최근 이직준비겸 자기관리차원에서 포트폴리오를 만들어 보기로했다.
어떤걸 만들면 좋을지 고민하다 Storybook을 떠올리게됬다.
Vue나 Angular는 해봤지만 React는 써보지않아 React 공부할겸
React Component를 만들어 Storybook으로 작성해 보기로했다.
최초로 생각해본것이 Button, Checkbox, Radio이고
이후 Masked Input, Table등등도 생각해보고있다.
우선 첫 대상자 버튼을 만들기로 하였다.
이름은 Customized Button의 축약인 CButton으로 정했다.
간단하게 필요한기능을 구현해보니
버튼의 Label
버튼의 스타일
버튼의 클래스
버튼앞에 아이콘
버튼앞의 아이콘의 스타일
클릭이벤트
등이 있었고 추후 메소드나 상태관리에 대해서도 적용해볼 예정이다.
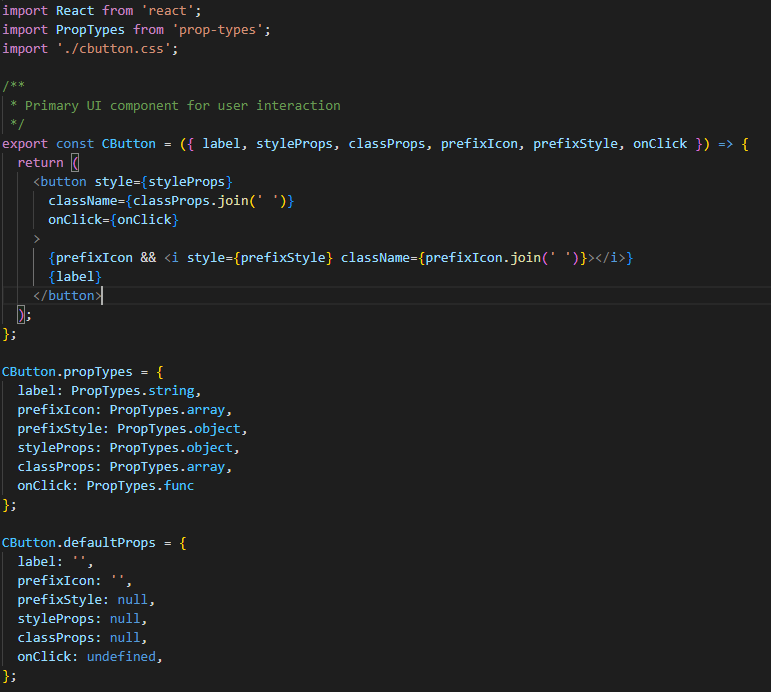
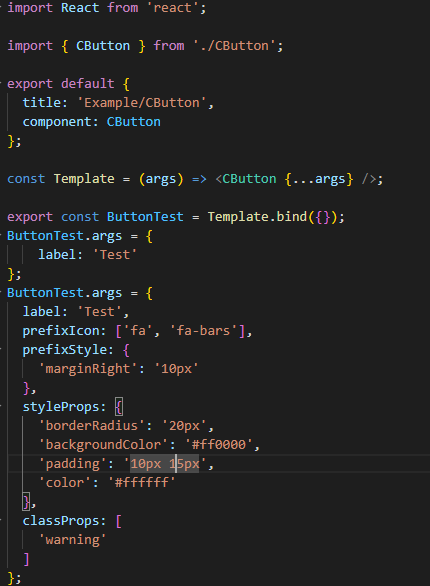
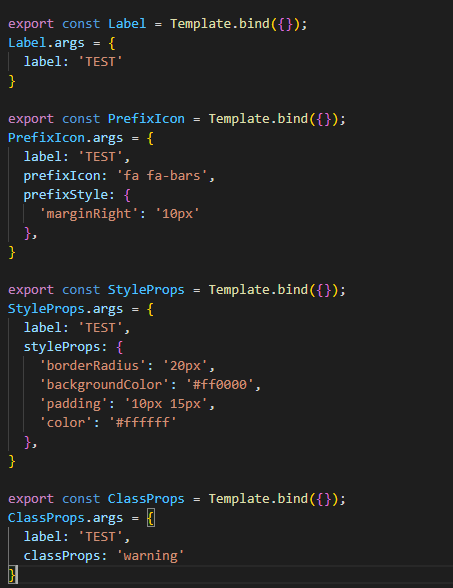
위와같이 코드를 정의해두고 아래와 같이 스토리를 작성하였다.
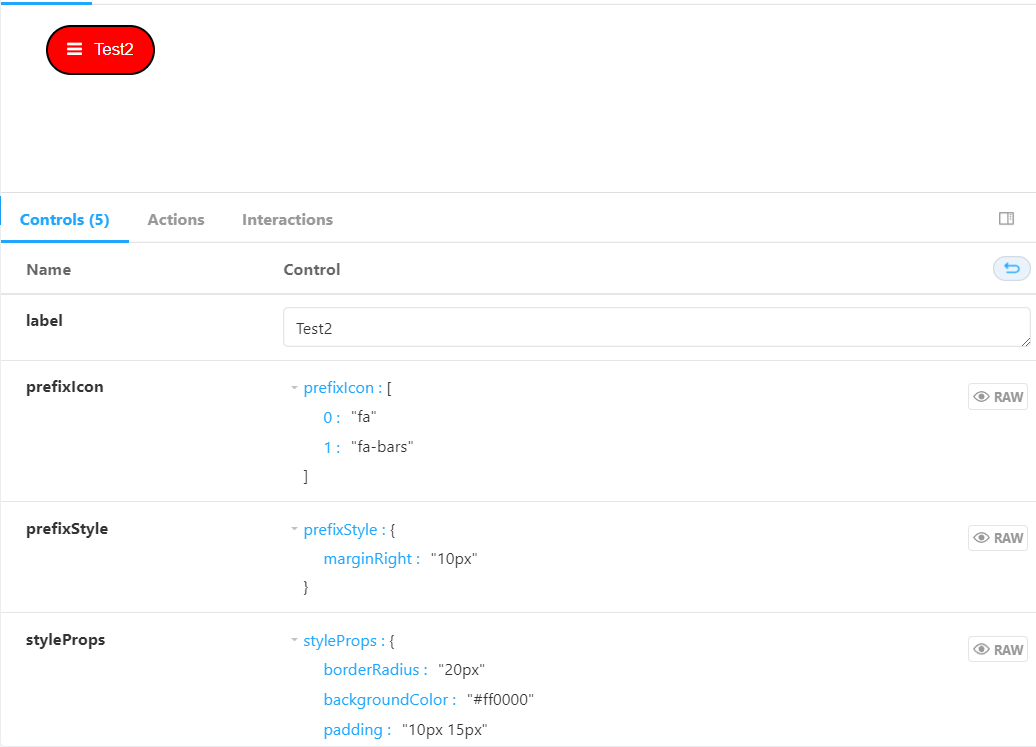
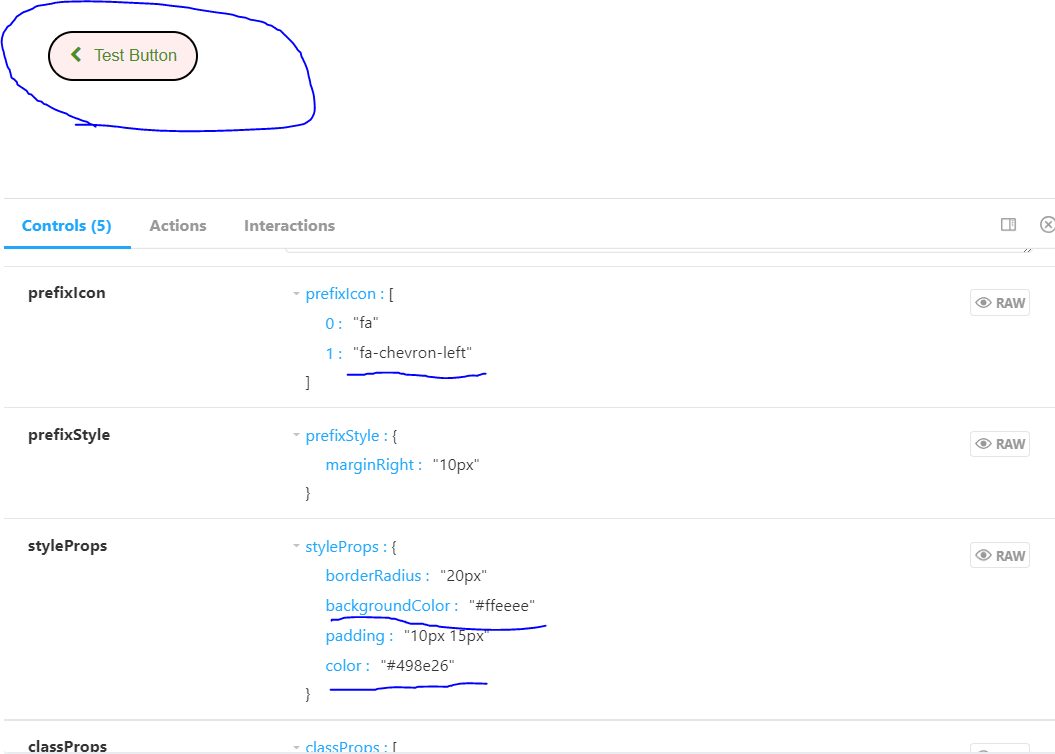
결과는 잘나온다!
값을 변경하면 바로 적용된다.
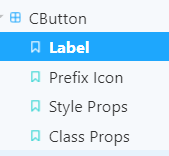
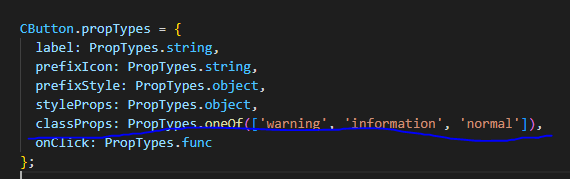
이제 이 속성들을 나눠보았다
이렇게 속성명을 적어주면 스토리북의 메뉴로 생성이 된다.
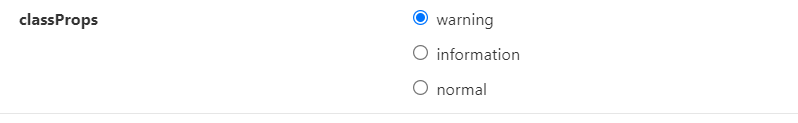
oneof로 지정할 경우 리스트업해서 하나만 사용할 수 있다