
csr과 ssr을 조립식 가구와 조립이 되어있는 일체형 가구로 비유한다
이때까지 수업을 들으면서
처음 듣는 키워드가 거의 없었는데
오늘 CSR과 SSR에 대해 처음 들어봤다.
사실 까보니 내용물은 익숙한 것인거 같은데
이러한 것의 전문 용어는 몰랐다.
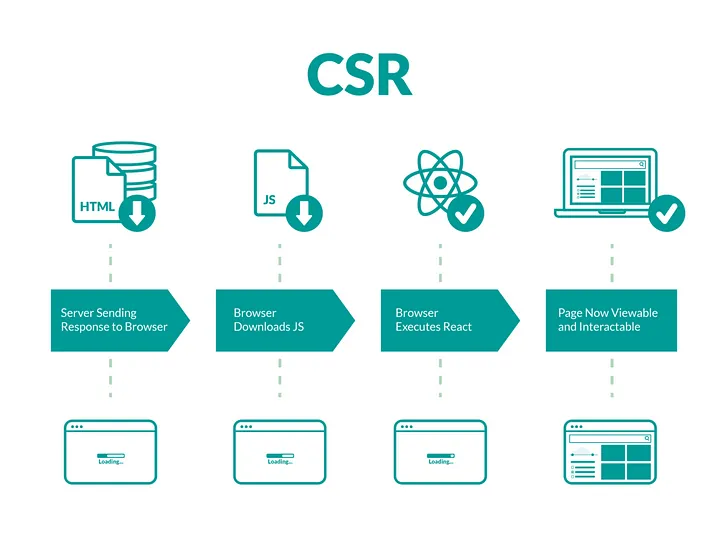
CSR

CSR은 Client Side Rendering의 준말로
말 그대로 Client측에서 페이지를 Rendering 한다는 의미이다.
한 번 페이지가 load된다면, 어플리케이션이 엄청 빨라진다
- 모바일 어플리케이션과 유사하게 작동하는 방법이기 때문
새로고침 할 때 마다 페이지를 load한다.
- 만약 큰 어플리케이션이라면, 사용자들이 사용하는데 불편함을 느낄 수 있다.
사용자에게 기반한 동적인 정보를 담는 기능이 필요한
(ex. login) 어플리케이션에 유리하다.
SSR

SSR은 Servier Side Rendering의 준말로
Server에서 페이지를 Rendering 한다는 의미로
js뿐만 아니라 html을 생성하여 Client에 보내는 것이다.
새로고침 할 때마다 서버에서 Rendering한다.
- 사용자에게 좋을 수 있지만,
서버에 들어가는 비용이 엄청나다.
새로운 페이지로 이동 시 시간이 걸린다.
- 새로운 페이지로 이동할 때 서버에서 rendering하기 때문에
사용자와의 상호작용이 적은 경우,
검색엔진 어플리케이션의 경우 유리하다.
