📝 데이터입출력, 요소접근방법 공부 후 프로젝트 개별공부
#230222
📌 innerHTML
자바스크립트에서 요소 전체를 읽어들이거나 변경하는 속성 (콘솔창에서 확인해야 차이가 보임)
-
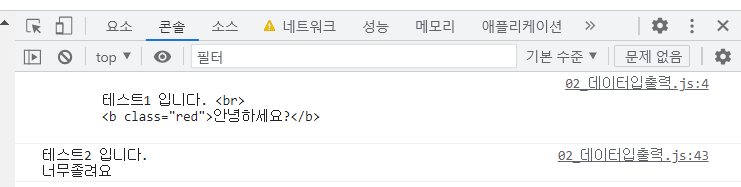
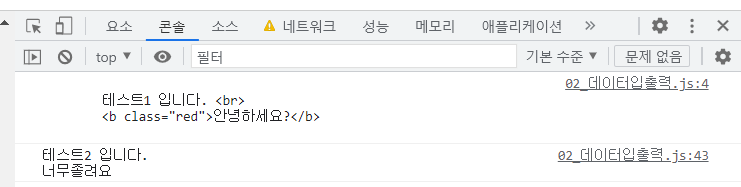
내용을 읽어올 때 태그+속성+내용을 모두 포함함
-
내용을 변경할 때 태그 HTML 요소로 해석됨 (HTML 해석 O)

💻 변수 사용시 변하는 수에는 let, 변하지 않는 수는 const를 사용한다.
<style>
.box { border: 1px solid black; }
.red { color: red; }
</style>
<button onclick="getInnerHTML1()"> innerHTML로 읽어오기 </button>
<button onclick="setInnerHTML1()"> innerHTML로 변경하기 </button>
<p id="test1" class="box">
테스트1입니다. <br>
<b class="red"> 안녕하세요? </b>
</p>
-----------------------------------------------------------------------
function getInnerHTML1() {
console.log(document.getElementById("test1").innerHTML);
function setInnerHTML1() {
const t1 = document.getElementById("test1");
t1.innerHTML = "<b class='red'> 변경된 <br><br> 내용입니다.</b>";📌innerText
자바스크립트에서 요소에 작성된 내용만을 읽어들이거나 변경하는 속성
- 내용을 읽어올 때 요소의 태그, 속성은 무시함 (콘솔창에서 확인해야 차이가 보임)
- 내용을 변경할 때 대입되는 태그는 모두 문자열로 해석됨
(HTML 태그로 해석 X)

<style>
.box { border: 1px solid black; }
.red { color: red; }
</style>
<button onclick="getInnerText1()"> innerText로 읽어오기 </button>
<button onclick="setInnerText1()"> innerText로 변경하기 </button>
<p id="test2" class="box">
테스트2입니다. <br>
<b class="red">너무졸려요</b>
</p>
------------------------------------------------
const t2 = document.getElementById("test2");
function getInnerText1() {
console.log(t2.innerText);}
function setInnerText1() {
const t2 = document.getElementById("test2".innerText);
t2.innerText = "<b class='red'> 변경된 <br><br> 내용입니다.</b>"; }📌 window.alert("내용")
브라우저에 대화상자(알림창)을 띄우는 함수
<button onclick="window.alert('alert 버튼이 클릭됨')"> alert </button>📌 window.confirm("내용")
질문에 대한 "예"/"아니오" 결과를 얻고자 할 때 사용하는 대화상자를 띄우는 함수
- 예/확인 : true 반환
- 아니오/취소 : false 반환
<div id="confirmTest" class="area1-box"></div>
<button onclick="fnConfirm()"> confirm 확인하기 </button>
-------------------------------------------------------------
function fnConfirm() {
const qes = confirm("배경색을 분홍색으로 바꾸시겠습니까?");
if (qes) {
document.getElementById("confirmTest").style.backgroundColor = "pink";
}📌 window.prompt("내용")
텍스트를 작성할 수 있는 대화상자
- 확인 : 입력한 값을 반환
- 취소 : null 반환
<button id="promptTest" onclick="fnPrompt()"> prompt 버튼 </button>
-----------------------------------------------------------------------
function fnPrompt() {
const input = prompt("변경할 버튼명을 입력하세요");
// input에 입력한값 or null값 들어올 수 있음
if(input != null) {
document.getElementById("promptTest").innerText = input;
} else {
alert("취소되었습니다.");
}
}