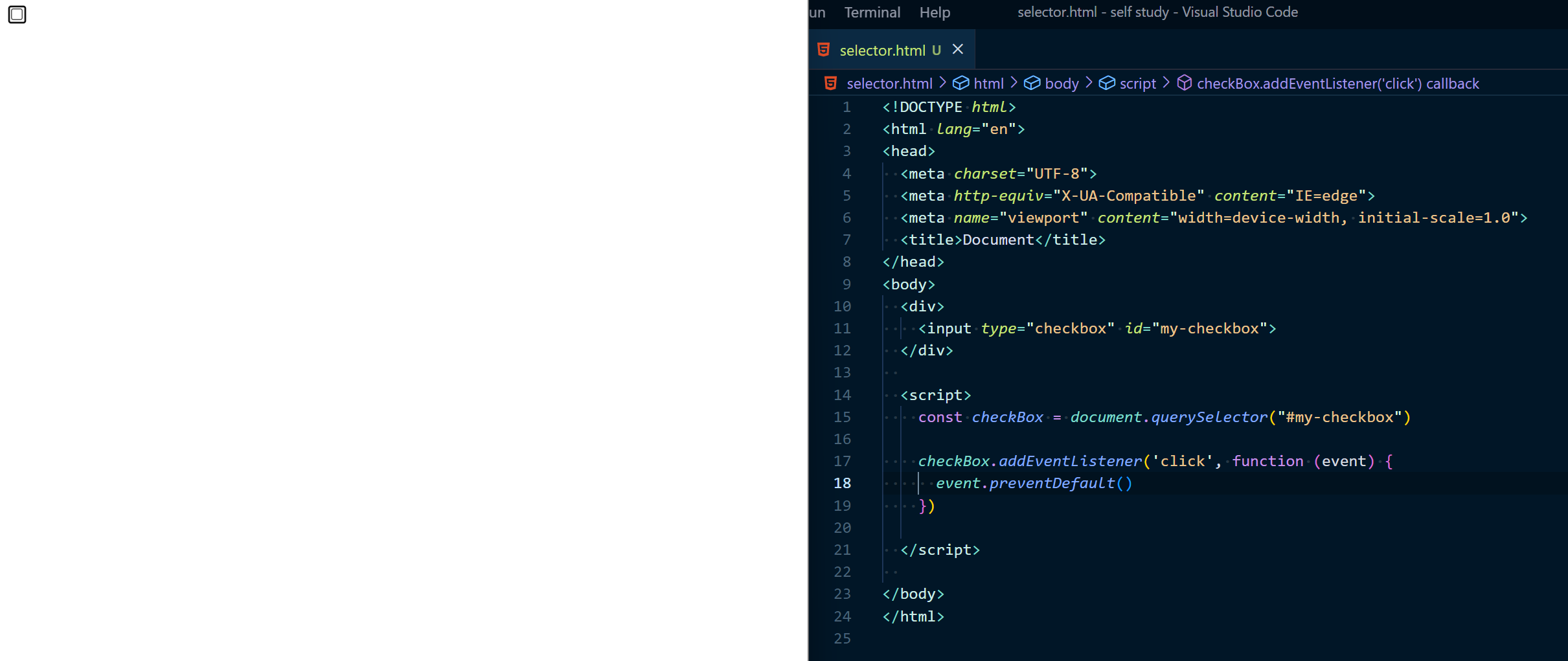
event.preventDefault()- 현재 이벤트의 기본 동작을 중단
- HTML 요소의 기본 동작을 작동하지 않게 막음
- 이벤트를 취소할 수 있는 경우, 이벤트의 전파를 막지 않고 그 이벤트를 취소
클릭해도 체크되지 않는 체크박스