📌 학습한 내용
네이버 뉴스-TV연예 실습
전체 코드 : 💾

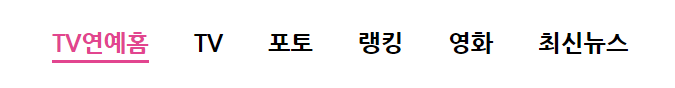
상단 영역

<li>에 넣은padding으로 인해 아래와 같이 나타남.
#ent-header .ent-header-center li {
font-size: 16px;
font-weight: 700;
border-bottom: solid 2px #ffffff;
padding-bottom: 2px;
padding: 0 15px 2px;
#ent-header .ent-header-center li.on {
border-bottom: solid 2px #e2458f;
}
-> <li>가 아니라 <a>에 border값 적용. 이때, padding-bottom값도 <a>로 이동시켜 준다.
#ent-header .ent-header-center li a {
display: inline-block;
border-bottom: solid 2px #ffffff;
padding-bottom: 2px;
}
#ent-header .ent-header-center li.on a {
color: #e2458f;
border-bottom: solid 2px #e2458f;
}
- 형제 관계에서 발생하는 마진 병합 현상(공통된 공백이 있는 경우, 큰 값이 작은 값을 병합)은
margin-bottom,margin-top에서만 발생.

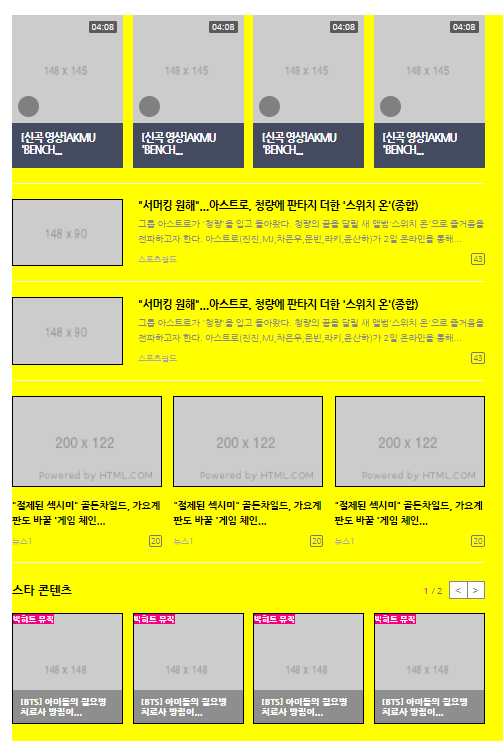
메인 영역
메인 왼쪽 영역

- 한 줄 말줄임을 넣어줄 때,
max-width도 함께 넣어줘야 함
#ent-main .ent-left #ent-section-3 li span {
position: absolute;
background-color: #f40080;
left: 0;
top: 0;
font-size: 11px;
font-weight: 700;
color: #ffffff;
}
-> 일반적으로 아무것도 적용하지 않았을 때는 자동 줄바꿈이 발생
#ent-main .ent-left #ent-section-3 li span {
position: absolute;
background-color: #f40080;
left: 0;
top: 0;
font-size: 11px;
font-weight: 700;
color: #ffffff;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
-> 한 줄 말줄임 표시 코드만 넣어줬을 때, 영역을 벗어나서 한 줄로 나타남
#ent-main .ent-left #ent-section-3 li span {
position: absolute;
background-color: #f40080;
max-width: 100%;
display: block; /* width를 사용하기 위해 넣어줌 */
left: 0;
top: 0;
font-size: 11px;
font-weight: 700;
color: #ffffff;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
-> 한줄 말줄임 표시 코드와 max-width를 함께 적용
📌 학습내용 중 어려웠던 점
- 메인 왼쪽 영역의 미디어 파트를 작성할 때,
border-radius: 10px;을 적용했음에도 육안으로 확인 되지 않았다. 크롬 검사 기능을 사용한 결과, 적용은 된 것으로 나타나는데, 육안으로 확인되지 않는 이유가 무엇일까?
📌 해결방법
<li>에는border-radius: 10px;이 적용되어 있는 것이 맞지만, 그보다 z축이 높은<img>는 직사각형으로 되어 있기 때문에 육안으로 확인되지 않은 것이다. 개발자 도구를 이용해 잠시 이미지를 삭제하고 배경 컬러를 넣어 확인했다.

📌 학습소감
수업 진행하면서 내가 변경하고자 하는 부분은 바꿔가면서 따라갔다. 상단 오른쪽 영역을 작업하면서 나름대로 아이콘을 적용했는데, 플래티콘 무료 아이콘 사이트(https://www.flaticon.com/kr/)를 이용해 보았다. 하지만 무료 이미지 파일 중에서는 배경 레이아웃이 투명한 것을 찾지 못해서 퀄리티가 떨어지게 된 점이 아쉽다. 실제 사이트 제작시에는 디자인 파트와 연계해서 작업을 하게 될텐데, 하고 생각하며 협업이 어떻게 이루어지는지 잠시 고민하게 되었다. 좀 더 퀄리티 높은 사이트를 만들어 보고 싶다. 😊