
Cascading Style Sheets(CSS)
XML로 작성된 문서의 표시 방법을 기술하기 위한 스타일 시트 언어.
HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다.
W3C의 표준이고, 레이아웃과 스타일을 정의할 때의 자유도가 높다.
기본 파일명은 style.css이다.

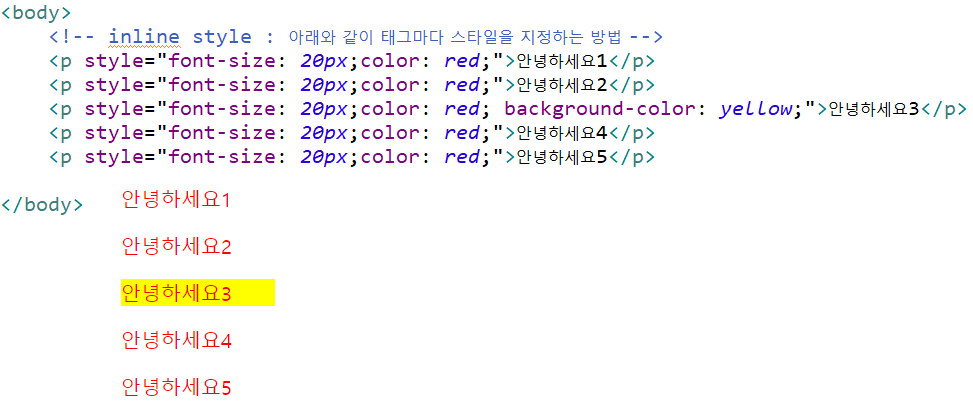
내부, 외부 css를 사용하는 이유:
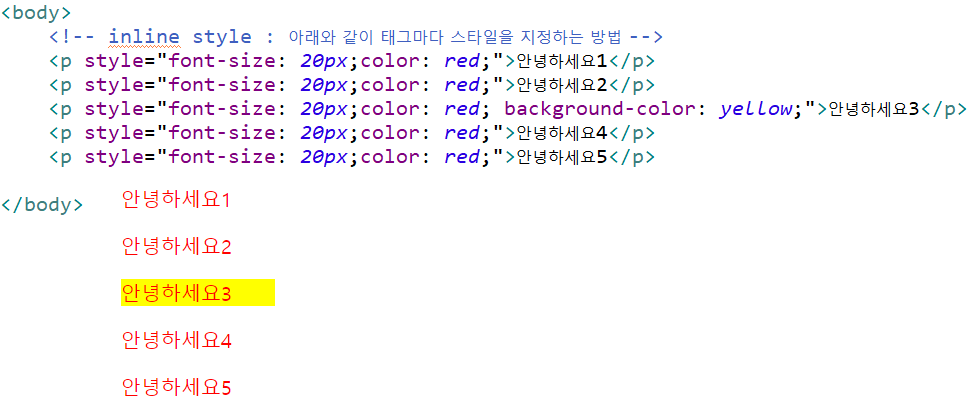
태그마다 스타일을 지정하기 때문에 같은 스타일을 적용할때 효율적이지 못하다.
대표적으로 사용되는 선택자 6가지
타입 선택자 : p라던지 요소를 선택해서 사용
p{ 속성:값; } => p 전체에 적용전체 선택자 : 보통 홈페이지 전체에 폰트나 동일한 스타일 적용할때 사용
(미리 지정해둔 값은 영향가지 않음)
* { 속성:값; } => 페이지안의 모든 요소에 적용클래스 선택자 : class를 부여해서 사용
class="지정할 class명" ,스타일 적용 = .(지정한 class명){ 속성:값; } => 지정한 class에 적용
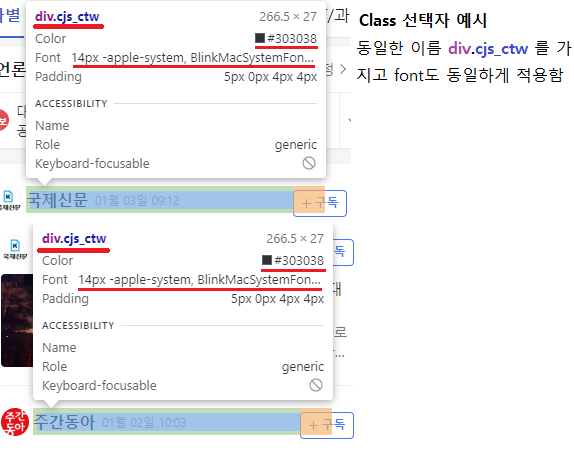
네이버 메인 class 선택자 사용 예]
아이디 선택자 : id를 부여해서 사용
id부여 : id="지정할 id" , 스타일 적용 = #(지정한 id명){ 속성:값; } => 지정한 id에 적용의사 선택자 : 클래스가 정의 된 것 처럼 간주한다는 의미.
(태그명) : link { 속성:값; } => 방문 전 ,
(태그명) : visited { 속성:값; } => 방문 후 ,
(태그명) : hover { 속성:값; } => 마우스 올렸을때
a:link { color: blue; text-decoration:none;}
a:visited { color: green;}
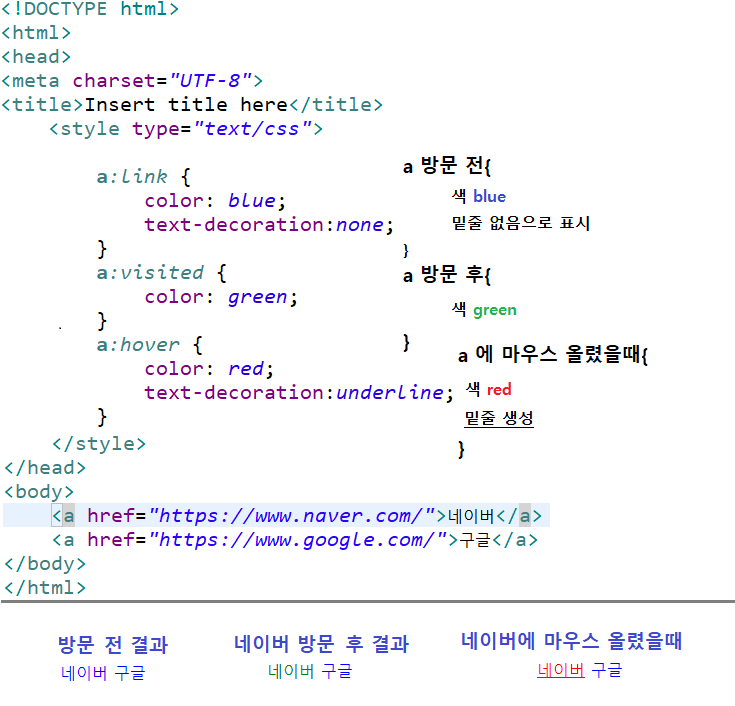
a:hover { color: red; text-decoration:underline;} 의사 선택자 예제]
의사 선택자 예제]
속성 선택자 : 특정한 속성을 가지는 요소를 선택하여 사용한다.
a[href="https://www.google.com/"]{
( [href="https://www.google.com/"]가 속성선택자 들어가는 부분 )
background-color: yellow;
} =>href속성의 값이 "https://www.google.com/"일때 배경색을 노란색으로 변경
a[id="naver"]{
( [id="naver"]가 속성선택자 들어가는 부분 )
background-color: blue;
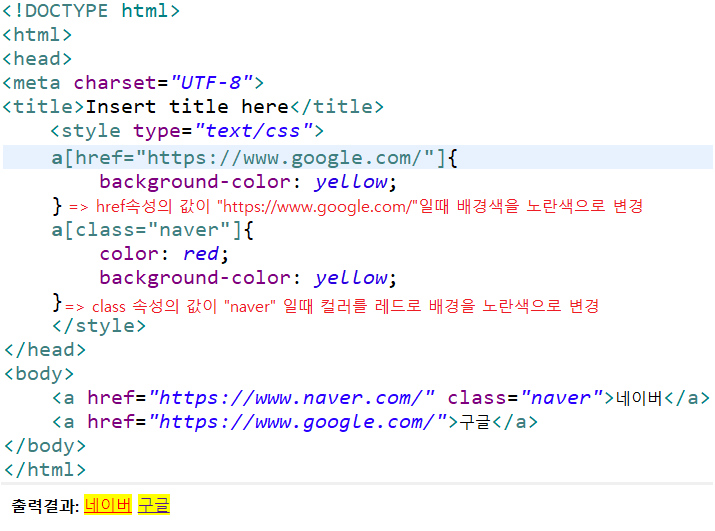
} => a태그에 id를 부여해서 사용, id="naver"면 배경색을 파란색으로 변경 (class도 사용가능) 속성 선택자 예제]
속성 선택자 예제]
(class는 css / 자바 스크립트랑 동일해도 문제없음.
다만 자바스크립트에서는 id는 고유명사로 줘야함.)
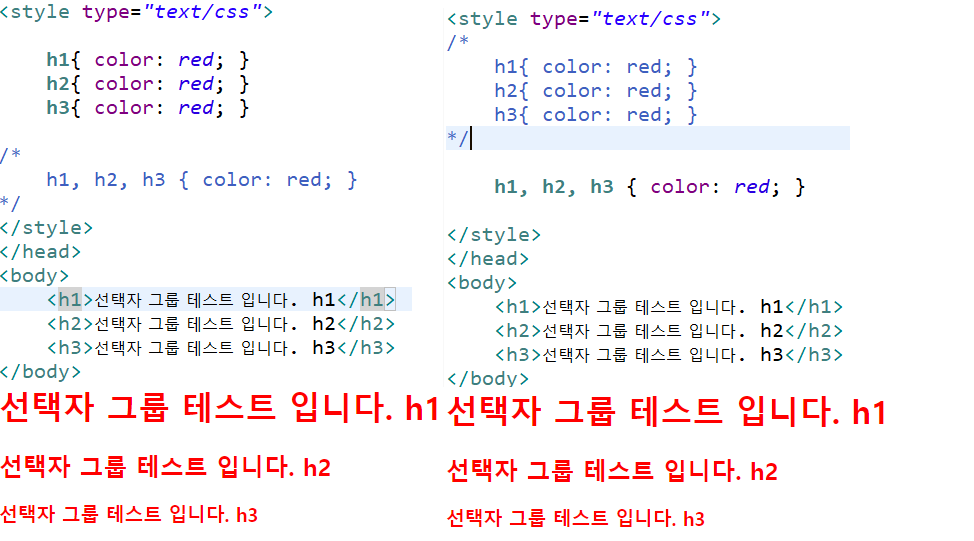
선택자 그룹 : 선택자를 콤마(,)로 분리하여 나열할 수 있다. 선택자 그룹을 사용해 같은 내용을 중복으로 안 적어도됨.
h1,h2,p { 속성 : 값 } => h1,h2,p 에 같은 값 적용
 선택자 그룹 예제]
선택자 그룹 예제]
내부 CSS, 외부 CSS
- 내부 css : head태그안에 style을 작성
 내부 css 예제]
내부 css 예제]
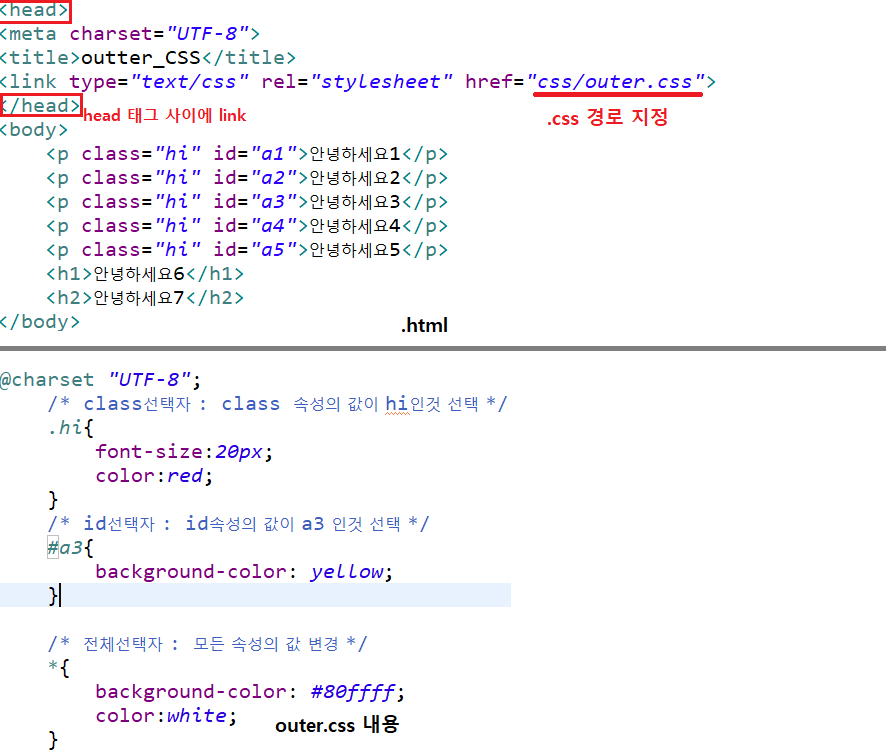
- 외부 css : .css 확장자로 만들어서 link로 연결시켜서 사용
=> 내부,외부 모두 상황에 맞게 적절하게 사용하면됨
 외부 css 예제]
외부 css 예제]
- 외부 스타일시트 연결방법 :
1. 작업할 css폴더와 .css만들기
2. HTML문서 head태그 사이에 <link type="text/css" rel="stylesheet" href="(css경로)"> 작성
다른방법 : <style>@import url("css경로");</style>
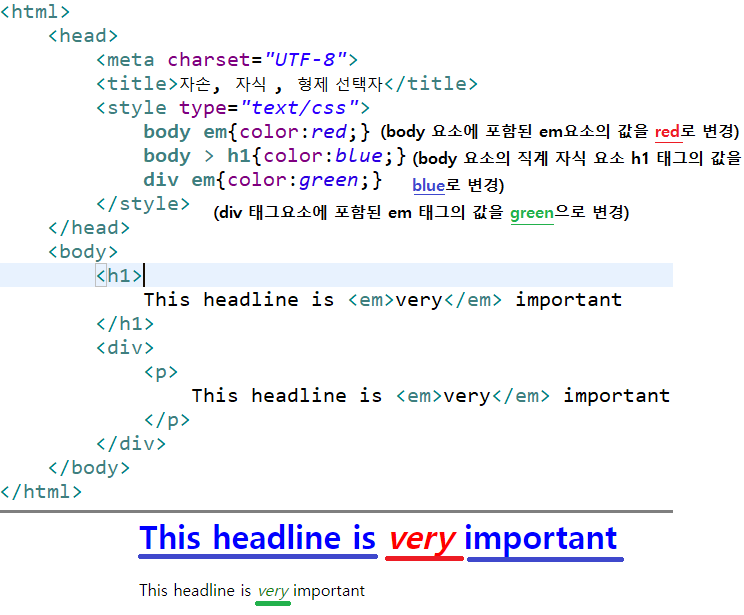
(link 태그와 @import 의 사용은 비슷하지만, 속도의 측면에서 link 태그를 사용하는 것이 더 낫다고 합니다.)자손, 자식, 형제 결합자 : 나중에 요소가 늘어나면 쓸일이 있을지도?
(em태그가 여러개인데 h1에만 적용하고 싶다던지)

- 선택자
태그1 태그2 : 태그1 요소에 포함된 태그2 요소를 선택한다. (후손관계)
태그1 > 태그2 : 태그1 요소의 직계 자식 요소의 태그2를 선택한다. (자식관계)
- DOM (document object model) : 문서 객체 모델) XML, HTML 문서의 각 항목의 계층을 트리형태로 표현하여 생성, 변형, 삭제 할 수 있도록 돕는 인터페이스이다. W3C의 표준이다.
CSS3 스타일 시트 기초 #2에서 이어서 진행..
