1. D3 세팅

D3 라이브러리를 설치해주고 필요한 메소드를 임포트 시켜 준다.
2. Data 세팅 및 useRef 설정

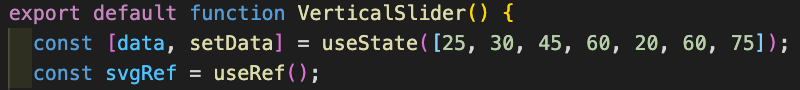
업데이트 시킬 데이터를 state에 설정해둔다.
useRef() 를 사용하여 Ref 객체를 만들고, 이 객체를 특정 변수에 정의하여 나중에 사용하기 쉽도록 하자.
3. svg 그리기 및 데이터 바인딩

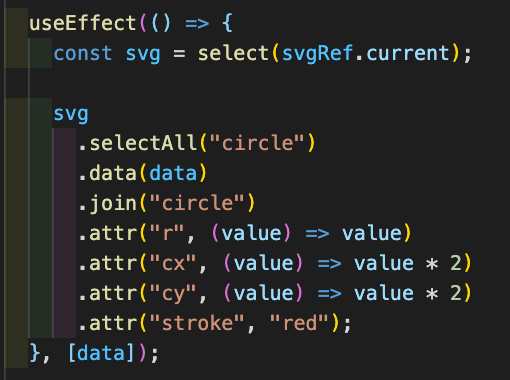
Ref 객체의 .current 값을 설정해 우리가 원하는 DOM을 가르키게 하자. 이때 select메소드가 필요하다.
그 다음 svg를 그려보자.
- circle 태그들을 모두 선택한다.
- state에 설정한 data를 바인딩 시켜준다.
- circle 태그를 새롭게 만들고, 업데이트 시켜주고, 지워주는 것을 한꺼번에 관리해준다.
.join(
(enter) => enter.append("circle"), //circle이 없다면 새로 만들자.
(update) => update.attr("class", "updated"), //이미 circle이 있다면 updated 클래스 추가하자.
(exit) => exit.remove() //(기본 설정값)남는 circle은 지우자.
)- circle 태그에 r(반지름), cx(중심점 x좌표 값), cy(중심점 y좌표 값), stroke 속성을 추가해주자.
4. 데이터를 업데이트

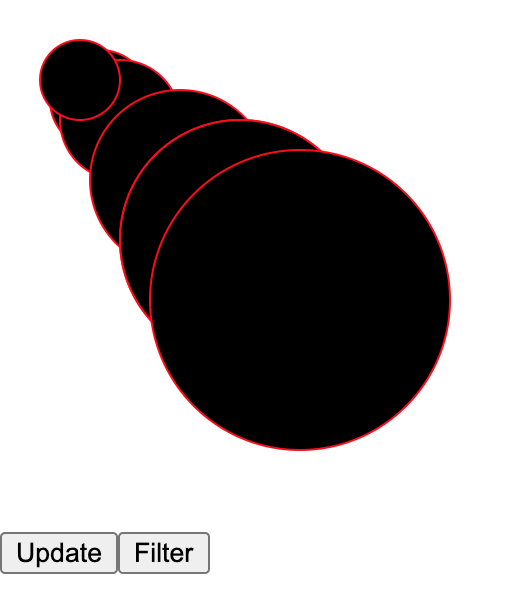
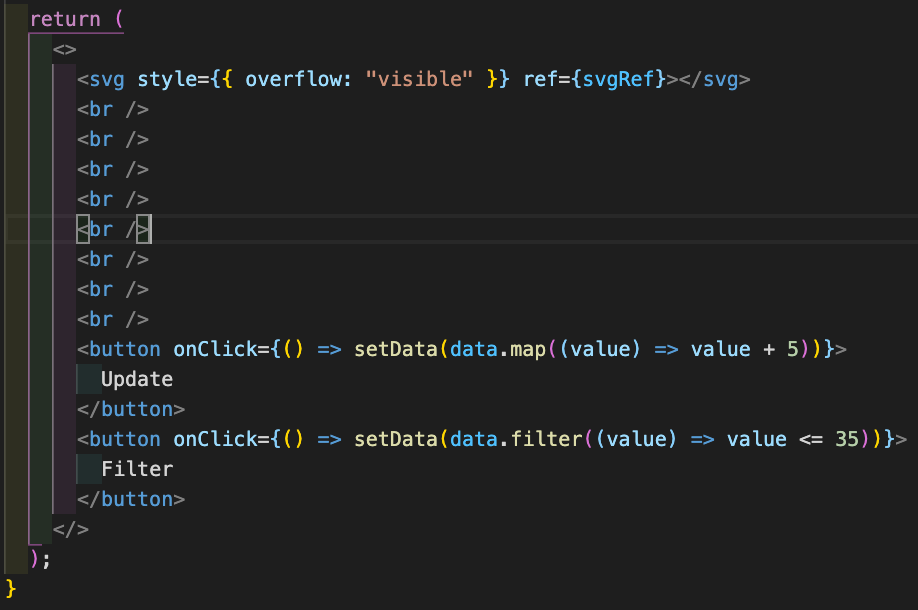
데이터를 업데이트 시킬 수 있는 버튼을 만든다. 그러면 데이터와 svg가 바인딩 되어 있기 때문에 크기가 변할 것이다.
D3 Basic 결과물