📌 학습한 내용
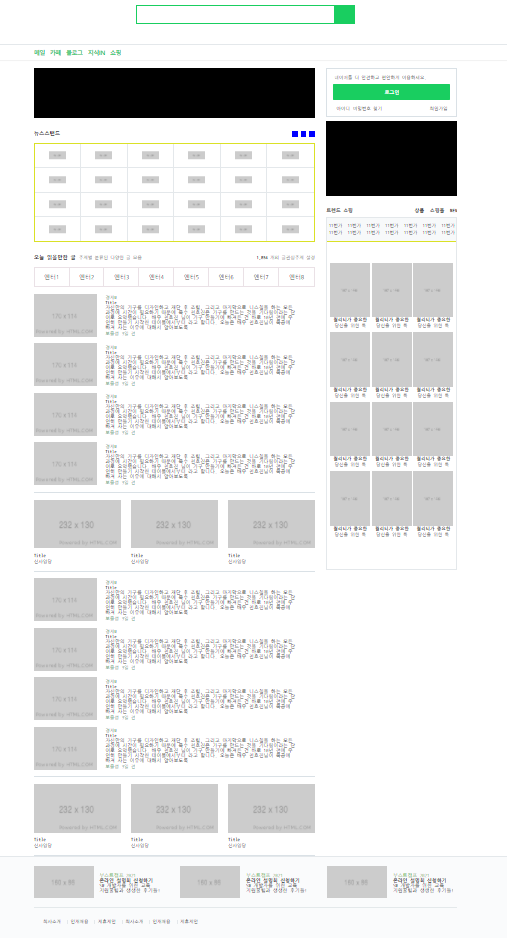
네이버 메인 실습 2
전체 코드 💾 :
"https://github.com/janeJeong/daegu_ai_school/tree/main/Web%20Programming/naver_main%20copycat%20(0719-20)"

1. 네이버 오른쪽
계정 & 배너

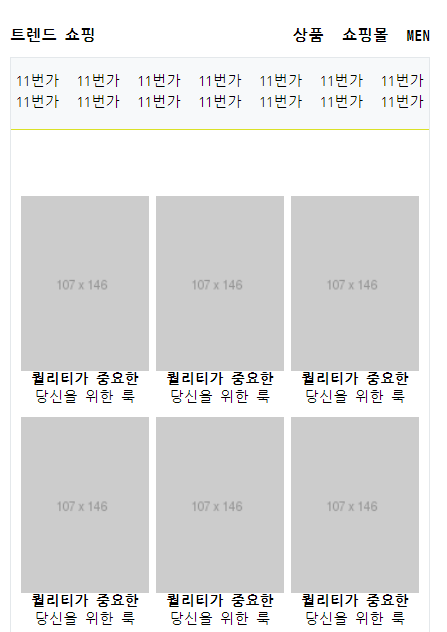
'트렌드쇼핑'

flex-wrap: wrap;이 적용된 상태에서,justify-content: space-between;을 사용했을 시, 컨텐츠의 갯수가 동일하지 않으면 좌우 끝으로 극단적으로 배치될 수 있다.

👉 위 아래의 쌍을 맞춰준다. (코드에서는 해당 방법 사용)
👉 float: left 사용
2. 네이버 하단

vertical-align: ;의 속성값으로 top, middl, bottom 등 뿐만 아니라 숫자값을 넣을 수 도 있음- 가상 선택자
:before { content: ""; }를 적용하지 않기 위해
#main-footer .corp_lists li:first-child:before {
content: initial;
} 📌 학습내용 중 어려웠던 점
-
padding: 55px 8px 22px;식으로 padding의 top, left & right, bottom 값을 줄 수 있는 것인가? -
가상 선택자
:before을 사용했을 때, 실험삼아 속성값으로 "★"를 입력했는데 공백을 줬을 때의 | 와 겹쳐서 나타났다.

📌 해결방법
-
구글 서치 결과, padding 값을 주는 방법에는 대략 4가지 방법이 있다.
(1) 일반적으로 각기 다른 네 방향에 값을 줄 때
(2) 네 방향에 모두 동일한 값을 줄 때
(3) top & bottom 과 right & left에 값을 줄 때
(4) 위와 같이 top과 left & right 그리고 bottom에 값을 줄 때 -
content 속성은 선택한 요소의 내용 앞이나 뒤에 콘텐트를 붙인다. 또한 공백 정확히는 빈문자를 설정하는 것으로, 배경색과 여러 요인들이 합쳐져서 오류난 것과 같이 표기가 된 것이다.
참고 사이트 : https://www.codingfactory.net/10527
📌 학습소감
KidsGao 사이트를 작업할 때와는 또 다른 형식의 웹페이지이고, 보다 나에게 익숙한 사이트였기 때문에 완성 후에 뿌듯한 정도가 달랐다. KidsGao를 통해서는 애니메이션이나 이미지 관련 css속성을 여러 가지로 다룰 수 있는 기회가 많았다면, 네이버는 레이아웃과 배치작업에 더 치중해서 작업했다. 물론 네이버에서는 애니메이션을 모두 제외한 결과물이지만 일상에서 자주 접하는 웹사이트의 메인 화면을 직접 작업한 것에 아주 만족스럽다.💖