📌 학습한 내용
아래 모든 예시 이미지들은 각각 해당 사이트에서 발췌한 것이며 코드와 완전히 동일하지는 않다. 설계 도면의 구조적인 이해를 돕기 위한 참고용으로만 봐주길 바란다.
설계도면 실습
<설계 도면을 작성할 때 주의점>
1. 차후 컨텐츠를 옮길 때, 옮기는 횟수 자체를 얼마나 줄일 수 있는가? ->CSS 관련
2. 비슷한 성격을 가진 컨텐츠를 한 공간에 감싸고 있는가? -> div 태그
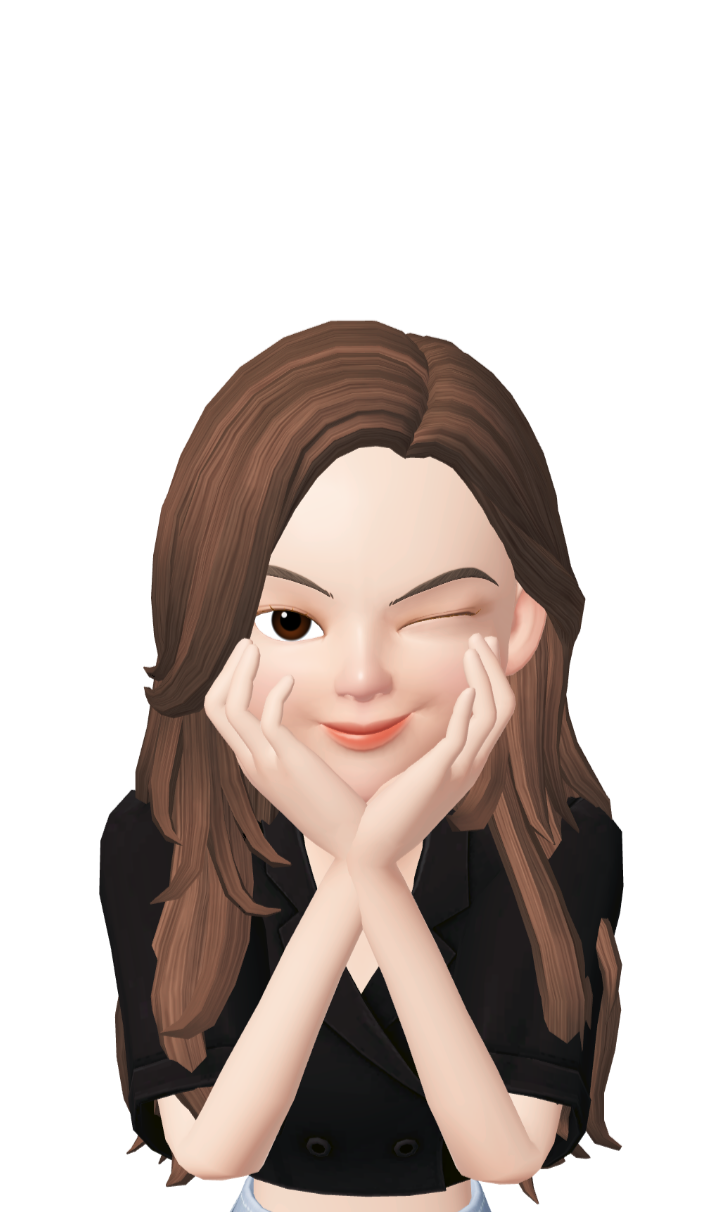
1. 카카오톡 친구 리스트

<body>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/50x50">
<div>
<h3>김민호</h3>
<P>Minho Kim</p>
<div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50x50">
<div>
<h3>박지연</h3>
<P>다정한 사람</p>
</div>
</a>
</li>
</ul>
</body><div> : 서랍장의 개념, 같은 속성을 가진 컨텐츠를 한 공간에 감싸주는 역할
(코드에 작성된 이미지 url : https://placeholder.com/ )

<footer>
<nav>
<ul>
<li>
<a href="#">메뉴1</a>
</li>
<li>
<a href="#">메뉴2</a>
</li>
<li>
<a href="#">메뉴3</a>
</li>
<li>
<a href="#">메뉴4</a>
</li>
</ul>
</nav>
</footer>(실제로는 아이콘으로 되어 있지만, 코드는 글자정보를 넣는 것으로 대체)
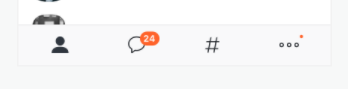
2. 네이버 경제M 탭

<body>
<ul>
<li>
<a href="#">
<img src="https://via.placeholder.com/150x80"
<div>
<span>경제M</span>
<h3>참 열심히 살았는데 4.5억뿐인 무주택자의 호소</h3>
<p>이분에게 해줄 조언은 단 한 가지다. 열심히 살았다는 그 에너지를 총동원하여 지금이라도 열심히 임장을 다녀라. 더는 늦기 전에. 그리고 어서 내 집을 마련하도록 하라. 열심히 살...</p>
<span>레이달리오<span>
<span>-</span>
<span>1개월 전</span>
<div>
</a>
</li>
</ul>
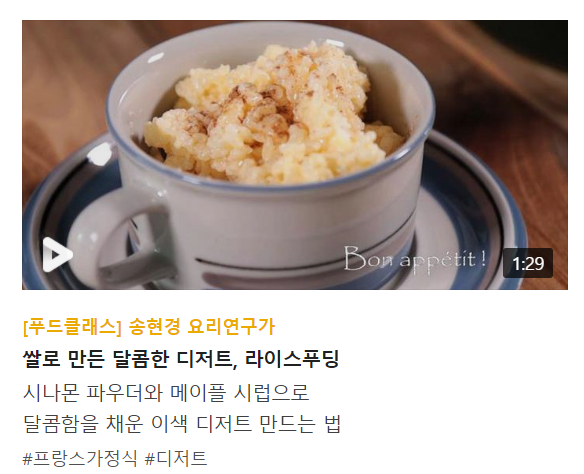
</body>3. 네이버 레시피 탭

<body>
<ul>
<li>
<a href="#"
<img src="https://via.placeholder.com/200x120">
<div>
<span>[푸드클래스] 송현경 요리여구가</span>
<h3>쌀로 만든 달콤한 디저트, 라이스푸딩</h3>
<div>
<span>#프랑스가적식</span>
<span>#디저트</span>
</div>
</div>
</a>
</li>
</ul>
</body><div> 안에 또 다른 div 태그를 넣는 것이 가능하다.
4. 다음 자동차 탭

<body>
<!-- 상단영역 -->
<div>
<!-- 왼쪽 -->
<div>
<img src="">
</div>
<!-- 오른쪽-->
<div>
<!-- 오른쪽 상단 -->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
<!-- 오른쪽 하단 -->
<div>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</div>
</div>
<!-- 하단영역-->
<div>
<ul>
<li>
<a href=""></a>
<img src ="">
<p></p>
</li>
<ul>
<li>
<a href=""></a>
<img src ="">
<p></p>
</li>
<ul>
<li>
<a href=""></a>
<img src ="">
<p></p>
</li>
<ul>
<li>
<a href=""></a>
<img src ="">
<p></p>
</li>
</ul>
</div>
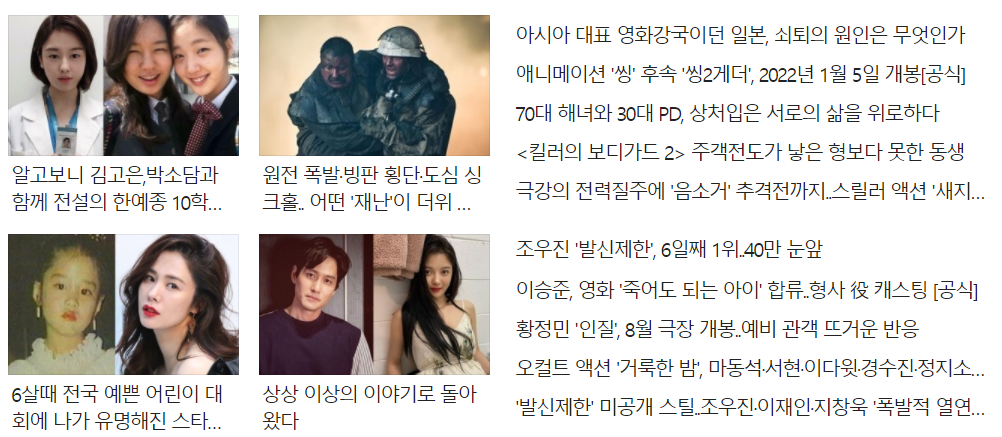
</body>5. 다음 영화 탭

<body>
<div>
<!-- 왼쪽 -->
<div>
<ul>
<li>
<a href="#">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="#">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="#">
<img src="">
<p></p>
</a>
</li>
<li>
<a href="#">
<img src="">
<p></p>
</a>
</li>
</ul>
</div>
<!-- 오른쪽 -->
<div>
<!--오른쪽 상단-->
<div>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
<!--오른쪽 하단-->
<div>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
</div>
</div>
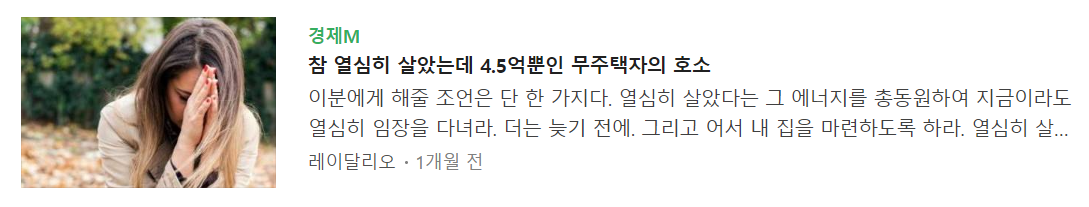
</body>6. 다음 신문기사 상단부

<body>
<div>
<h3>인천 서구 아파트시장에 무슨 일이</h3>
<div>
<!-- 왼쪽 -->
<div>
<span>헤럴드 경제</span>
<span>입력 2021.05.03</span>
<span>수정 2021.05.03</span>
</div>
<!-- 오른쪽 -->
<div>
<a href=""><span>가</span></a>
<a href=""><span>나</span></a>
<a href=""><span>다</span></a>
</div>
</div>
</div>
</body>7. Bootstrap Agency 페이지 상단부

<body>
<!--상단 영역-->
<header>
<div>
<h1>
<a href="#">
<img src="">
</a>
</h1>
<nav>
<ul>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Team</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
<div>
<h2>Welcome To Our Studio</h2>
<h3>It's Nice To Meet you</h3>
<a href="#">Tell Me More</a>
</div>
</header>
</body>8. Helbak 하단부

<body>
<footer>
<!-- 왼쪽 -->
<div>
<ul>
<li><a href="#">메뉴1</a></li>
<li><a href="#">메뉴1</a></li>
</ul>
</div>
<!-- 중앙 -->
<div>
<a href="#"></a>
</div>
<!-- 오른쪽 -->
<div>
<p>Accept payment methods</p>
<ul>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
<li><img src=""></li>
</ul>
</div>
</footer>
</body>9. Kidsgao 상단부(1)

<body>
<header>
<!-- 로고와 4마리의 동물 부분 -->
<div>
<img src="">
<img src="">
<img src="">
<img src="">
<img src="">
</div>
<!-- 양 사이드 구름과 잠자리 -->
<div>
<img src="">
<img src="">
<img src="">
</div>
</header>
</body>10. Kidsgao 상단부(2)

<body>
<div>
<div>
<!-- 왼쪽 -->
<div>
<img src=""> <!-- 플라스크 이미지 -->
<div>
<img src="">
<p>자초 오송초 감초를 넣어서 피부 진정 및 함암효과가 좋습니다.</p>
</div>
</div>
<!-- 중앙 -->
<div>
<img src="">
<img src="">
</div>
<!-- 오른쪽 -->
<div>
<img src="">
<div>
<img src="">
<p>풍부한 올리브유를 넣어서 보습 효과가 뛰어납니다.</p>
</div>
</div>
</div>
</div>
</body>(왼쪽과 오른쪽의 내부 슬로건을 이미지로 처리함.)
📌 학습내용 중 어려웠던 점
- 코드가 길어지면서
<div>의 닫힌태그를 종종 누락하는 경우가 있다. - 다음 신문기사 상단부 작업 부분에서 왜
<ul>,<li>를 쓰지 않고<span>으로만 처리했는지 이해가 가지 않는다. - Helbak 하단부의 중앙 부분을 설계할 때,
<a>를 이용해 작성했다. 하지만<a>는 해당 링크로 이동하는 기능의 태그인데, 자연스럽게 윗부분으로 가는 것은<a>의 역할이 맞는가?
📌 해결방법
</div>를 누락하는 경우는 계속해서 코드를 짜보는 것이 익숙해지는 지름길이라 생각한다.
<ul>, <li>에 대해서는 강사님께 질문한 결과 구현방법의 차이라 말씀하셨다. <ul>, <li> 을 사용하면 리스트라는 걸 명시적으로 들어내서 구현하고 시맨틱 요소를 사용하기 때문에 더 좋은 구현방법이지만, 꼭 <ul> 과 <li>를 사용해야 하는 건 아니고 때에 따라서 표현에 중점을 둬서 사용하지 않는 판단을 내릴 때도 있다고 한다.
<a> 에 대해서는 아마 CSS나 Java Script의 영역으로 생각된다. 이 부분에 대해서는 유튜브와 서치를 통해 알아볼 예정이다.
📌 학습소감
웹 프로그래밍을 시작한지 2일차, 아직까지 큰 어려움은 없다. 오늘은 실제 웹 페이지에 사용된 부분을 이용해 설계 도면을 작성하는 작업을 통해 웹 페이지의 대략적인 구성을 알게 되었다. 하지만 아직까지 내가 알던 애니메이션이 가득한 페이지를 만들려면 어서 CSS와 Java Script를 터득해야할 것 같다. 빨리 배우고싶다😊