Grafana Cloud에서 Embed 실패..
처음에는 Excel 데이터를 Grafana로 차트를 뽑고 그걸 내 React 프로젝트 대시보드에 넣으려고 했는데, 차트를 뽑는 것 까진 성공했지만 Embed에 실패...
이유를 찾아보니 Cloud의 경우 Pro로 결제 이후 직접 사용자 제한 없이 접근 가능하게 허용해달라고 문의를 써야지만 가능하며, 결제 없이 진행할 경우 설치를 해서 사용해야 한다.
Grafana download 방법으로 Client와 공유하기
- Grafana Window 설치하기

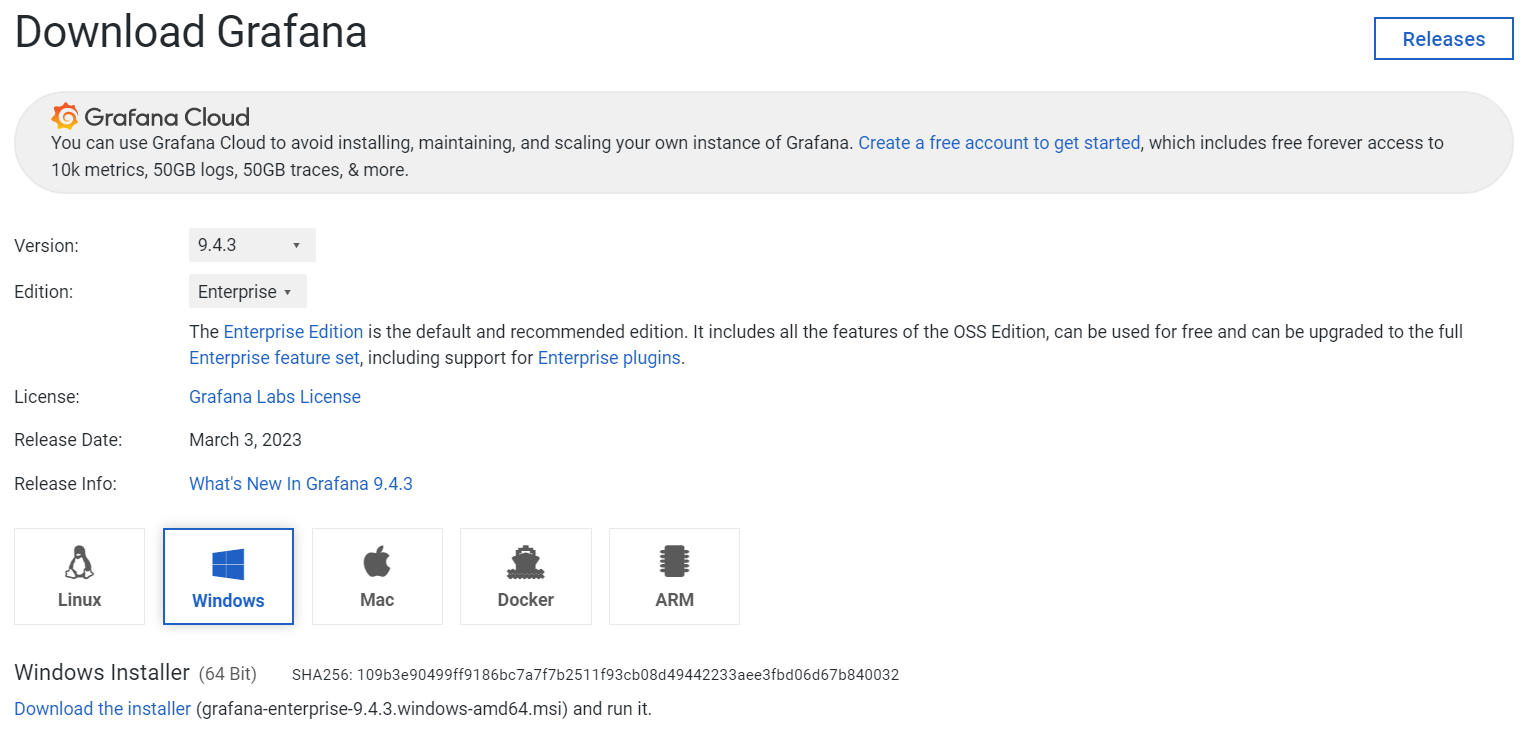
https://grafana.com/grafana/download?pg=get&platform=windows
위 경로에서 바로 다운받아서 설치했다.
C:\Program Files\GrafanaLabs\grafana\bin
설치 후 위 경로로 가서 grafana-server.exe를 실행하면 localhost:3000에 실행된 것을 확인할 수 있다.
초기 id/pw는 admin/admin이다.
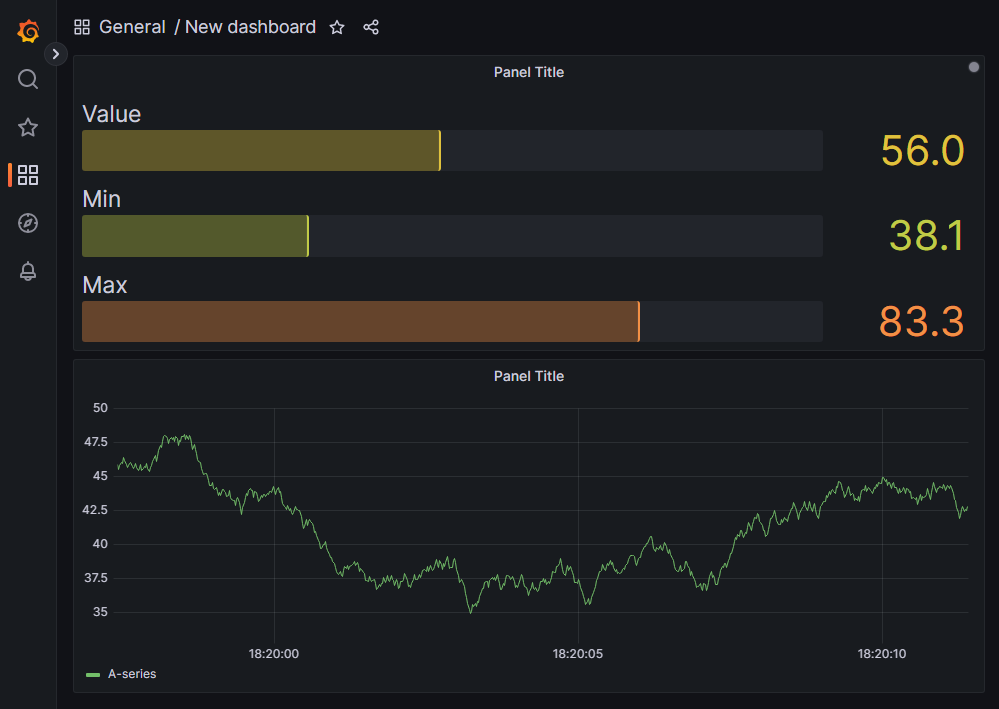
- 설치한 Grafana에서 Embed 할 패널 생성

아직 데이터를 직접 만들지를 않아서 기본 제공되는 샘플 데이터로 우선 만들었다. Add panel 버튼을 눌러서 차트를 만들고 Apply 버튼을 눌러서 저장하면 된다. 다 만든 후에는 꼭 Save dashboard 버튼을 눌러야 한다.

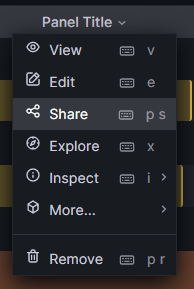
이 상태로 Share를 누르면 Embed 탭에서 iframe 코드가 있다. 이걸 그대로 복사해서 붙이면

연결을 거부했다고 뜰 것이다. 이를 해결해야 한다.
- defaults.ini 파일 수정
C:\Program Files\GrafanaLabs\grafana\conf 경로로 이동하면 default.ini 파일이 있다.
메모장을 관리자 권한으로 실행한 후 파일을 열어서 수정하면 된다.
docker로 grafana를 사용하는 경우 grafana.ini 파일에 아래 내용을 수정하거나, 비어있는 경우 아래 내용만 추가해주면 된다.
[security]
# set to true if you want to allow browsers to render Grafana in a <frame>, <iframe>, <embed> or <object>. default is false.
allow_embedding = true먼저 allow_embedding 값을 true로 바꿔서 프로젝트에 embed 할 수 있도록 수정한다.
[auth.anonymous]
# enable anonymous access
enabled = true이제 외부에서 접근할 수 있도록 접근 가능하게 수정해야 한다. 아래로 더 내려보면 auth.anonymous가 있다. 이것도 true로 바꿔주고 저장한다.

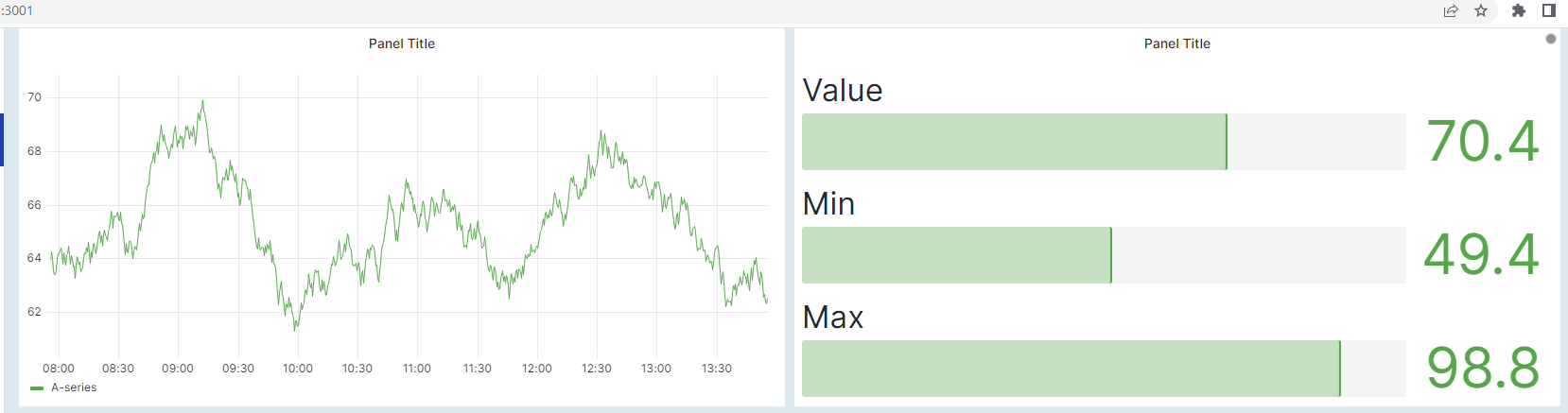
이후 확인해보면 정상적으로 불러와지는 걸 확인할 수 있다.