TIL self-study
1.TIL no.1 Basic HTML

대부분의 HTML엘레먼트는 오프닝, 클로징 태그를 가진다.h1,,,h6 같은 엘레먼트는 웹사이트 구조에 대해 말해준다. (h1-메인헤딩, h2-서브헤딩)p엘레먼트는 패러그래프 텍스트 쓸 때 좋다.텍스트가 안 정해졌을 때 대체 문구: "Kitty ipsum dolor s
2.TIL no.2 Basic CSS

CSS 스타일링은 세가지 방법(inline stlyes, CSS rules within style tags in an HTML document, CSS rules in an external style sheet)이 존재한다. 세 번째를 가장 선호한다.color프로퍼티는
3.TIL no.3 아이콘 추가하기(Font Awesome)

Font Awesome의 장점 1) Html Font 속성이 모두 사용 가능하다. font awesome은 이미지가 아닌 폰트이기 때문에 HTML의 font style을 적용할 수 있다는 것이 아주 큰 장점이다. 그래서 간단하게 소스 몇줄만 추가해주면 크기도 늘릴 수
4.TIL no.4 Basic JavaScript 1

// 인라인 커멘트: 문서에 다이렉트로 쓰는 것(/\* 뒤집어 반복) 멀티라인 커멘트: 커멘트 할 양이 많을 때 쓰는 것데이터 타입: undefined, null, boolean, string, symbol, number, objectvariable: 컴퓨터가 데이터를
5.TIL no.5 Links to a Named Anchor

동일 문서 안에서 링크 걸기를 원할 때, a엘레먼트는 다음과 같다Create a named anchor앵커 네임은 유니크해야한다.case-sensitivehyphen(-), underscore(\_), colon(:), period(.) 포함될 수 있다예를 들어 nam
6.TIL no.6 2nd Task -JavaScript

var is globally scoped or function scopedlet is block scopedconst is block scopedvar can be updated and re-declared within its scopelet can be updated
7.TIL no.7 Basic Python 1

=의 왼쪽에 있는 것을 변수라 한다.x = 3y = 2z = 1.2print(x + y) print(x - y) print(x \* y) print(x / y) print(x \*\* y) print(x % y) \`\`\`if 1 < 2: print("Hell
8.TIL no.8 Basic Python 2

리스트는 엘레먼트 여러가지를 그룹화하는 것이다. 아마 자바스크립트에서 어레이의 역할인듯?x = 1,2,3,4print(x3) x3 = 10print(x) num_elements = len(x)print(num_elements) \`\`\`y = "hello","ther
9.TIL no.9 Basic Python 3

클래스는 함수와 변수를 모아 놓은 것. 오브젝트는 클래스를 써서 만든 것. 쉽게 클래스는 빵틀, 오브젝트는 빵에 비유할 수 있다. 오브젝트는 인스턴스라고 하기도 한다.class Person: name = "워니" def say_hello(self): print
10.TIL no.10 Basic JavaScript 2

argument는 함수 혹은 메서드를 호출할 때, 전달 혹은 입력되는 실제 값, 반면 parameter는 함수 혹은 메서드 정의에서 나열되는 변수 이름 scope: visibility of variables. 함수 블록 바깥에서 정의되는 global scope이며,
11.TIL no.11 ES6 1

var vs let vs constvar: 재선언 가능. globally or locally (inside a function). reassign 가능.let: 재선언 불가능. reassign 가능.const: 재선언 불가능. reassign 불가능.immutable
12.TIL no.12 ES6 2

destructuring assignment: 오브젝트로부터 바로 추출한 값을 배정하는데 쓰인다.포함되어 있는 오브젝트에서도 값을 destructure할 수 있다.spread operator vs array destructuringspread operator unpac
13.CSS 적용 우선순위

display --객체의 노출여부/표현방식--list-styleposition --위치/좌표--floatclearwidth / height --크기/여백--padding / marginborder / background --윤곽/배경--color / font --글자/
14.var vs let, const

JavaScript 를 공부하고 있는데 var, let, const도 확실하게 구분 못하는 내 자신을 보면서 반성을 많이 하게 된다.. ^\_^이번에 확실하게 짚고 넘어가자!함수 스코프를 지니기 때문에 for 문, while 문, switch 문, if 문 내부에서 정
15.클로저

어떤 함수 A에서 선언한 변수 b를 참조하는 내부함수 C를 외부로 전달할 경우 A의 실행 컨텍스트가 종료된 이후에도 변수 b가 사라지지 않는 현상 - 코어 자바스크립트 👍클로저 정의 from 다양한 서적✔️ 클로저는 함수와 그 함수가 선언될 당시의 lexical en
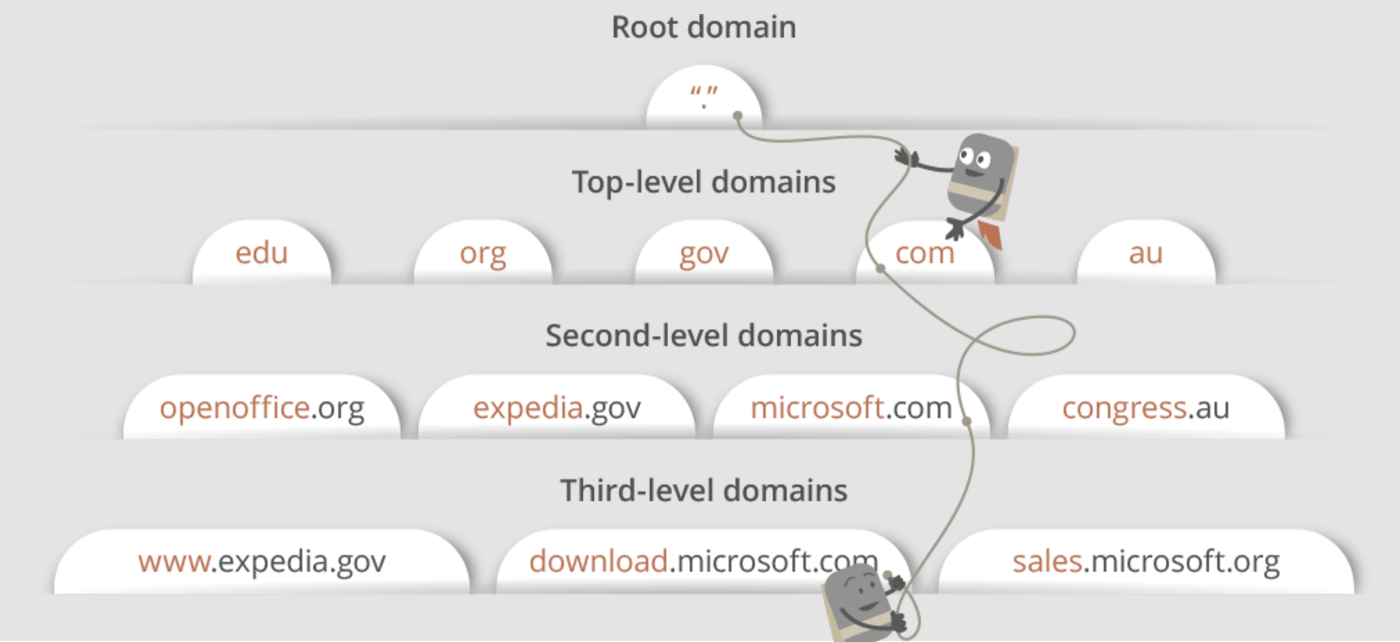
16.브라우저에 URL 입력 후 일어나는 일

8\. 브라우저는 HTML 컨텐츠를 표시한다.
17.KMP 알고리즘

접두사(prefix)AABAABAC의 접두사: A / AA / AAB / AABA / AABAA / AABAAB / AABAABA / AABAABAC접미사(suffix)AABAABAC의 접미사: C / AC / BAC / ABAC / AABAC / BAABAC / A
18.HTTP

HyperText Transfer Protocol하이퍼텍스트(HTML) 문서를 교환하기 위해 만들어진 protocol(통신 규약).즉 웹상에서 네트워크로 서버끼리 통신을 할때 어떠한 형식으로 서로 통신을 하자고 규정해 놓은 “통신 형식” 혹은 “통신 구조” 라고 보면
19.React, TypeScript, Styled-Components (with CRA)

React, TypeScript, Redux Middleware, Styled-Components를 통해 개인 프로젝트를 만들어보려 한다. 이곳에 차근차근 정리해야지 ^\_^타입스크립트로 새로운 create-react-app 프로젝트를 생성하고 싶다면public 내부: