
semantic web:
사전적 정의를 본다면 '의미론적인 웹'이다. 바로 단순한 코드의 나열이 아니라 의미를 가진 웹이라는 뜻이다.
이렇게 만들고자 하는 이유는 인터넷 상의 방대한 데이터를 컴퓨터가 자동으로 해석해 사용자가 원하는 결과값을 주기 위해서이다. 예를 들면 google이나 naver와 같은 검색 엔진에 검색을 하면 내가 원하는 컨텐츠가 찾아지는 것을 가능하게 한다.
non-semantic 요소:
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
semantic 요소:
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
예를 들어 보자.
<font size="6"><b>Hello</b></font> // non-semantic
<h1>Hello</h1> // semantic
결과 값은 같다. 하지만 의미는 완전히 다르다. 1행은 의미론적으로 어떤 의미도 없다. 2행은 h1 태그를 씀으로써 이 문서에서 가장 중요하다는 것을 나타내고 있다. 이로써 개발자의 의도가 명확하게 들어나 가독성을 높이고 유지보수를 쉽게 한다.
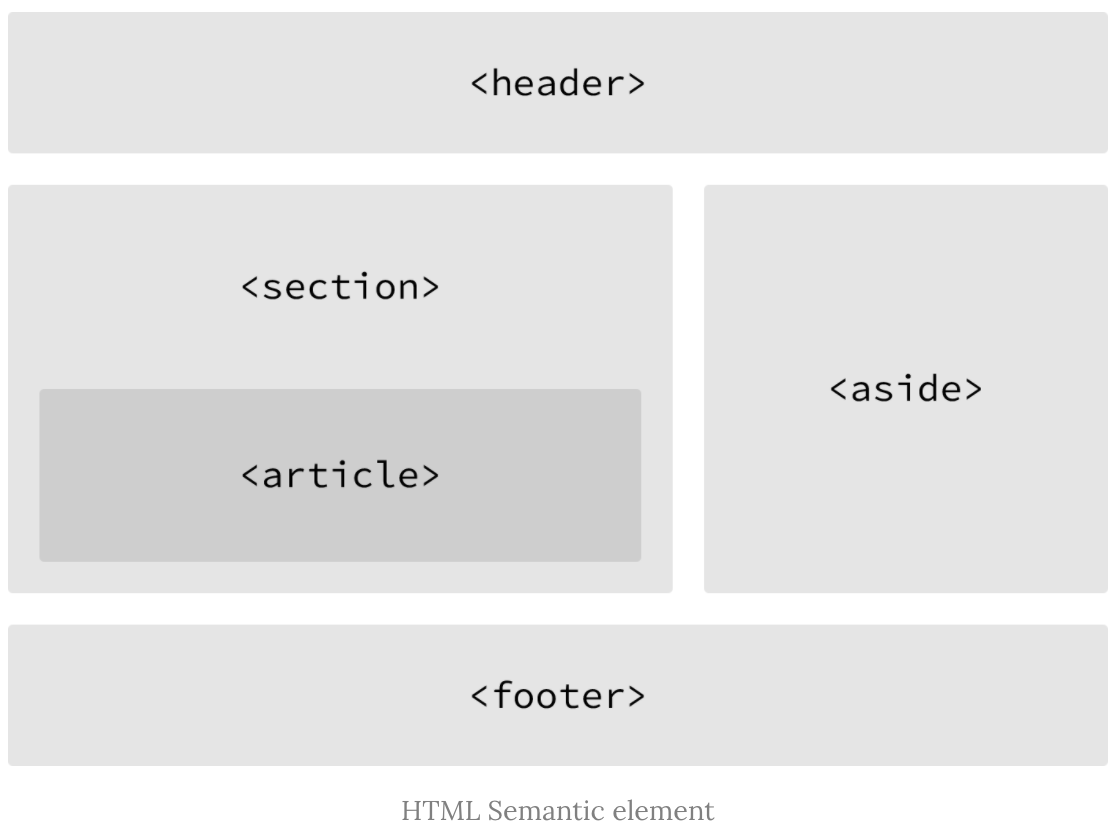
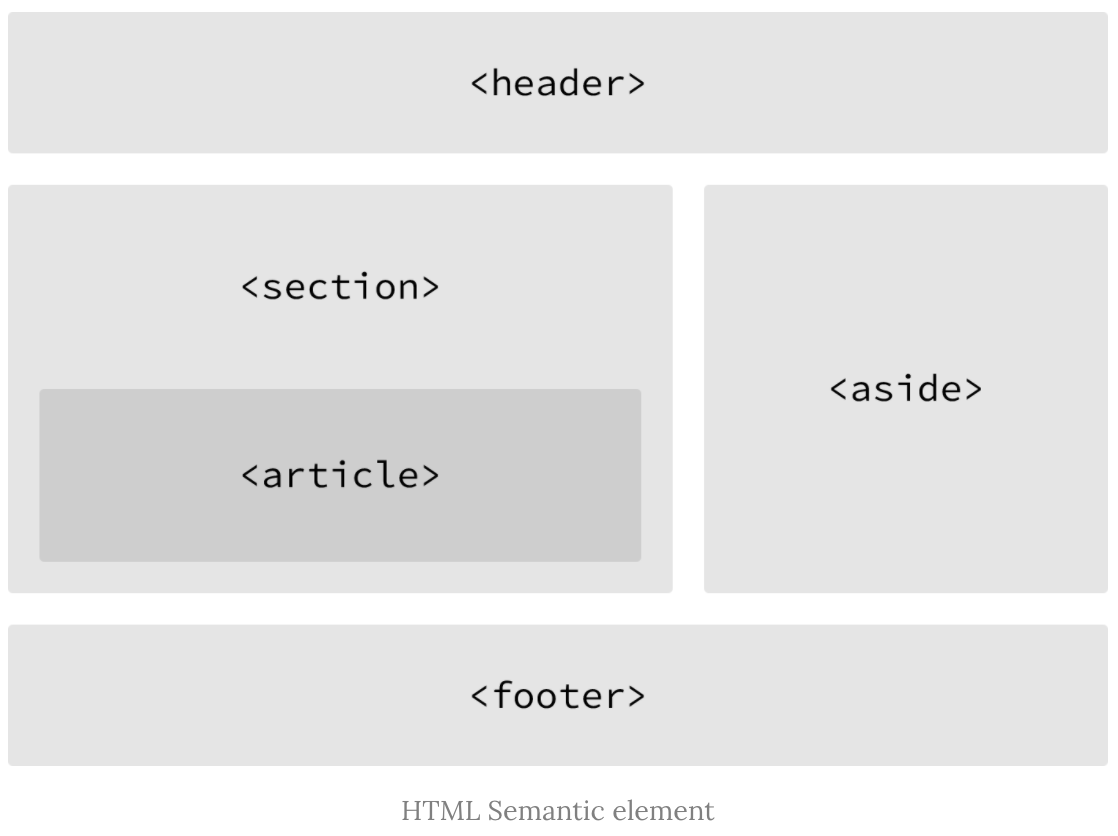
semantic tag

생각해보자
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다.
<img>태그를 사용하는 것과<div> 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
<img> 태그에서는 alt로 로드에 실패했을 때 텍스트를 지정하 수 있다. 그리고 액션을 입히기에 용이하다.
반면 background-image를 사용하면 동일한 경우에 아무 것도 뜨지 않는다. 클릭이 되지 않아 액션을 입힐 수도 없다.
브라우저나 사용자에게 image의 내용을 알리고 싶은 경우라면 <img>, 그렇지 않다면 background-image가 좋을 것 같다.
